그동안 다양한 파일을들 업로드 하며 formData로만 사용해봤었다.
다양했어봤자 보통 이미지나 pdf정도였어서 큰 데이터 처리를 해본 적은 없었는데, 이번 사이드 작업을 하며 영상파일을 다루게 되었다.
동일하게 formData로 작업을 했었는데, 개발단계에서 30초 내의 영상으로 테스트할 때에는 문제가없었으나 QA를 하며 1분 넘는 영상을 사용하였는데 갑자기 오류가 나서 보니 서버가 터져버렸다.💣💣
처음엔 그냥 오류인줄알고 한번더 테스트 해보니 이것은, 영상업로드 문제라는것을 캐치하고 확인해보니 영상 업로드 시점에 CPU가 100%를 찍은것..
우선 강의영상을 다뤄야하다보니 CPU를 늘리는것으로 해결은 되었지만, 백엔드분과 추가적으로 presignedUrl을 적용해보기로 하였고 결과적으로는 적용 하였다.
presignedUrl에 대한 자세한 설명과 백엔드 설정방법은 참고한 블로그로 대체! (글 하단 참고자료)
작업 플로우를 간략하게 써보자면
- 적용 전(formData)
영상데이터를 백엔드에 전송 -> 백엔드는 영상데이터를 S3에 업로드 -> 업로드 된 S3 url을 프론트로 전송 -> 프론트는 받은 url을 등록 폼 내에 넣어서 post - 적용 후(presignedUrl)
영상데이터의 파일타입,파일이름을 백엔드에 전송 -> 백엔드는 영상이 업로드 될 주소인 presignedUrl을 프론트에 전송 -> 받은 Url로 프론트에서 바로 영상데이터 put -> 결과값 200이면 받은 S3업로드 url 등록 폼내에 넣어서 post
백엔드분도 처음 처리해보는것이라 서로 찾아보고 맞춰가며 진행하였다.
처음엔 presignedUrl만 받았었어서, 등록 폼에 넣어줄 파일Url에도 넣었더니 정상 처리가 되지 않았다.
서치 해보니 url을 프론트에서 잘라쓰거나 백에서 presignedUrl과 함께 전달해준다고 하여, 백에서 전달받기로 하였다.
처음엔 presignedUrl로 확인하니 나오지않아서 data로 url을 받아야 정상처리된건줄 알았는데, 찾아보니 data: "" 비어있는 형태에 Status: 200으로 오며, url은 알아서 잘라 써야하는것!
프론트에서 직접 업로드 할때 사용할 presignedUrl은 s3파일url 뒤에 쿼리스트링으로 직접 업로드 할 수 있도록 열어주는 값이 붙어 있다..
?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Content-Sha256=UNSIGNED-PAYLOAD&X-Amz-Credential=AKIAYQYUA2LJPHE2C77H%2F20241209%2Fap-northeast-2%2Fs3%2Faws4_request&X-Amz-Date=20241209T074627Z&X-Amz-Expires=300&X-Amz-Signature=ee580bfcec95a638d3efbcdafab51952d25535288f2bba5888df0fc2a68df580&X-Amz-SignedHeaders=host&x-id=PutObject
백에서 해당 쿼리 제거 후 전달해 준 값으로 등록 post날렸더니 성공!!!
그렇다면? 개선여부 체크 들어가아죠
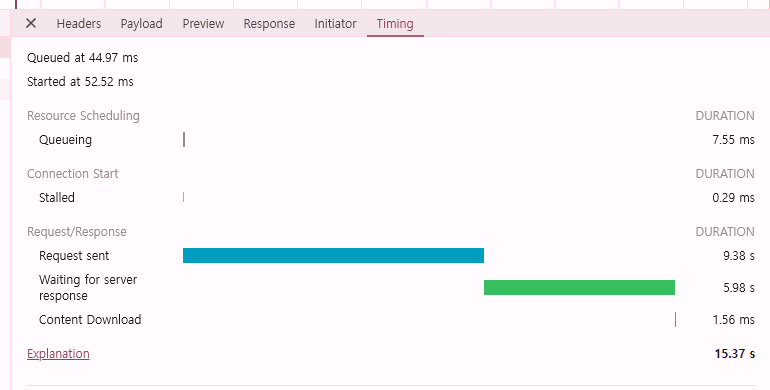
서버 들렸다 가던 formData 형식 파일 업로드
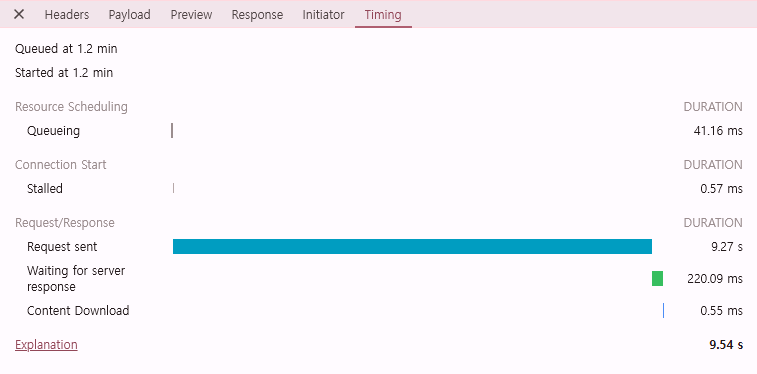
presignedUrl로 바로 파일 업로드
1시간내외의 영상으로 테스트하였고,
AWS의 CPU는 물론 위처럼 시간이 15.37s -> 9.54s로 거의 2/3으로 줄어들어서 적용하길 잘한것 같다.
CPU 부하를 줄이기 위해 시작하였으나, 시간도 줄어서 뿌듯뿌듯
Reference
https://suloth.tistory.com/188
https://velog.io/@mimi0905/Presigned-URL%EC%9D%84-%EC%9D%B4%EC%9A%A9%ED%95%98%EC%97%AC-S3%EB%A1%9C-%ED%8C%8C%EC%9D%BC-%EC%97%85%EB%A1%9C%EB%93%9C
공부하며 정리&기록하는 ._. 씅로그