한 일
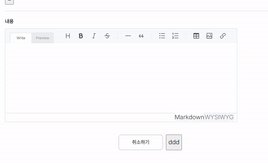
웹에디터
게시물(리뷰)작성에 사용할 toast-ui editor 의 기본 이미지 업로드 기능은 url을 base64로 받아오기 때문에 정말정말정말 긴 문자열을 가져온다.
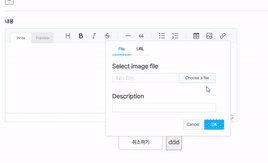
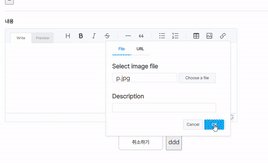
이대로 등록을 하면 용량 문제도 있고 유저가 글을 작성할 때 불편할 가능성도 있어 addImageblobhook 이라는 방법을 사용하기로했다.
참고 목록
1 2
그래서 기본 upload 방식 대신 아래의 코드를 사용하였다.
const onUploadImage = async (blob, callback) => {
const url = await uploadFile({
variables: { file: blob },
});
const urldata = url?.data.uploadFile
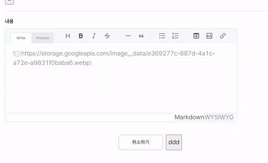
const result = "https://storage.googleapis.com/"+urldata
callback(result,"");
}; 
그러면 이렇게 짧은 url로 사진이 등록된다.
게시물 등록 관련
페이지의 기능과 관련된 컨테이너 코드를 작성했다.
그런데 useForm에서 작성해놓은 handleSubmit 이 함수가 아니라는 오류가 자꾸 떠서 문제를 확인해봐야 겠다..
처음부터 새로 작성하다 말았는데 마치고 등록이 정상적으로 이루어지는지 확인해야겠다.
할 일
등록 페이지 submit함수 확인 및 추가작성
에디터 값 잘 저장되나 확인하기
