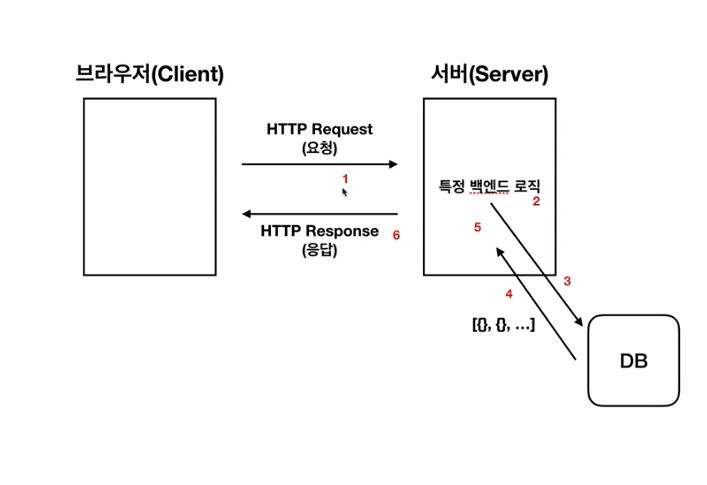
클라이언트와 서버와의 HTTP 통신 구조

JavaScript에서 클라이언트와 서버 간 데이터를 주고받기 위해 비동기 HTTP 통신 방법(대표적으로 Ajax, Axios, Fetch)을 사용한다.
자바스크립트의 비동기 처리 패턴
1.callback
2.promise
3.promise + generator
4.async & await
읽어보면 좋을 것!
➟ 자바스크립트 비동기 처리와 콜백 함수
➟ 자바스크립트 Promise 이해하기
➟ 자바스크립트 async와 await
Ajax
Ajax (Asynchronous JavaScript and XML) : 비동기적인 웹 애플리케이션의 제작
XMLHttpRequest(XHR) 객체를 통해 필요한 부분의 데이터만 불러올 수 있음
브라우저에서 변경되는 데이터를 반영할 때,
이전의 방식: 서버에서 모두 다운로드
Ajax 방식 : 서버에서 변경되는 부분만 다운로드
일반적으로 JQuery를 이용하여 보다 쉽게 Ajax 요청을 처리
Promise 기반의 통신 기술이 아님
Axios
Axios : 뷰에서 권고하는 Promise 기반 HTTP 통신 라이브러리
크로스 브라우징 최적화로 브라우저 호환성이 뛰어남
https://github.com/axios/axios
<div id="app">
<button v-on:click="getData">CLICK</button>
<div>{{users}}</div>
</div>
<script src="<https://cdn.jsdelivr.net/npm/vue/dist/vue.js>"></script>
<script src="<https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js>"></script>
<script>
new Vue({
el: "#app",
methods: {
getData: function () {
var vm = this; // 추후 화살표 함수로 생략 가능
axios // .get()으로 데이터를 받아와서 .then()으로 처리하고 .catch()로 에러를 핸들링하는 예
.get(url)
.then(function (res) {
vm.users = res.data;
})
.catch(function (err) {
console.log(err);
});
},
},
data: {
users: [],
},
});
</script>
크롬 개발자 도구 네트워크 패널 보는 방법
➟ 프런트엔드 개발자가 알아야하는 HTTP 프로토콜
➟ 구글 크롬 개발자 도구 공식 문서
