<style> ... </style>뼈 밖에 없었던 HTML에 살과 생동감을 부여해 봅시다.
캐스케이딩 스타일 시트(Cascading Style Sheets, CSS)는 HTML로 작성된 문서의 모양과 서식을 설명하기 위해 사용되는 스타일시트 언어입니다. CSS는 웹 페이지의 디자인, 레이아웃, 다양한 장치와 화면 크기에 따른 표시 차이 등을 정의하기 위해 사용됩니다.
CSS를 사용하면 웹 페이지에 스타일을 적용할 수 있습니다. HTML 문서의 제목, 문단, 링크 등 다양한 요소의 스타일을 정의할 수 있고, 웹 페이지의 레이아웃(페이지 요소의 크기와 위치)도 지정할 수 있습니다.
CSS는 웹 디자이너와 개발자들에게 강력한 도구이기도 합니다. 이는 CSS에서 정의한 스타일과 HTML에서 작성한 콘텐츠를 분리할 수 있기 때문입니다. 이렇게 콘텐츠와 스타일을 분리하면 웹 사이트를 유지하고 업데이트하기가 더 쉬워집니다.
특히, CSS3는 반응형 디자인 지원을 포함한 다양한 기능을 포함하여 웹 페이지가 다양한 화면 크기와 장치에 적응할 수 있도록 합니다.
아래의 내용은 자주 사용되는 CSS 속성을 정리한 표입니다.
| Property | Description | Values |
|---|---|---|
| color | Element color 요소의 색상 |
|
| background-color | Background color 요소의 배경 색상 |
|
| background-image | Sets the background image 요소의 배경 이미지 |
|
| display | Display behavior 표시 옵션 |
{block, inline-block, inline, none} |
| width | Element width 요소의 가로 너비 |
|
| height | Element height 요소의 세로 너비 |
|
| min-width | Minimum width 요소의 최소 너비 |
|
| min-height | Minimum height 요소의 최소 세로 너비 |
|
| max-width | Maximum width 요소의 최대 가로 너비 |
|
| max-height | Maximum height 요소의 최대 세로 너비 |
|
| margin | Outter margins property 요소의 마진 |
(12시 방향에 시계방향으로) 00, 00, 00, 00;로 마진값 설정 가능 또는, 0 auto; (가운데 정렬) ㅜ |
| padding | Inner margin property 요소의 패딩 |
(12시 방향에 시계방향으로) 00, 00, 00, 00;로 패딩값 설정 가능 |
| border | Border property 요소의 테두리 |
|
| border-color | Border color 요소의 테두리 색 |
|
| border-width | Border width 요소의 테두리 너비 |
|
| border-style | Border style 요소의 스타일 |
{none, solid, dotted, inset, dashed solid ...} |
| border-radius | Border radius 요소의 테두리의 모서리를 둥글게 처리 |
border radius : 00; |
| font | Font properties 요소의 글꼴 종류 |
|
| font-family | Defines the font 요소의 글꼴 집합 |
|
| font-style | Font style 요소의 글꼴 스타일 |
{normal, italic, oblique} |
| font-weight | Thickness of the font 요소의 글꼴 두께 |
{normal, bold, lighter, bolder} |
| position | Type of positioning used for an element 요소의 위치 유형 |
`{static, relative, absolute, fixed, sticky}` |
| z-index | Sets the order of overlapping elements 중첩의 순서 |
`{auto, -1, 0, 1, 2, 3 ...}` |
출처 : https://lucidar.me/en/web-dev-class/lesson-2-09-most-used-css-properties/#useful-css-properties
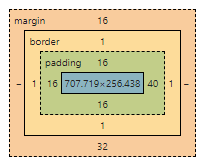
margin 과 padding

파란색 영역은 요소의 크기
초록색 영역은 Padding의 크기
노란색 영역은 border의 크기
주황색 영역은 margin의 크기
Position
CSS에서 position 속성은 요소에 z축을 부여하여 위치를 조정하는 속성입니다.
position 속성은 다음과 같은 5가지 값을 가질 수 있습니다
static을 제외한 나머지 속성들은 top, bottom, left, right 에 의해 위치를 변경할 수 있습니다.
-
static:
이것은 기본값입니다. static 위치를 가진 요소는 top, bottom, left, right 속성에 의해 영향을 받지 않습니다. -
relative:
relative 위치를 가진 요소는 기본적으로 static의 위치를 갖지만, 해당 위치에서 상대적으로 위치를 변경할 수 있습니다. -
absolute:
absolute 위치를 가진 요소는 자신의 부모 태그가
relative로 설정되어 있어야 하며, 부모 태그의 영역 안에서 자유롭게 움직일 수 있습니다. 만일, 그렇지 않으면 브라우저의 가장 왼쪽 기준으로 위치합니다. -
fixed:
fixed 위치를 가진 요소는 브라우저 창 기준으로 위치하게 되고, 페이지가 스크롤 되어도 움직이지 않습니다. -
sticky:
sticky 위치를 가진 요소는 사용자의 스크롤 위치를 기준으로 위치합니다. 일정 임계값에 도달하면 sticky 요소는 해당 위치에 고정됩니다.
이와 더불어 z-index 로도 z축의 단계를 설정할 수도 있습니다.