html
<section>
<article></article>
<section>css
section{
width:200px;
height:200px;
border:1px solid #000;
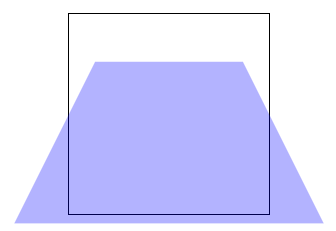
perspective:200px;
/* perspective 속성에 넣은 값이 클수록 왜곡이 심해짐 */부모요소에
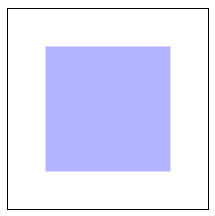
perspective속성을 주지 않았을 경우
부모요소에
perspective속성을 주었을 경우
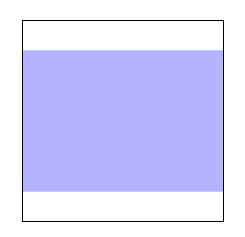
perspective 속성을 준 상태에서 자식 요소에 transform: translateZ() 속성을 주면 거리감이 생긴다(원근법)
transform: translateZ(100px);