클래스
ES6부터 도입된 클래스는 함수이며, 기존 프로토타입 기반 패턴을 클래스 기반 패턴 처럼
사용할 수 있도록 하는 문법적 설탕(새로운 객체 생성 매커니즘)이라고 볼 수 있다.
클래스는 생성자 함수보다 엄격하고, 생성자 함수에도 제공하지 않는 기능도 제공한다.
생성자 함수와 매우 유사하게 동작하지만 몇가지의 일부 차이가 존재한다.
- 클래스를 new 연산자 없이 호출하면 에러가 발생한다. 하지만 생성자 함수를 new 연산자 없이 호출하면 일반 함수로서 호출된다.
- 클래스는 상속을 지원하는 extends와 super 키워드를 제공한다. 하지만 생성자 함수는 두 키워드를 지원하지 않는다.
- 클래스는 호이스팅이 발생하지 않는것 처럼 동작한다. 하지만 함수 선언문으로 정의된 생성자 함수는 호이스팅이 표현식으로 정의한 생성자 함수는 변수 호이스팅이 발생한다.
- 클래스 내의 모든 코드에는 암묵적으로 엄격모드가 지정되고 해당 모드를 해제할 수 없다. 하지만 생성자 함수는 암묵적 엄격모드가 지정되지 않는다.
- 클래스의 constructor 프로토타입 메서드 정적 메서드는 모두 프로퍼티 어트리뷰트 [[Enumerable]]의 값이 false 이므로 열거되지 않는다.
클래스 정의
클래스는 class 키워드를 사용하여 정의하고 이름은 파스칼 케이스를 사용하는 것이 일반적이다.
또한 함수와 마찬가지로 익명 또는 기명으로 표현식을 나타낼 수 있다.
클래스도 함수이고 값으로 사용할 수 있기에 일급 객체다.
// 클래스 선언문
class Person {}
// 익명 클래스 표현식
const Person = class {};
// 기명 클래스 표현식
const Person = class MyClass {}
클래스 몸체에는 0개 이상의 메서드만 정의할 수 있으며
정의할 수 있는 메서드는 세가지가 있다.
- constructor(생성자)
- 프로토타입 메서드
- 정적 메서드
// 클래스 선언문
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 프로토타입 메서드
sayHi() {
console.log(this.name);
}
// 정적 메서드
static sayHello() {
console.log('hi');
}
}
// 인스턴스 생성
const me = new Person('lee'):
// 인스턴스의 프로퍼티 참조
console.log(me.name); // lee
// 프로토타입 메서드 호출
me.sayHi(); // lee
// 정적 메서드 호출
Person.sayHello(); // hi
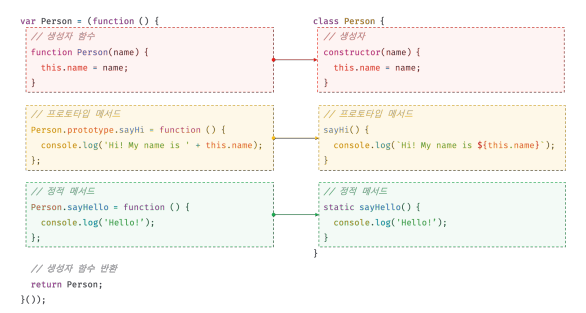
위 코드를 클래스를 사용하지 않은 생성자 함수 정의 방식을 비교한 그림이 아래 그림이다.
클래스 호이스팅
자바스크립트에서 클래스도 함수다.
런타임 이전에 먼저 평가되어 함수 객체를 생성한다.
함수 객체를 시점에 프로토타입도 더불어 생성되고 프로토타입, 생성자 함수는 단독으로 존재가 불가하고, 언제나 쌍으로 존재한다.
클래스는 정의 이전에 참조할 수 없다.
다만 클래스는 호이스팅이 되지만 let, const 처럼 일시적 사각지대에 빠지지므로 호이스팅이 동작하지 않는 것처럼 동작한다.
const Person = '';
{
console.log(Person);
// ReferenceError: Cannot access 'Person' before initialization
class Person {}
}
인스턴스 생성
class는 생성자 함수이므로 new 연산자와 함께 호출하여 인스턴스를 생성할 수 있다.
// 클래스 정의
class Person {}
// 인스턴스 생성
const me new Person();
console.log(me); // Person {}
// 클래스 정의
const Person = class MyClass {};
// 인스턴스 생성
const me = new Person();
console.log(me); // MyClass {}클래스 메서드
constructor
constructor는 인스턴스를 생성하고 초기화하기 위한 특수한 메서드이고, 이름을 변경할 수 없다.
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name; // << 이부분임
}
}다만 constructor는 메서드인데, 브라우저의 콘솔로그로 확인한 결과
어디에도 constructor 메서드가 보이지 않는다.
constructor는 메서드로 해석되는 것이 아닌, 클래스가 평가되어 생성한 함수 객체 코드의 일부가 된다.
