❤️🔥오늘의 목표❤️🔥
자바 11장 기본 클래스다 끝내고, 백준 알고리즘 3단계까지 한다음에
자바크립트도 객체까지 할 수 있으면 정말좋겠네~정말 좋겠어~
🌐 크롬으로 자바스크립트 디버거
[참고 영상](https://www.youtube.com/watch?v=2GhfkfcoFr4)
[참고 사이트](https://ko.javascript.info/debugging-chrome)
🤔 디버거를 하면 뭐가 좋을까? 👉 해당 시점의 변수 값을 확인할 수 있다.
👏 중단점
- 자바스크립트의 실행이 중단되는 시점, 중단점을 만났을 때 실행이 중단된다.
표현식이 참인경우에 실행을 중지 시킬수 있는 조건부 중단점도 가능하다.
- 직접 중단점 설정
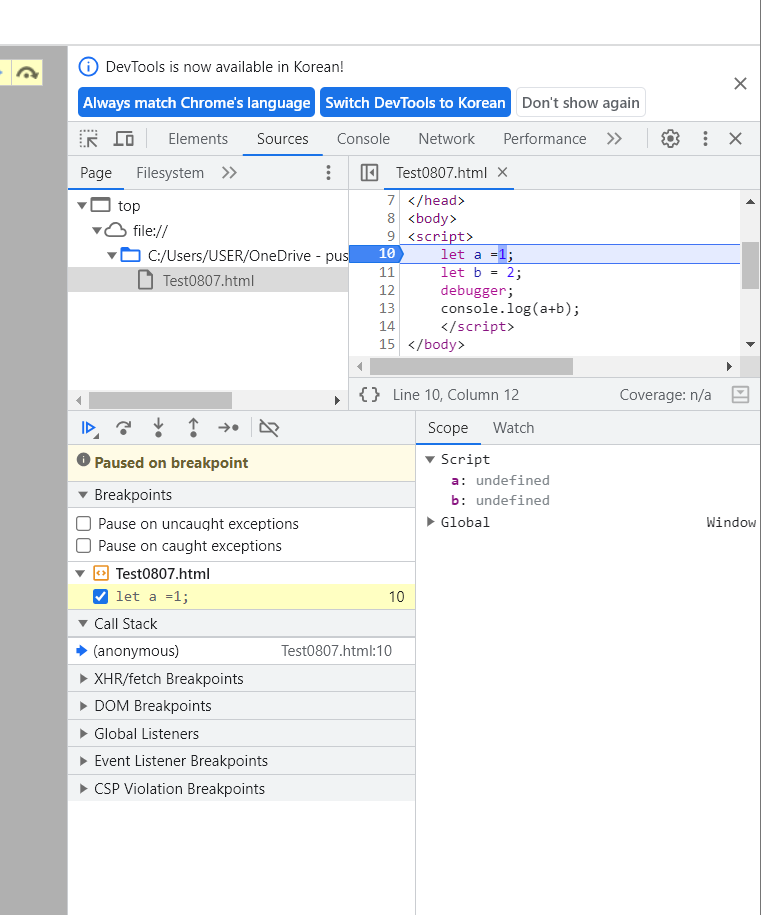
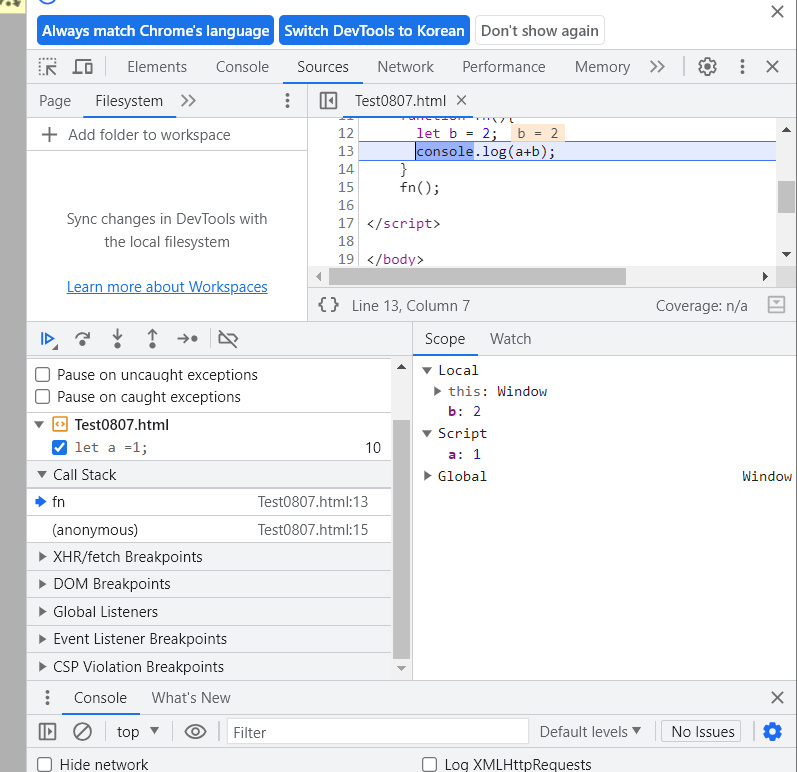
