📔 학습목표
- HTTP 이건 못 쓰겠다 >> HTTPS/SSL/TLS
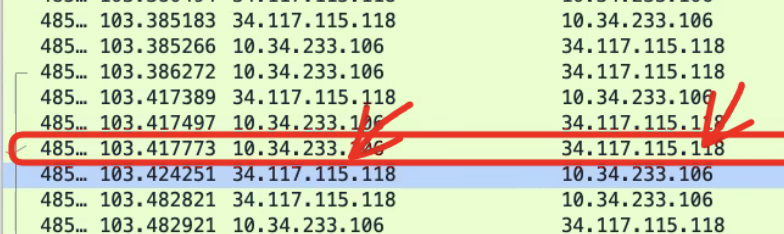
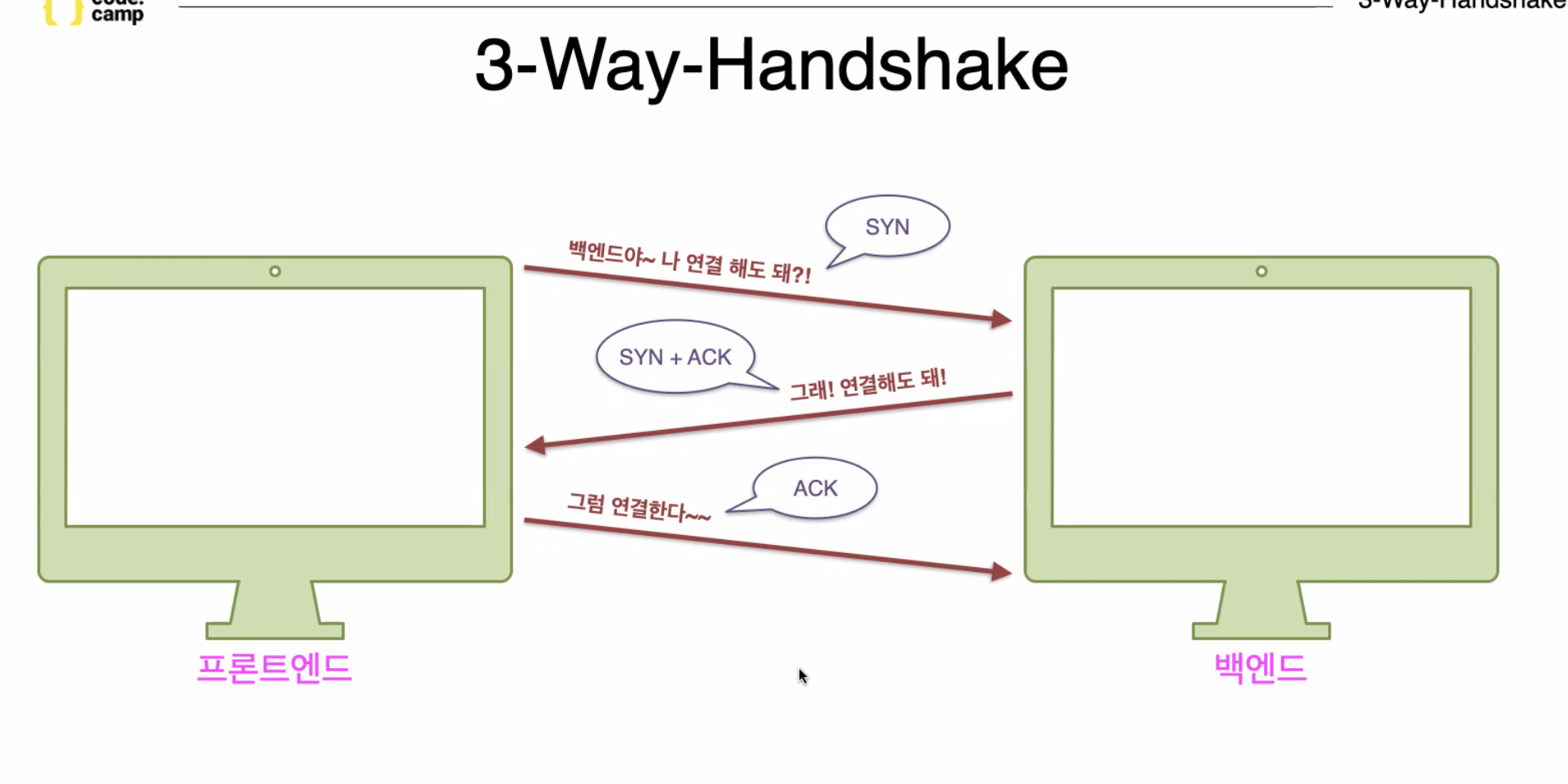
- 악수를 3번 한다니? >> 3-WAY_Handshake
- 서버사이드 렌더링을 드디어 하는구나 >> SSR
HTTP vs HTTPS
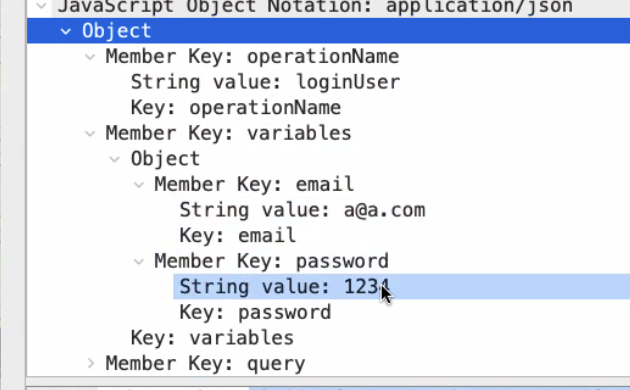
클릭하면 날라가는 거를 패키지라고 함


어디서 출발해서 어디로 도착하는지 주소임

얼마만큼의 데이터 사이즈인지 - 자바스크립트 오브젝트 노테이션(json)

http로 통신할 때 문제가 생길 수 있음
https(시큐어의 약자 - 근본) 다이나믹 어쩌구
벡엔드에 싱크랑
싱크랑 아크텍.....