클래스 정의가 평가되면 constructor의 기술된 동작을 하는 함수 객체가 생성된다.
constructor는 생략할 수 있으며 생략할시 빈 constructor가 암묵적으로 정의되고
이때 빈 constructor에 의해 빈 객체를 생성한다.
class Person {} // < constructor를 생략해서 하나의 클래스를 내가 정의했음
// 그런데 실은 아래처럼 암묵적으로 정의가 됨
class Person {
constructor() {}
}
// 빈 객체가 생성되었음
const me = new Person();
console.log(me); // Person{}인스턴스를 생성할 때, 클래스 외부에서 인스턴스 프로퍼티의 초기값을 전달하려면 constructor에 매개변수를 선언해서 사용할 수 있다.
class Person {
constructor(name, address) {
this.name = name;
this.address = address;
}
}
const me = new Person('hi', '123');
console.log(me); // Person { name: 'hi', address: '123' }
! 주의점
constructor는 별도의 반환문을 가지면 안된다
생성자 함수와 동일하게 암묵적으로 인스턴스를 반환하기 때문에
다른 객체를 명시적으로 반환할 경우 인스턴스를 반환하지 못하고 return문에 명시한 객체가 반환된다.
프로토타입 메서드
생성자 함수를 사용하여 인스턴스를 생성 후 프로토타입 메서드를 생성할려면 아래의 코드로 작성해야한다.
function Person(name) {
this.name = name;
}
Person.prototype.sayHi = function() {
console.log(this.name)
}
const me new Person('lee');
me.sayHi(); // lee위 코드를 클래스로 구현할 경우 아래와 같이 작성하면 된다.
참고로 클래스는 기본적으로 프로토타입 메서드가 된다.
class Person {
constructor(name){
this.name = name;
}
sayHi(){
console.log(this.name)
}
}
const me = new Person('lee'):
me.sayHi(); // lee;클래스도 생성자 함수와 마찬가지로 생성한 인스턴스는 프로토타입 체인의 일원이 된다.
Object.getPrototypeOf(me) === Person.prototype; // true
me instanceof Person; // true
// Person.prototype의 프로토타입은 Object.prototype 이다.
Object.getPrototypeOf(Person.prototype) === Object.prototype; // true
me instanceof Object; // true
// me 객체의 constructor는 Person 클래스다.
me.constructor === Person; // true
정적 메서드
정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있는 메서드를 말한다.
생성자 함수 와 클래스 기준으로 비교 해보자
// 생성자 함수
function Person(name) {
this.name = name;
}
// 정적 메서드
Person.sayHi = function() {
console.log('hi'):
}
Person.sayHi(); // hi
클래스에서는 메서드에 static 키워드를 붙이면 정적 메서드가 된다.
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 프로토타입 메서드
sayHello() {
console.log(this.name)
}
// 정적 메서드
static sayHi() {
console.log('hi');
}
}
Person.sayHi() // hi
참고로 정적 메서드는 인스턴스로 호출할 수 없다
그 이유는 정적 메서드는 클래스에 바인딩이 되는데 이때 인스턴스의 프로토타입 체인상에 존재하지 않기 때문이다
그래서 인스턴스로 클래스의 메서드를 상속받을 수 없다.
정적메서드 / 프로토타입 메서드 차이
- 정적 메서드와 프로토타입 메서드는 자신이 속해 있는 프로토타입 체인이 다르다.
- 정적 메서드는 클래스로 호출하고 프로토타입 메서드는 인스턴스로 호출한다.
- 정적 메서드는 인스턴스 프로퍼티를 참조할 수 없지만 프로토타입 메서드는 인스턴스 프로퍼티를 참조할 수 있다.
extends 키워드 (상속)
클래스는 상속을 통해 다른 클래스를 확장할 수 있는 문법인 extends 키워드가 제공된다.
// 수퍼(베이스/부모) 클래스
class Base {}
// 서브(파생/자식) 클래스
class Derived extends Base {}extends 키워드는 클래스뿐아니라 생성자 함수를 상속받아 클래스를 확장할 수 있으며
extends 키워드앞에는 반드시 클래스가 와야 한다.
function base(a) {
this.a = a;
}
// 생성자 함수를 상속받는 서브클래스
class Derived extends Base {}
const derived = new Derived(1);
console.log(derived); // Derived { a: 1 }
super 키워드
super 키워드는 함수처럼 호출할 수 있고, this와 같이 식별자처럼 참조할 수 있는 특수한 키워드이며, 아래와 같이 동작한다.
- super를 호출하면 수퍼클래스의 constructor(super-contructor)를 호출한다.
- super를 참조하면 수퍼클래스의 메서드를 호출할 수 있다.
// 수퍼클래스
class Base {
constructor(a,b) {
this.a = a;
this.b = b;
}
}
// 서브클래스
class Derived extends Base {
constructor(a,b,c) {
super(a,b);
this.c = c;
}
}
const derived = new Derived(1, 2, 3);
console.log(derived); // Derived {a: 1, b: 2, c: 3}
super 참조
메서드 내에서 super를 참조하면 수퍼클래스의 메서드를 호출할 수 있다.
// 수퍼클래스
class Base {
constructor(name) {
this.name = name;
}
sayHi(){
return `hi ${this.name}`
}
}
// 서브클래스
class Derived extends Base {
sayHi() {
// super.sayHI는 수퍼클래스의 프로토타입 메서드를 가리킨다.
return `${super.sayHi()}. how are you doing?`;
}
}
const derived = new Derived('lee');
console.log(derived.sayHi()); // hi lee. how are you doing?
느낀점
클래스 초반에는 이해가 되었으나.. 후반으로 갈수록 이해안되는 내용들이 존재했고,
좀 더 복습할 예정이다.
취준생분드 화이팅이오 !