f12를 눌러서Source패널에서 줄번호를 클릭해서 추가할 수 있다. debugger명령어
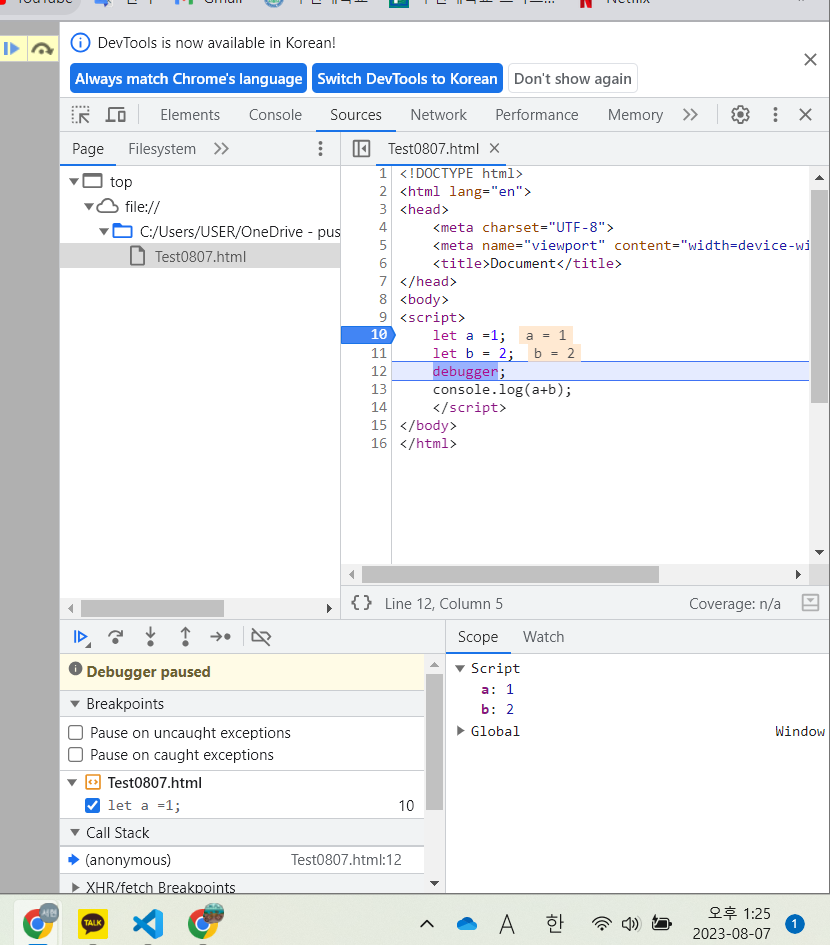
👏 중단점을 만났을 때
Watch– 표현식을 평가하고 결과를 보여줍니다.
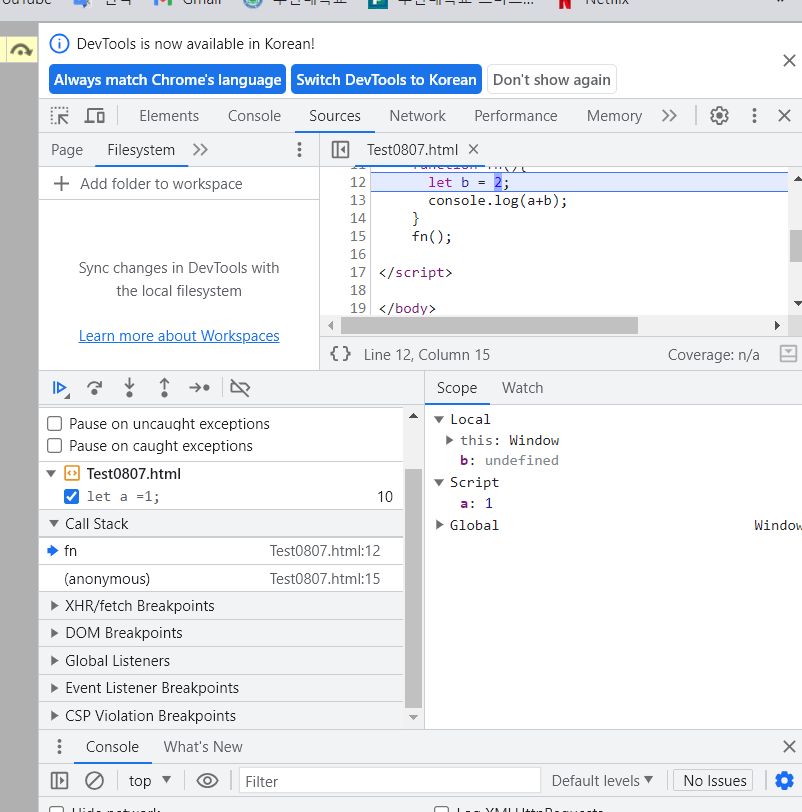
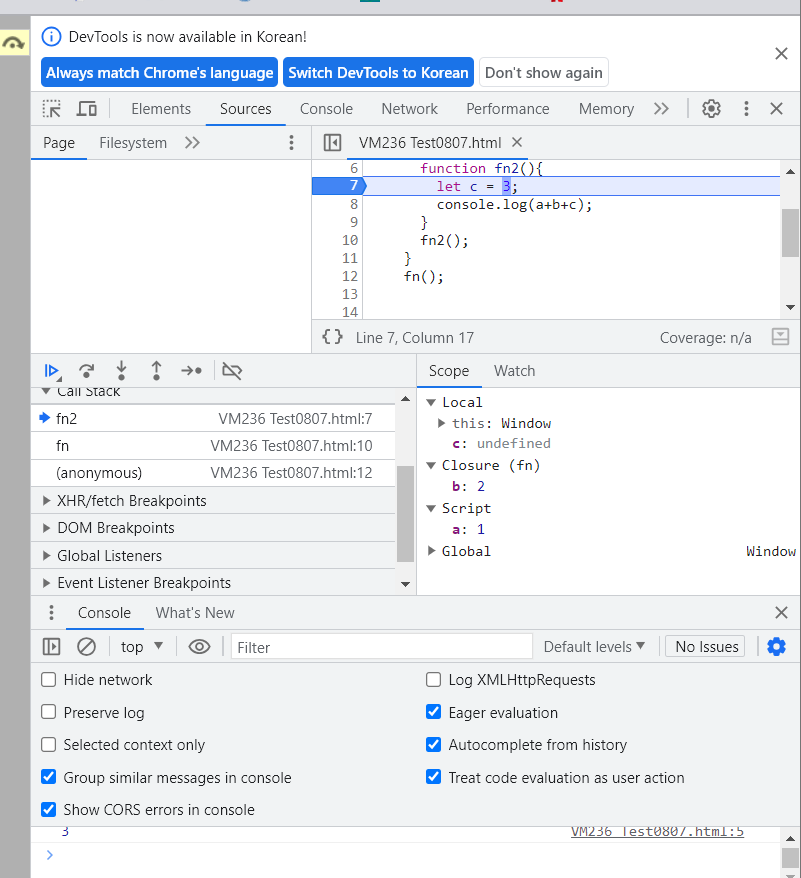
원하는 변수를 검색하면 해당 변수의 값을 고정적으로 확인할 수 있다.Call Stack– 코드를 해당 중단점으로 안내한 실행 경로를 역순으로 표시합니다.Scope– 현재 정의된 모든 변수를 출력합니다.
Local: 함수의 지역변수
Global: 함수의 바깥에 정의된 전역변수
Closure: 함수가 어떤 함수내에 정의된 경우 바깥의 함수의 변수를 보여준다.
👏 중단점을 만난 후 다시 실행하는 방법

