Slot
슬롯(slot)은 컴포넌트의 재사용성을 높여주는 기능이다. 특정 컴포넌트에 등록한 하위 컴포넌트의 마크업을 확장하거나 재정의할 수 있다.
기본 슬롯 지정 방법
컴포넌트의 특정 마크업 영역을 재정의하여 같은 컴포넌트를 각기 다르게 표현
Named 슬롯 지정 방법
슬롯은 name 속성을 지정하여 여러 개 사용
Enhanced Object Literals - 향상된 객체 리터럴
객체의 속성을 메서드로 사용할 때 function 예약어를 생략하고 생성 가능
var dictionary = {
words : 100,
// ES5
lookup : function(){
console.log("find words");
},
lookup(){
console.log("find words");
}
}객체의 속성명과 값 명이 동일할 때 아래와 같이 축약 가능
var figures = 10;
var dictionary = {
//figures : fifures,
figures
};Modules - 자바스크립트 모듈화 방법
- 자바스크립트 모듈 로더 라이브러리(AMD, Commons JS)기능을 js 언어 자체에서 지원
- 호출되기 전까지는 코드 실행과 동작을 하지 않는 특징이 있음
//libs/math.js
export function sum(x, y){
return x + y;
}
export var pi = 3.141593
//main.js
import {sum} from 'libs/math.js';
sum(1, 2);Vue.js에서의 default, export
default는 한개의 파일에서 하나밖에 export되지 않는다.
//util.js
export default function(x){
return console.log(x
}
//main.js
import util from 'util.js';
console.log(util);
util("hi");
//app.js
import log from 'util.js';
console.log(log);
log("hi");Vuex 기술 요소
- state : 여러 컴포넌트에 공유되는 데이터 data
형태
//Vue
data : {
message : 'Hello Vue.js!'
}
//Vuex
state : {
message : 'Hello Vue.js!'
}사용
<!-- Vue -->
<p>{{ message }}</p>
<!-- Vue -->
<p>{{ this.$stroe.state.message }}</p>
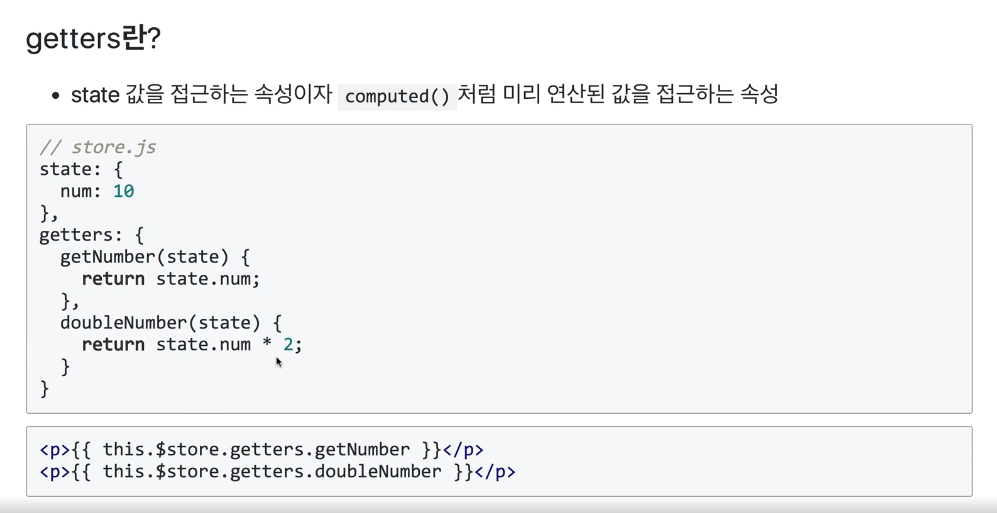
- getters : 연산된 state값을 접근하는 속성 computed

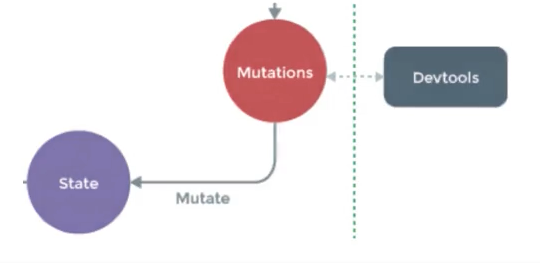
- mutations : state 값을 변경하는 이벤트 로직 ∙ 메서드 methods
- state의 값을 변경할 수 있는 유일한 방법이자 메서드
- 뮤테이션은 commit() 으로 동작시킨다.
// store.js
state : { num : 10 },
mutations : {
printNumbers(state){
return state.num
},
sumNumbers(state, anotherNum){
return state.num + anotherNum;
}
}
//App.vue
this.$store.commit('printNumbers');
this.$store.commit('sumNumbers, 20);✔️ mutations의 commit()형식
state를 변경하기 위해 mutations를 동작시킬 때 (payload)를 전달할 수 있다.
//store.js
state : { storeNum : 10 },
mutations : {
modifyState(state, payload){
consol.log(payload.str);
return state.storeNum += payload.num;
}
}
//App.vue
this.$store.commit('modifyState',{
str : 'passed from payload',
num : 20
});✔️state는 왜 직접 변경하지 않고 mutations로 변경할까?
- 여러 개의 컴포넌트에서 아래와 같이 state값을 변경하는 경우 어느 컴포넌트에서 해당 state 값을 변경하는 경우 어느 컴포넌트에서 해당 state를 변경했는지 추적하기가 어렵다.
method : { increaseCounter() { this.$store.state.counter++; } } - 특정 시점에 어떤 컴포넌트가 state를 접근하여 변경한 건지 확인하기 어렵기 때문 - 따라서 뷰의 반응성을 거스르지 않게 명시적으로 상태 변화를 수행, 반응성, 디버깅, 테스팅 혜택.

- actions : 비동기 처리 로직을 선언하는 메서드 async methods