한 일
쪽지 추가작업
쪽지함 css 작업과 추가적인 작업을 진행했다.
쪽지 작성 버튼을 눌렀을 때 새 창에서 뜨도록 window.open() 메서드를 사용했고
const onClickWriteMessage = ()=>{
window.open("/message/write","_blank","width=800, height=600") }쪽지를 작성하고 나서 새 창이 닫히도록 window.close() 메서드를 사용했다.
메인페이지

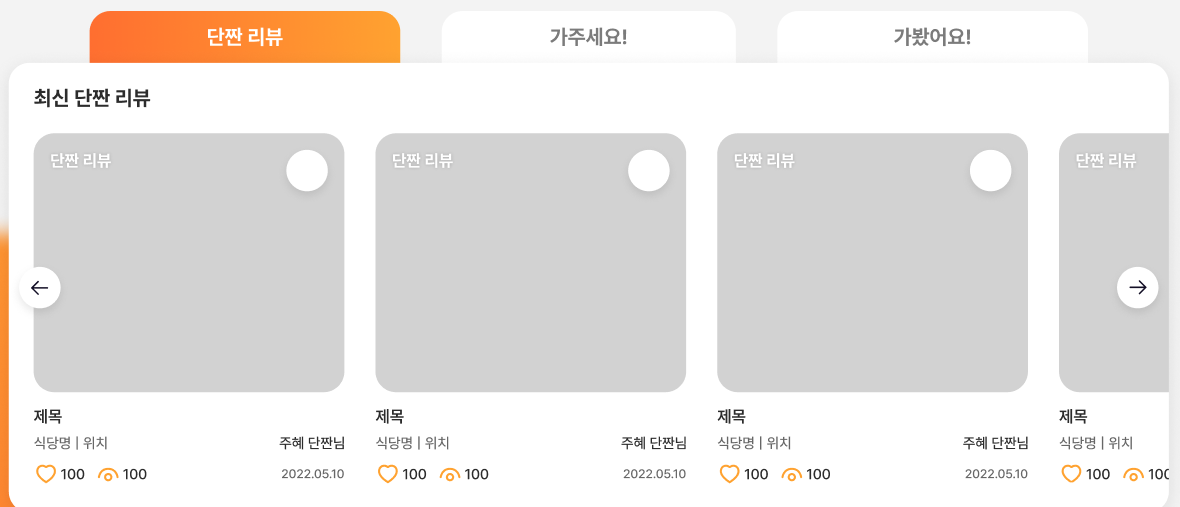
메인페이지 상단에 보여줄 최근 (카테고리별 각 10개) 리뷰 및 게시글 컴포넌트이다.
페이지를 이동하면서 다른 글 목록을 보여주는 것이 아니라 같은 페이지 안에서 클릭할 때 마다 새로운 카테고리의 목록을 불러와야해서 useState로 category를 변경할때마다 랜더링 하도록 했다.
const [category, setCategory] = useState("REVIEW");
const { data: recentBoardsData } = useQuery(FETCH_RECENT_BOARDS, {
variables: { category }});
const onClickCetegory = (event) => {
setCategory(event.currentTarget.id) };글 별로 하위 url이 다르기 때문에 카드를 클릭했을 때 붙는 url 값을 조건에 따라 다르게 설정해주어 어떤 카드를 클릭해도 정상적으로 페이지를 볼 수 있다.
const onClickDetailPage = (event: MouseEvent<HTMLDivElement>) => {
if (props.subject === "REVIEW" || props.subject === "VISITED")
router.push(`/reviews/commonReview/${event.currentTarget.id}`);
if (props.subject === "REQUEST")
router.push(`/reviews/wish/${event.currentTarget.id}`);
if (props.subject === "TASTER")
router.push(`/reviews/testerReview/${event.currentTarget.id}`);
};할 일
메인페이지 완성, 발표준비, 회원가입 수정
