
Integrated Development Environment
❤️️ Turbo Console Log

console.log()를 수기로 작업하지 않고 단축키 ( Ctrl+Alt+L )로 자동 활성화
VScode 설정세팅에서 원하는 콘솔내용으로 변경 가능



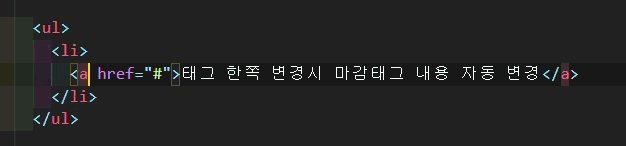
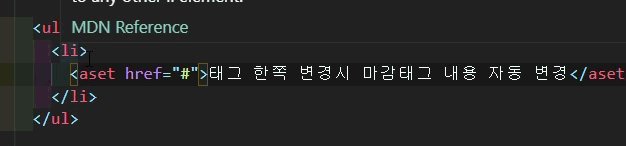
❤️️ Auto Rename Tag

태그명 변경시 마감태그가 자동으로 변경 된다

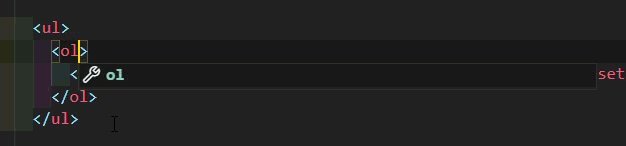
❤️️ Bracket Pair Colorizer

각각의 태그영역을 colorLine으로 가독성 좋게 표시

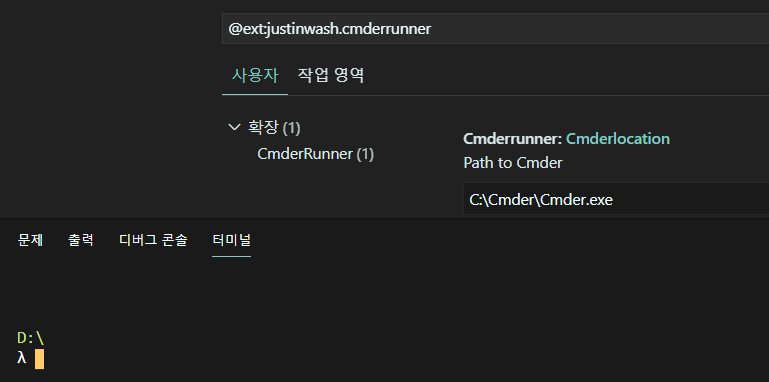
❤️️ cmderrunner

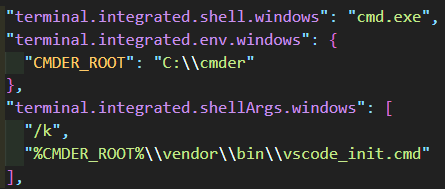
VScode 내부에 운영체제의 터미널을 추가해서 사용
가끔 내부에 안들어올경우 VScode 설정세팅에서 설정해주거나 설정세팅의 json에서 수동으로 경로 찾아주면된다.


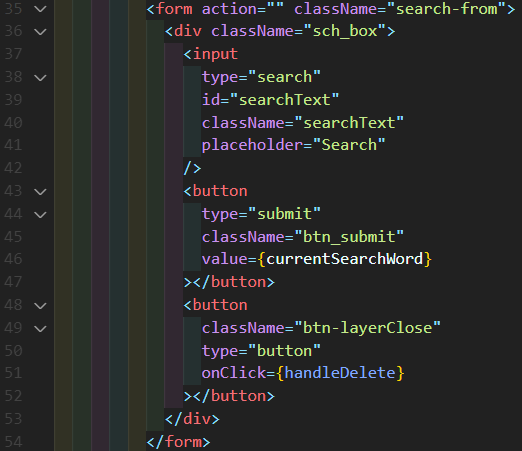
❤️️ indent-rainbow
작업중인 태그들의 각각의 tab 영역을 컬러로 표시하여 작업 효율


