1. new Object() vs 객체 리터럴({})
1. new Object();
/*
* 1. new Object() 생성자 사용
* @type {Object}
*/
let Human = new Object(); //Object 생성
Human.name = 'sena';
Human.sex = 'female';2. 객체 리터럴({})
let Human2 = {
name: 'james',
sex: 'male',
};두 방식은 내부적으로 같으나, javascript에서는 객체 리터럴({}) 방식을 권고한다.
이유는 다음과 같다.
객체 리터럴({}) 방식권고 이유
1. 가독성이 좋다
2. 속도가 빠르다
3.new Object();는 오버라이딩이 가능하므로 위험하다Object = 1; //Object가 function이 아니라 1이 되어버렸다 let a = new Object();
2. 생성자 함수
생성자 함수는 일반함수이지만, 사용할 때 new를 붙여서 사용한다.
이렇게 하면 일반함수와는 다르게 자신을 prototype 으로 지정하고 그 객체를 리턴한다.
선언에서 일반함수와 차이가 없기 때문에 생성자 함수로 사용할 함수는 첫 글자를 대문자로 사용함을 권고한다.
/* 1. new Object() 생성자 사용 */
let Human = new Object(); //Object 생성
Human.name = 'sena';
Human.sex = 'female';
/* 2. 객체 리터럴({}) 사용 */
let Human2 = {
name: 'james',
sex: 'male',
};
/* 3. 생성자 함수 사용 */
let Human3 = function(name, sex){
this.name = name;
this.sex = sex;
}
let human3 = new Human3('jacson','female');
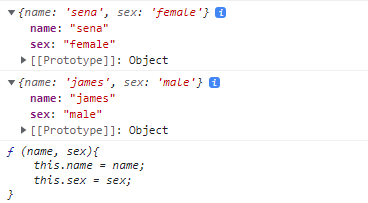
console.log(Human);
console.log(Human2);
console.log(Human3);콘솔 결과