Object 생성자 함수
new 연산자와 함께 Object 생성자 함수를 호출하면
빈 객체를 생성하여 반환한다.
// 빈 객체를 생성
const person = new Object();
person.name = "Lee";
person.sayHello = function () {
console.log("ㅎㅇ" + this.name);
}
console.log(person); // {name:"Lee", sayHello: f}
person.sayHello(); // ㅎㅇ생성자 함수란 new 연산자와 함께 호출하여 객체(인스턴스)를 생성하는 함수를 말하며
생성자 함수에 의해 생성된 객체를 인스턴스라 한다.
자바스크립트는 Object 생성자 함수 이외에도 String, Number, Boolean, Function, Array, Date, RegExp, Promise등의 빌트인 생성자 함수를 제공한다.
꼭 Object 생성자 함수를 사용해 빈 객체를 생성해야 하는것은 아니며,
객체 리터럴을 사용하는것이 더 간편하다.
특별한 이유가 없다면 객체 리터럴을 사용하자 그다지 유용하지 않다
생성자 함수
객체 리터럴의 객체 생성 방식의 문제점
const test1 = {
radius: 5,
good() {
return 2 * this.radius;
}
};
console.log(test1.good()); // 10
const test2 = {
radius: 10,
good() {
return 2 * this.radius;
}
};
console.log(test2.good()); // 20test1과 test2의 객체 프로퍼티 구조가 동일하다.
고유 상태 데이터인 radius 프로퍼티 값은 객체마다 다르지만
그의 메서드는 동일하다.
즉 이러한 동일한 구조임에도 불구하고 매번 같은 프로퍼티와 메서드를 구현해야한다.
한두 개라면 넘어갈 수도 있겠지만 만약 수백개라면 문제가 크다.
생성자 함수에 의한 객체 생성 방식의 장점
생성자 함수에 의한 객체 생성 방식은 마치 객체(인스턴스)를 생성하기 위한 템플릿(클래스)처럼 생성자 함수를 사용하여 프로퍼티 구조가 동일한 객체 여러 개를 간편하게 생성할 수 있다.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
this.getDiameter = function() {
return 2 * this.radius;
};
}
// 인스턴스 생성
const circle1 = new Circle(5);
const circle2 = new Circle(10);
console.log(circle1.getDiameter()); // 10
console.log(circle2.getDiameter()); // 20
this
this는 객체 자신의 프로퍼티나 메서드를 참조하기 위한 자기 참조 변수다.
this바인딩은 함수 호출 방식에 따라 동적으로 결정 된다.일반 함수로서 호출 > 전역 객체
메서드로서 호출 > 메서드를 호출한 객체(마침표 앞의 객체)
생성자 함수로서 호출 > 생성자 함수가 생성할 인스턴스
this에 대해 추후 다룰 예정이니 우선 생성자에 대해 다시 시작해보자.
생성자 함수의 인스턴스 생성 과정
생성자 함수의 역활은 프로퍼티 구조가 동일한 인스턴스를 생성하기 위한 템플릿으로서 동작하여
인스턴스를 생성하는 것과, 생성된 인스턴스를 초기화 하는것이다.
즉 생성자 함수가 인스턴스를 생성하는 것은 필수이며, 생성된 인스턴스를 초기화하는 것은 옵션이다.
// 생성자 함수
function Circle(radius) {
// 인스턴스 초기화
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// 인스턴스 생성
const circle1 = new Circle(5); // 반지름이 5인 Circle 객체를 생성
이 코드에서는 도저히 인스턴스를 생성하고 반환하는 코드는 보이지 않는다.
자바스크립트 엔진은 암묵적인 처리를 통해 인스턴스를 생성하고 반환한다.
- 인스턴스 생성과 this 바인딩
암묵적으로 빈 객체가 생성된다.
그리고 암묵적으로 생성된 빈 객체, 즉 인스턴스는 this에 바인딩된다.
이 처리는 함수 몸체의 코드가 한 줄씩 실행되는 런타임 이전에 실행된다.
- 인스턴스 초기화
생성자 함수에 기술되어 있는 코드가 한 줄씩 실행되어 this에 바인딩되어 있는 인스턴스를 초기화한다.
즉, this에 바인딩되어 있는 인스턴스에 프로퍼티나 메서드를 추가하고 생성자 함수가 인수로 전달받은 초기값을 인스턴스 프로퍼티에 할당하여 초기화하거나 고정값을 할당한다.
- 인스턴스 반환
생성자 내부의 모든 처리가 끝나면 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
function Circle(radius) {
// 1. 암묵적으로 빈 객체가 생성되고 this에 바인딩된다.
