🔥오늘의 목표🔥
박스 모델에 대해서 알아보자📕 boxmodel
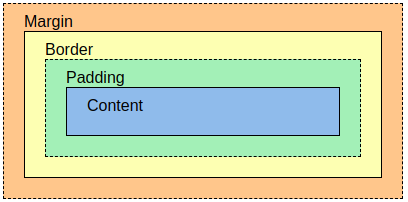
- html의 박스모델

📒 content 영역
- 요소의 실제 내용이 있는 영역입니다.
📒 Padding 영역
- content 영역과 테두리 사이(boder)의 여백을 말한다.
- content영역이 배경,색 또는 이미지가 있을 때 영향을 받는다.
📒 Border 영역
- content 영역을 감싸는 테두리선을 말한다.
📒 Margin 영역
- boder의 바깥쪽의 영역을 말한다.
- boder 영역을 다른 요소와 구별하기 위해 쓰이는 빈 영역이다.
✍️ 실제 지정 코드
div {
margin: 50px;
padding: 50px;
border: 10px solid #000;
}솔직히 오늘 공부는 제대로 안한것같다... 내 멘탈이 부서지는 소리가 들린다. 엄청 힘들다ㅜㅜ