type Alias & readonly
type Alias(별칭) 만드는 방법
basic
type Animal = string | number | undefined;
let 동물 : Animal = 123;object type Alias
type AnimalInformation = {name : string, age : number}
let 동물정보:AnimalInformation = { name : 'kim', age : 20 }const 변수가 객체일 때
자바스크립트에서는 const 변수는 등호로 재할당만 막는 역할이다. 하지만, const로 담은 object 수정은 자유롭게 가능하다.
const 출생지역 = { region : 'seoul' };
출생지역.region = 'busan'; 변경된다.
해결 : 타입스크립트에서는 object자료 수정도 막을 수 있다.
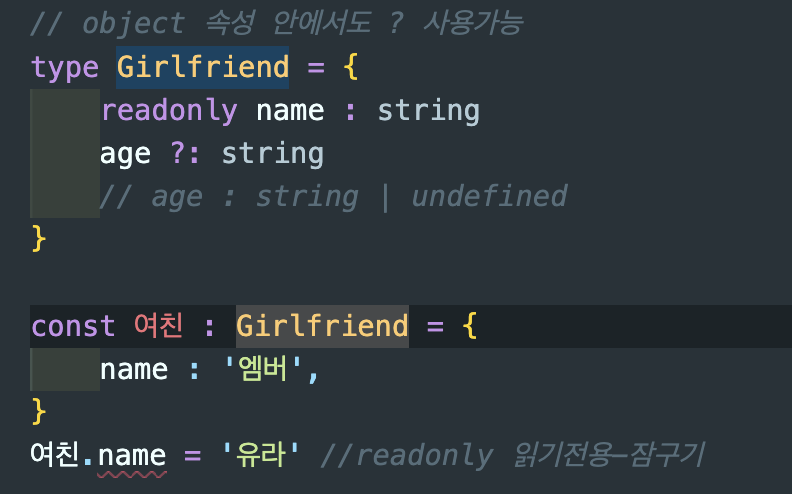
readonly

에러 뜨는거랑 실행하는거랑 전혀 상관없음 - 실제 변환된 js파일은 에러가 없다.
에러는 에디터 & 터미널에서만 존재한다.
type합치기
union type으로 합치기
type Name = string;
type Age = number;
type Person = Name | Age;&연산자로 object 타입 합치기
type PositionX = { x :number };
type PositionY = { y : number };
// { x : number , y : number} 이런 타입을 만들어 지고 싶은 것이다.
type NewType = PositionX & PositionY //결론 : { x : number , y : number} 나옴
let postion : NewType = { x : 10, y:20}❗️타입키워드는 재정의 불가능 하다.
❗️같은 이름의 type 변수 재정의 불가능
