리덕스
리덕스가 필요한 이유
1) useState의 불편함
- 어떤 컴포넌트에서 생성한 state를 다를 컴포넌트에 보낼때 prop를 사용했는데 이때 부모자식간의 연결을 통해서만 보내지다보니 불편한 점이 많았다.
- 컴포넌트에서 컴포넌트로 State를 보내기위해서는 반드시 부-모 관계가 되어야 한다.
- 조부모 컴포넌트에서 손자 컴포넌트로 값을 보내고자 할때도 반드시 부모 컴포넌트를 거쳐야만 한다. 즉, 정작 부모컴포넌트에서는 그 값이 필요가 없어도 단순히 손자 컴포넌트에게 전달하기 위해 불필요하게 거쳐야만 하는 것을 의미한다. (조부모 → 부모 → 손자)
- 자식 컴포넌트에서 부모 컴포넌트로 값을 보낼 수 없다.
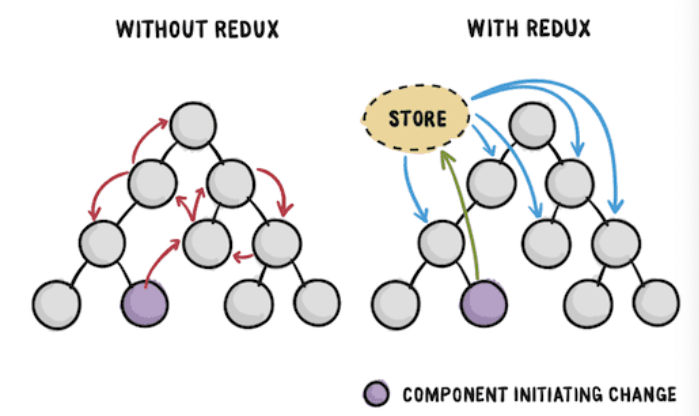
이러한 불편함을 해소하기 위해 리덕스를 사용하는것이다.

리덕스는 전역에서 사용할 수 있기 때문에 의미 없이 컴포넌트를 거치지 않아도 된다. 또한 자식 컴포넌트에서 만든 state를 부모 컴포넌트에서도 쓸 수 있게 된다.
store : 중앙 State 관리소
모듈 : State들의 그룹