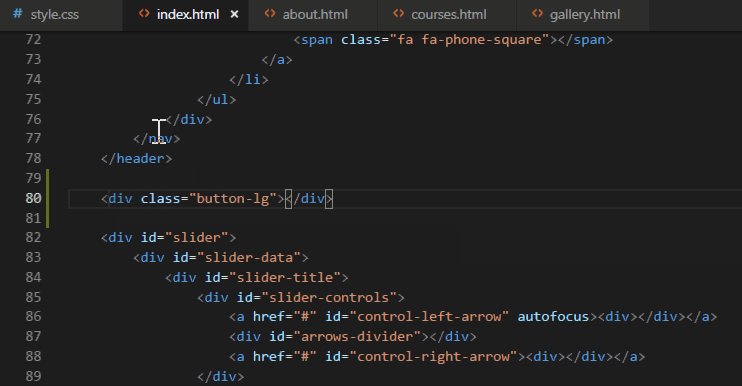
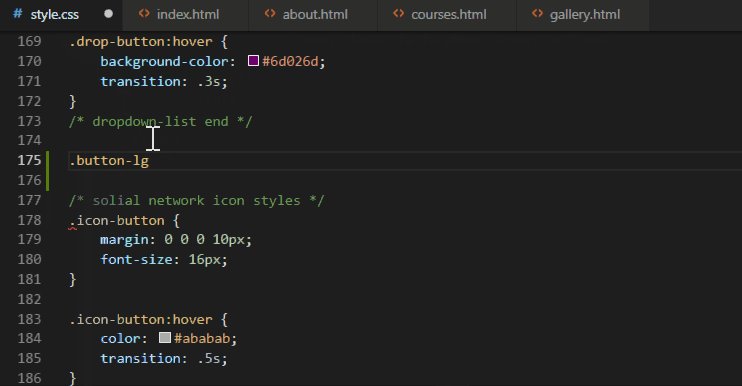
❤️️ HTML to CSS autocompletion

html 문서에서 생성한 클래스명 및 아이디명을 사용할 css에서 자동완성 기능가능

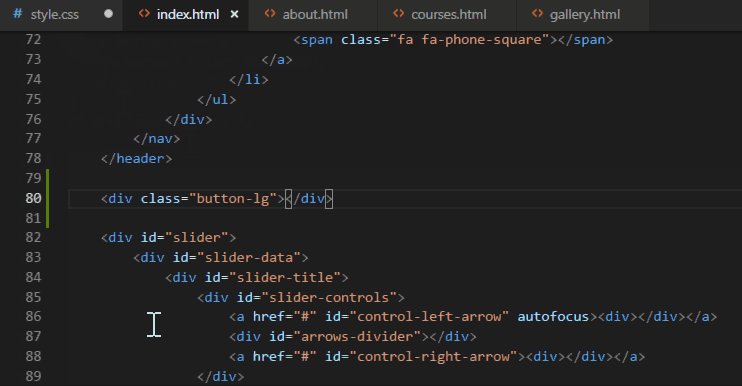
❤️️ CSS Peek

작업시 클래스 명 및 아이디명에 해당하는 CSS부분을 빠르게 활성화해 변경가능

❤️️ Visual Studio IntelliCode

자동완성 기능

❤️️ Prettier - Code formatter ❤️️

사용자의 편의에 맞게 구성된 확장, 자동 tab 기능, 자동 통일화 등등 사용자가 설정세팅에서 편의에 맞게 설정가능하며, 설정을 별도로 하지않은경우 기본설정으로됨
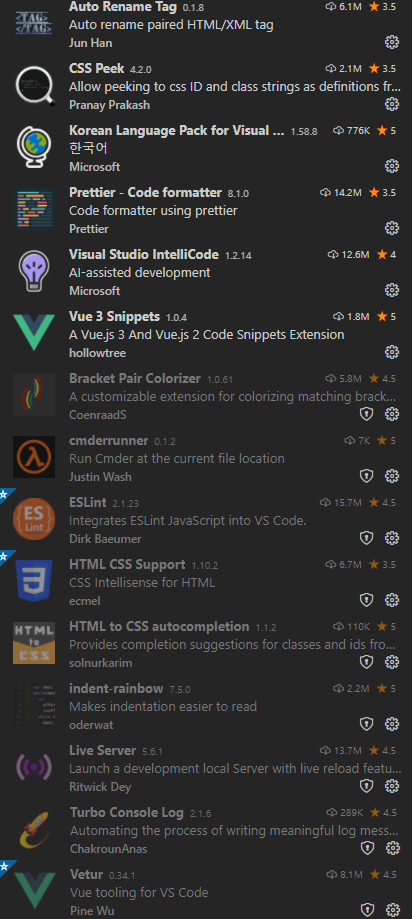
지금 현재 설치된 extension 이중 몇개 (Firefox DevTools, Live Sass Compiler 등) 사용하지 않음

[ 2021.08.08 Vscode 플로그인]