▸: 스크립트를 다시 실행한다. (중단점을 만나면 다시 중단됨.)F8↷: 다음 명령어를 실행하되 함수 내부의 코드를 보여주지는 않음.↡: 비동기 호출에서 다르게 행동한다.↟: 실행중인 함수의 실행이 끝날때까지 실행을 계속함. 해당 함수의 마지막 문장으로 이동함.↠: 다음 문을 하나하나 실행한다. (함수내부동작까지 보여줌)⇏: 모든 중단점을 활성화/비활성화∥: 예외 발생시 코드를 자동 중지시켜주는 기능을 활성화/비활성화
다음 중단점으로 바로 가고 싶을 때는? 👉▸
함수내부 동작이 궁금할때는? 👉 ↠
함수 내부 동작은 궁금하지 않을때는? 👉 ↷





📖 console.log
- 콘솔에 출력하는 함수
결과를 보려면 개발자 도구의 콘솔 패널에서 확인할 수 있다.
👉 사용자가 아닌 개발자를 위한 공간이라고 볼 수 있을 것 같다. 디버거 없이도 원하는 값을 확인할 수 있기 때문에 적절한 활용이 좋겠다.
👏마무리하면서👏
디버깅은 중요하기 때문에 자주 만져보는게 좋을 것 같다. 