Jest 및 RTL로 컴포넌트 수준의 기능 테스트를 할 수 있게 되었다. 그러나 회사 제품이 큰 규모의 기능들이 많고 사용자와 상호작용하여 렌더링되는 부분들이 많아 이를 테스트할 수 있는 E2E 테스트 또한 도입하기로 하였다. 사용한 라이브러리는 Playwright.
Playwright e2e Test
시작하기
- 테스트 진행하고 싶은 repo에 'npm init playwright@latest' ('yarn create playwright')
- 아래와 같은 설정 및 테스트 파일 생성됨
playwright.config.ts
package.json
package-lock.json
tests/
example.spec.ts
tests-examples/
demo-todo-app.spec.tsconfig
- playwright.config.ts 파일
- testDir : 테스트 폴더 위치
- headless: 브라우저 표시
- viewport: 브라우저 width,height 조절
- projects: 사용할 브라우저(chromium, firefox, webkit...)
- webServer: 테스트 시작 전 local dev server 실행. eg. command: "npm run start"
CI/CD
- gitlab
- gitlab의 CI경우 .gitlab-ci.yml 스크립트 사용하여 pipeline 관리할 수 있음
stages:
- build
- test
- deploy
build:
stage: build
script:
- npm ci
- npm run build
...
test:
stage: test
image: mcr.microsoft.com/playwright:v1.34.3-focal
...
deploy:
stage: deploy
...
- gitlab의 CI경우 .gitlab-ci.yml 스크립트 사용하여 pipeline 관리할 수 있음
특징
주요 개념
- 브라우저(Browser) context
- browser.newContext(browserContextOptions)
- 페이지(page)
- browserContext.newPage()
- page.goto(url)
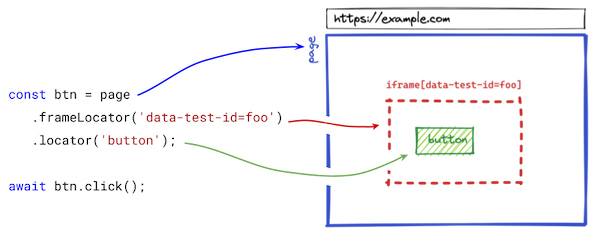
- 프레임(frame)
- page.frame('frame-name')
- 프레임의 name 속성으로 가져오기
- page.frame(url)
- page.frame('frame-name')
- 선택자(selectors)
- css, id 등의 HTML 속성을 통해 elements를 가져올 수 있다

참고
"exclude Parsing error: "parserOptions.project" has been set for @typescript-eslint/parser"
- git commit 시 eslint 검사에 테스트 파일들이 포함되어 생긴 문제
- .eslintignore에 테스트 파일 추가하여 해결
https://playwright.dev/docs/intro
https://ui.toast.com/posts/ko_20210818