한 일
게시글(리뷰) 조회 및 삭제 기능 추가
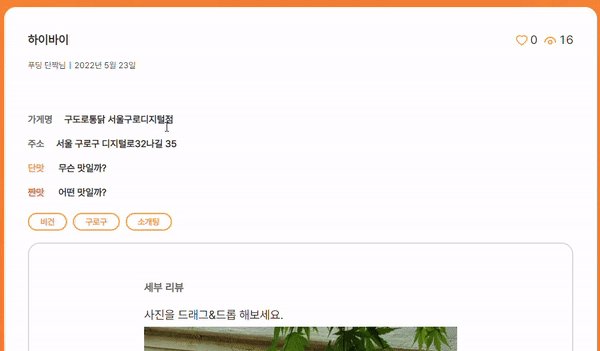
게시글 조회 페이지를 만들고 삭제 api 기능 작업을 추가했다. 처음에 테스트 해볼 때 조회가 잘 되는 게시글이 있고 안되는 게시글이 있어 이유를 백앤드 팀과 찾아본 결과 글을 작성할 때 입력값으로 필요한 데이터가 제대로 등록되지 않아 생긴 일이었다. 빠진 데이터 없이 다시 등록해보니 정상적으로 조회가 되었다.
좋아요 버튼을 빠르게 눌렀을 때 취소요청이 중복되어 좋아요 수가 음수가 되는 상황이 발생해(...) 이 부분에 대한 논의도 필요해보인다.

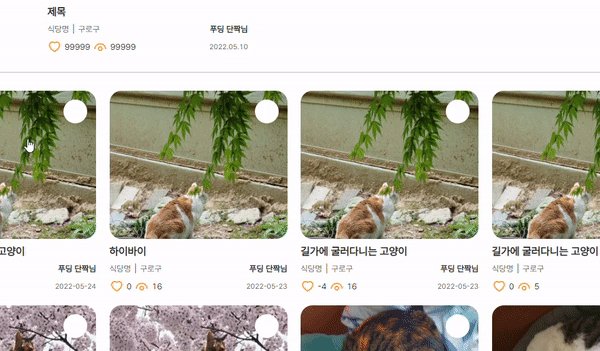
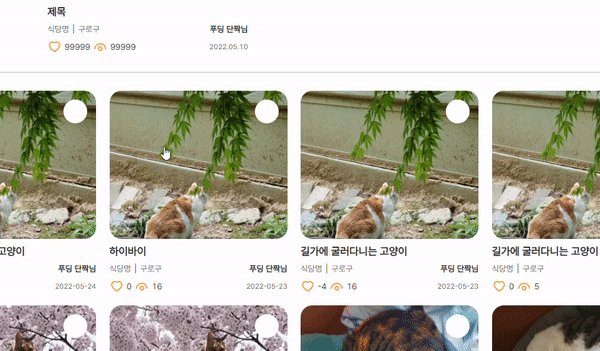
목록 페이지에서 게시글 카드 클릭하면 디테일 페이지로 이동
팀원이 만들어놓은 리스트 페이지는 목록 조회만 가능하고 클릭했을 때 페이지 이동 기능이 없는 상태여서 그 기능을 추가했다.

처음에 함수를 목록 페이지에서 적용하였는데 클릭도 되지 않고 게시글의 boardId를 받아오지 못했다.
그래서 카드 컴포넌트에서 id로 boardId를 정해주고 router 함수를 작성했더니 정상적으로 작동했다.
const router = useRouter();
const onClickDetailPage =(event: MouseEvent<HTMLDivElement>)=>{
if (event.target instanceof Element)
{router.push(`/reviews/commonReview/${event.currentTarget.id}`)};
}
return <CommonReviewItemPresenterPage id={props.id} onClickDetailPage={onClickDetailPage} fetchBoardsData={props.el} />;댓글 등록 기능 추가
게시글디테일 페이지가 만들어졌으니 댓글기능이 필요하다.
조회를 하려면 당연히 등록 기능이 필요하니 등록기능부터 만들기로 했다.
잘 된다. 내일 조회 기능도 만들어야겠다.

팀 회식
23일 저녁 전원 참여 회식 즐거운 시간
할 일
댓글 조회, 삭제
댓글 수정
