
url에 들어간 변수 데이터를 가져오려면?
props를 log 찍어 확인해보면 되는데 여기서 중요한것이 있다.
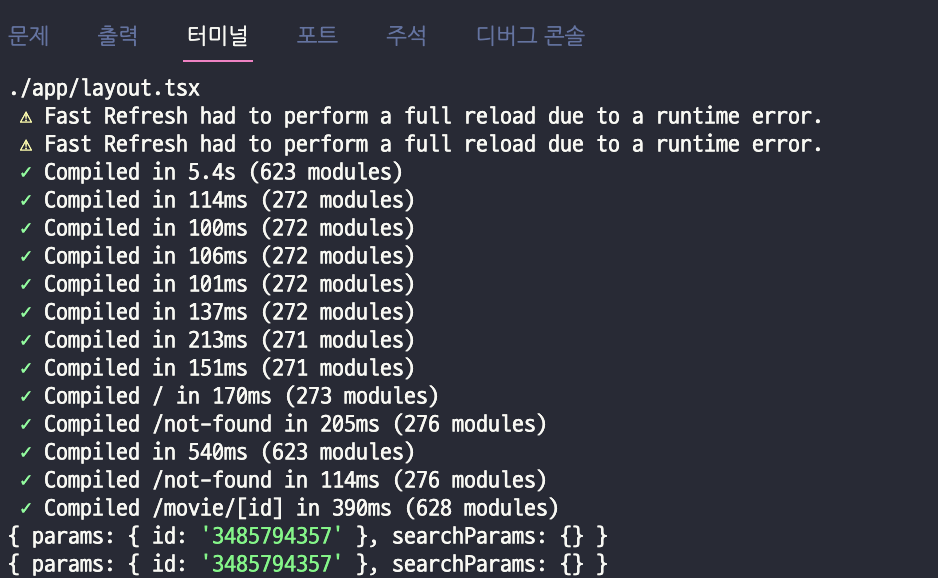
서버컴포넌트라면 서버에서(backend)에서만 실행되기때문에 터미널에서만 log를 확인해 볼 수 있고
브라우저의 개발자도구에서 보면 log를 확인할 수 없다. 새로고침을 하더라도 말이다.
아래 이미지처럼 서버에서는 새로고침을 했기 때문에 log가 두번이나 찍힌 것을 확인할 수 있다.

Dynamic Routes
다이나믹 라우팅이란 마치 리액트 라우터처럼 변수가 url로 들어감
대괄호를 사용해서 만들고 하위로 page.tsx 파일을 만들어 내보내면 됨

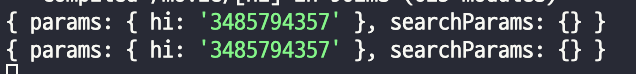
또한 id가 찍힌것을 볼 수 있는데 이는 위 파일시스템에서 동적라우팅 할 시 만든 파일명에서 오는것을 확인할 수 있다.
예를들어 hi 라면 hi를 볼 수 있다.

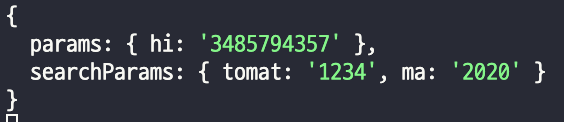
params와 searchParams
- parmas는 dynamic route를 통해 생성한 url에서 변수이고
- searchParams는 쿼리스트링으로 정렬이나 필터에 사용될 수 있다.


동적라우팅 - url에 저정된 변수 를 가져와서 화면에 보여주기
const MovieDetail = ({
params: { movieId },
}: {
params: { movieId: string };
}) => {
return (
<>
<h1>MovieDetail : {movieId} </h1>
</>
);
};동적라우팅으로 지정해준 [폴더명]과 동일하게 프로퍼티를 가져온다. 다른 프로퍼티명으로 가져올시 undefind 반환됨
