4. Todo 추가하기
.todo-container {
display: flex;
justify-content: center;
align-items: center;
}
.todo-list {
min-width: 30%;
list-style: none;
}
.todo {
margin: 0.5rem;
background: white;
color: black;
font-size: 1.5rem;
display: flex;
justify-content: space-between;
align-items: center;
}
.todo li {
flex: 1;
}
.trash-btn,
.complete-btn {
background: #182491;
color: white;
border: none;
padding: 1rem;
cursor: pointer;
font-size: 1rem;
}
.complete-btn {
background: rebeccapurple;
}
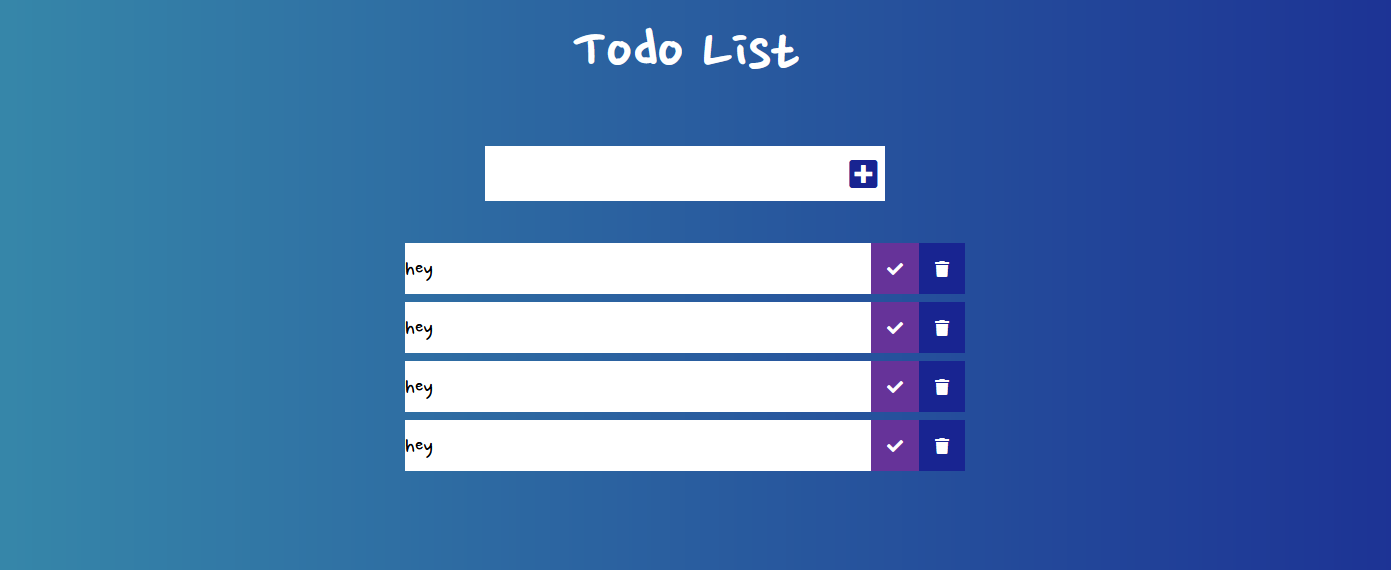
위와 같이 스타일링을 하게 되면 아래와 같이 렌더링된다.

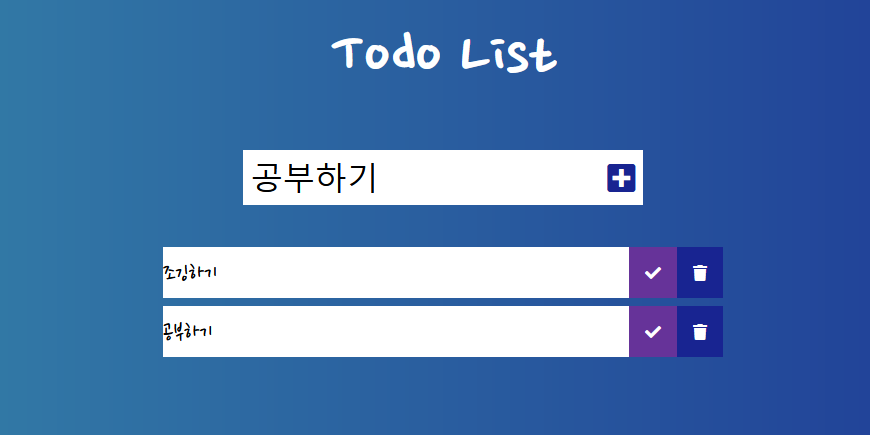
그러면 임시로 적어놓은 hey를 지우고 실제 입력한대로 나타나게 해보자.
간단하다. newTodo.innerText = todoInput.value;로 수정해주면 된다.
newTodo.innerText = todoInput.value;
그런데 Todo List를 입력하고 나서 입력창에 적은 내용이 그대로 남아있다.
이를 없애려면 어떻게 해야할까?
function에 todoInput.value = ''; 를 추가하면 된다.

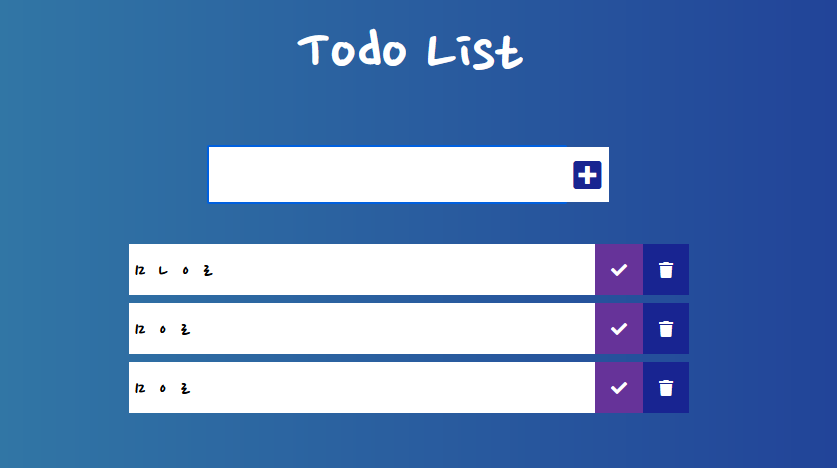
.todo-item {
padding: 0rem 0.5rem;
}
작성하고 보니 padding이 필요할 것 같아 todo-item 즉 li 태그에 위 아래로 패딩을 주었다.