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
// 3. 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
}
// 인스턴스 생성. Circle 생성자 함수는 암묵적으로 this를 반환한다.
const circle1 = new Circle(5);
console.log(circle); // Circle {radius: 1, getDiameter: f}만약 다른 객체를 명시적으로 반환하면 this가 반환되지 못하고 명시한 객체가 반환된다.
function Circle(radius) {
// 1. 암묵적으로 빈 객체가 생성되고 this에 바인딩된다.
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
// 3. 명시적으로 객체를 반환하면 암묵적인 this 반환이 무시된다.
return {}
}
// 인스턴스 생성. Circle 생성자 함수는 명시적으로 반환한 객체를 반환한다.
const circle1 = new Circle(5);
console.log(circle); // {}
하지만 명시적으로 원시 값을 반환하면 원시 값 반환은 무시되고 암묵적으로 this가 반환된다.
function Circle(radius) {
// 1. 암묵적으로 빈 객체가 생성되고 this에 바인딩된다.
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
// 3. 명시적으로 원시 값을 반환되면 암묵적으로 this가 반환된다.
return 100;
}
// 인스턴스 생성. Circle 생성자 함수는 암묵적으로 this를 반환한다.
const circle1 = new Circle(5);
console.log(circle); // Circle {radius: 1, getDiameter: f}
따라서 생성자 함수에서 무언가를 반환하려고 하면 안된다.
이는 생성자 함수의 기본 동작을 훼손한다.
내부 메서드 [[Call]]과 [[Construct]]
함수는 객체이므로 일반 객체와 동일하게 동작할 수 있다.
함수 객체는 일반 객체가 가지고 있는 내부 슬롯과 내부 메서드를 모두 가지고 있기 때문이다.
// 함수는 객체다.
function foo() {}
// 따라서 프로퍼티를 소유할 수 있고,
foo.prop = 10;
// 메서드도 소유할 수 있다.
foo.method = function() {
console.log(this.prop);
}
foo.method(); // 10그러나 일반 객체는 호출할 수 없지만 함수는 호출할 수 있다.
따라서 함수 객체만을 위한 내부 슬롯 ([[Environment]], [[FormalParameters]]) 등의 내부 슬롯과 ([[Call]], [[Construct]])같은 내부 메서드를 추가로 가지고 있다.
함수가 일반 함수로서 호출되면 함수 객체의 내부 메서드 [[Call]]이 호출되고
new 연산자와 함께 생성자 함수로서 호출되면 내부 메서드 [[Construct]]가 호출된다.
function foo() {}
// 일반적인 함수로서 호출: [[Call]]이 호출된다.
foo();
// 생성자 함수로서 호출: [[Construct]]가 호출된다.
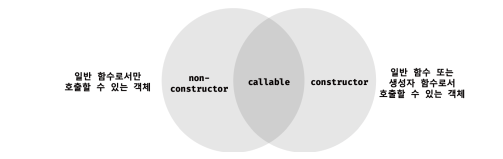
new foo();내부 메서드 [[Call]]을 갖는 함수 객체를 callable이라 하며,
내부 메서드 [[Construct]]를 갖는 함수 객체를 constructor, 아닌 함수 객체를 non-constructor라고 부른다.
즉, 모든 함수 객체는 호출할 수 있지만 모든 함수 객체를 생성자 함수로서 호출할 수 있는 것은 아니다.
constructor와 non-constructor의 구분
자바스크립트 엔진은 함수 정의를 평가하여 함수 객체를 생성할 때 함수 정의 방식에 따라 함수를 constructor와 non-constructor로 구분한다.
- constructor: 함수 선언문, 함수 표현식, 클래스(클래스도 함수다)
- non-constructor: 메서드(ES6 메서드 축약 표현), 화살표 함수
// 일반 함수 정의: 함수 선언문, 함수 표현식
function foo() {}
const bar = function () {};
// 프로퍼티 x의 값으로 할당된 것은 일반 함수로 정의된 함수다. 이는 메서드로 인정하지 않는다.
const baz = {
x: function () {}
};
// 일반 함수로 정의된 함수만이 constructor이다.
new foo(); // -> foo {}
new bar(); // -> bar {}
new baz.x(); // -> x {}
// 화살표 함수 정의
const arrow = () => {};
new arrow(); // TypeError: arrow is not a constructor
// 메서드 정의: ES6의 메서드 축약 표현만을 메서드로 인정한다.
const obj = {
x() {}
};
obj.x(); // TypeError: obj.x is not a constructornew 연산자
일반 함수와 생성자 함수에 특별한 형식적 차이는 없다.
단 new 연산자와 함께 호출하는 함수는 non-constructor가 아닌 constructor이어야 한다.
그리고 생성자 함수를 쓸때는 일반적으로 첫 문자를 대문자로 기술하는 파스칼 케이스로 명명하는 것 같은 방법을 사용해서 일반 함수와 구별할 수 있도록 해보자.