모던자바스크립트 Deep Dive 책 1회독 시작
1장 프로그래밍
1.1 프로그래밍이란
프로그래밍이란 컴퓨터에게 실행을 요구하는 일종의 커뮤니케이션으로 요구사항을 명확이 이해한 후 적절한 문제 해결 방안을 정리하는 문제 해결 능력이 요구된다
0과 1밖에 알지 못하는 기계가 실행할 수 있을 정도로 정확하고 상세하게 요구사항을 설명하는 작업이 프로그래밍이고 그 결과물이 코드이다.
문제 해결 방안을 고려할 때 컴퓨팅 사고를 통해 컴퓨터의 입장에서 문제를 바라봐야 한다.
1.2 프로그래밍 언어
문제 해결 능력을 바탕으로 정의된 문제 해결 방안을 컴퓨터에게 전달해야 하는데 이 명령을 수행하는 주체는 컴퓨터이기 때문에 컴퓨터가 이해할 수 있는 기계어로 명령을 전달해야 한다. 하지만 사람이 직접 기계어로 명령을 전달하기는 너무 어렵기 때문에 가장 유용한 대안으로 사람이 이해할 수 있는 약속된 구문으로 구성된 프로그래밍 언어를 사용해 프로그램을 작성하고 이를 컴파일러 혹은 인터프리터를 통해 기계어로 변환하는 과정을 거치는 것이다.
1.3 구문과 의미
문제 해결 능력을 통해 만들어낸 해결 방안은 프로그래밍 언어의 문법을 사용해 표현한다. 즉 작성된 코드는 해결 방안의 구체적 구현물이다. 그리고 이것은 수행하고자 하는 바를 정확히 수행하는 것, 즉 요구사항이 실현(문제가 해결) 되어야 의미가 있다.
결국 프로그래밍은 요구사항의 집합을 분석해서 적절한 자료구조와 함수의 집합으로 변환한 후, 그 흐름을 제어하는 것이다.
2장 자바스크립트란?
2.1 자바스크립트의 탄생
1995년 웹 브라우저 시장을 지배하고 있던 넷스케이프 커뮤니케이션즈는 웹페이지의 보조적인 기능을 수행하기 위해 자바스크립트를 개발
2.2 자바스크립트의 표준화
마이크로소프트의 JScript와 자바스크립트는 표준화되지 못하고 적당히 호환되었는데 자사 브라우저의 시장 점유율을 높이기 위해 자사 브라우저에서만 동작하는 기능을 경쟁적으로 추가했고 이로 인해 브라우저에 따라 웹페이지가 정상적으로 동작하지 않는 크로스 브라우징 이슈가 발생하기 시작했다. 결과적으로 모든 브라우저에서 정상적으로 동작하는 웹페이지를 개발하기가 매우 어려워졌다.
이에 자바스크립트의 파편화를 방지하고 모든 브라우저에서 정상적으로 동작하는 표준화된 자바스크립트를 위해 ECMA인터네셔널에 표준화를 요청한다.
2.3 자바스크립트 성장의 역사
Ajax
1999년 자바스크립트를 이용해 서버와 브라우저가 비동기 방식으로 데이터를 교환할 수 있는 통신 기능인 Ajax가 XMLHttpRequest라는 이름으로 등장했다. Ajax의 등장 이후 웹페이지에서 변경할 필요가 없는 부분은 다시 렌더링하지 않고, 서버로부터 필요한 데이터만 전송받아 변경해야 하는 부분만 한정적으로 렌더링하는 방식이 가능해져 빠른 성능과 부드러운 화면 전환이 가능해졌다.
2. jQuery
2006년 jQuery의 등장으로 다소 번거롭고 논란이 있던 DOM을 더욱 쉽게 제어할 수 있게 되고 크로스 브라우징 이슈도 어느정도 해결되었다.
3. V8 자바스크립트 엔진
2008년 구글의 V8자바스크립트 엔진의 등장으로 자바스크립트는 데스크톱 애플리케이션과 유사한 사용자경험을 제공할 수 있는 웹 애플리케이션 프로그래밍 언어로 정착하게 되었다. 이로인해 자바스크립트가 더욱 발전하고 웹 서버에서 수행되던 로직들이 클라이언트로 이동했고 프론트엔드 영역이 주목받는 계기가 되었다.
4. Node.js
브라우저의 자바스크립트 엔진에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서도 동작할 수 있도록 자바스크립트 엔진을 브라우저에서 독립시킨 자바스크립트 실행 환경. 자바스크립트 기반으로 하므로 프론트, 백 영역에서 동형성을 가지는 장점이 있다.
Node.js는 비동기 I/O를 지원하며 단일 스레드 이벤트 루프 기반으로 동작함으로써 요청 처리 성능이 좋다.따라서 데이터를 실시간으로 처리하기 위해 I/O가 빈번하게 발생되는 SPA(Single Page Application)에 적합하다. 하지만 CPU 사용률이 높은 애플리케이션에는 권장하지 않는다.
- SPA 프레임워크
이전의 개발 방식으로는 복잡해진 개발 과정을 수행하기 어려워져 프레임워크가 등장하게 되었다. CBD(Comoonent based development)방법론을 기반으로 하는 SPA가 대중화되면서 Angular, React, Vue.js, Svelte등 다양한 SPA 프레임워크/라이브러리 또한 많이 사용되고 있다.
2.4 자바스크립트와 ECMAScript
ECMAScript는 자바스크립트의 표준사양인 ECMA-262를 말하며, 프로그래밍 언어의 값, 타입, 객체와 프로퍼티, 함수, 표준 빌트인 객체등 핵심 문법을 규정한다.
자바스크립트는 일반적으로 프로그래밍 언어로서 기본 뼈대를 이루는 ECMAScript와 브라우저가 별도 지원하는 클라이언트 사이즈 Web Api 등을 아우르는 개념이다
2.5 자바스크립트의 특징
자바스크립트는 웹 브라우저에서 동작하는 유일한 프로그래밍 언어이다. 자바스크립트는 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어다.
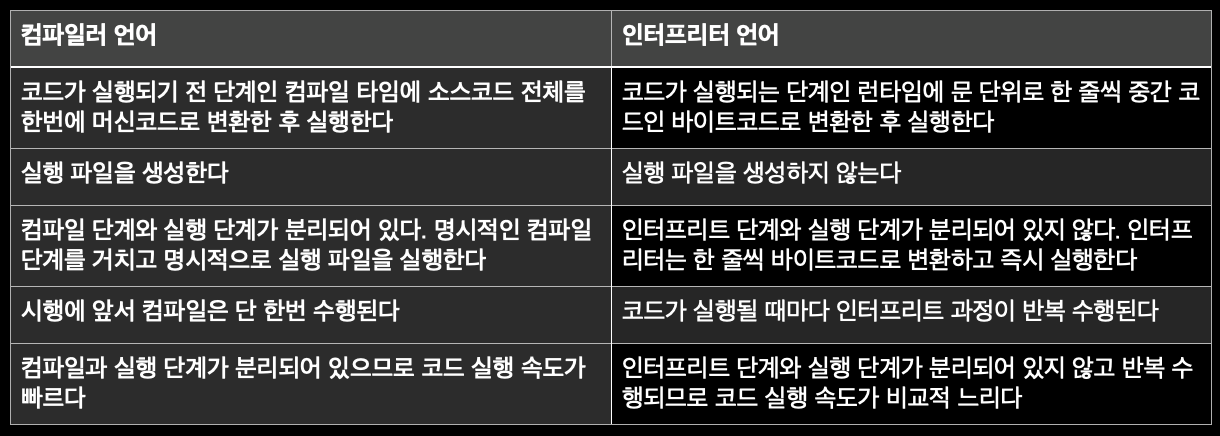
인터프리터 언어 vs 컴파일러 언어

자바스크립트는 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어이다. 또한 클래스 기반 객체지향 언어보다 효율적이면서 강력한 프로토타입 기반의 객체지향 언어이다.