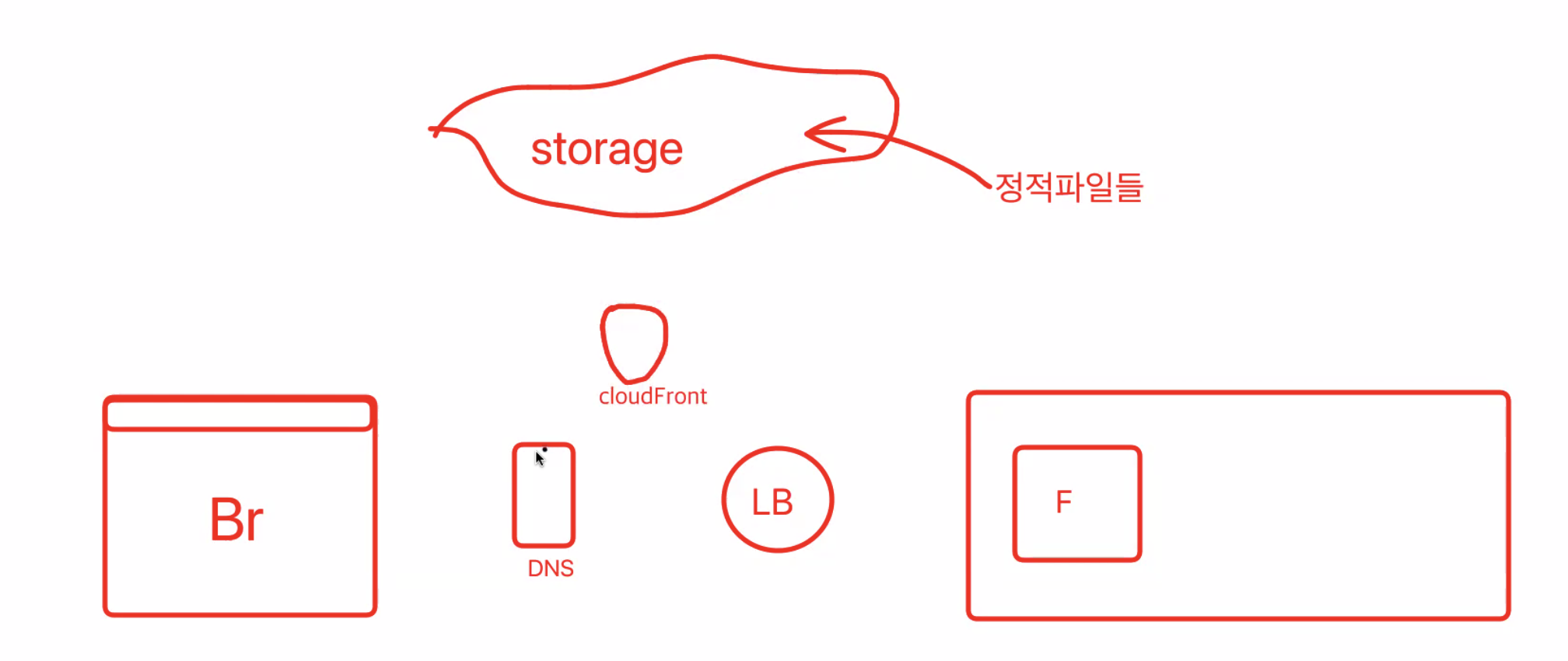
정적파일들을 스토리지로 분기시켜줌
hhtps로 적용된 상태로 운영..
https
certificateManager
https를 적용할 수 있는 인증서구매
옛날보단 훨씬 쉬워짐, 요즘은 클라우드 서비스에서 자동으로 해줌
SSL (= TLS)
SSL 및 TLS는 네트워크 (예 : 웹서버에 연결하는 클라이언트)를 통해 작동하는 서버, 시스템 및 응용프로그램간에 인증 및 데이터
암호화를 제공하는 암호화 프로토콜입니다. SSL은 TLS의
이전의 프로토콜입니다. 수년동안 취약성을 해결하고 더 강력하고 안전한 암호화 제품군 및 알고리즘을 지원하기
위해 새로운 버전의 프로토콜이 출시되었습니다.

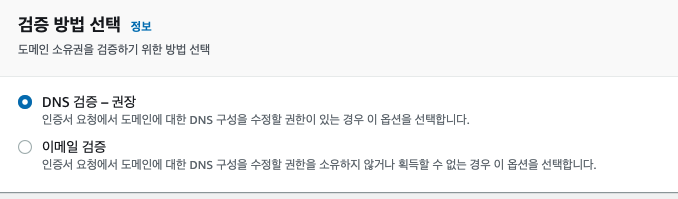
도메인 소유자인지~ 확인하는 과정


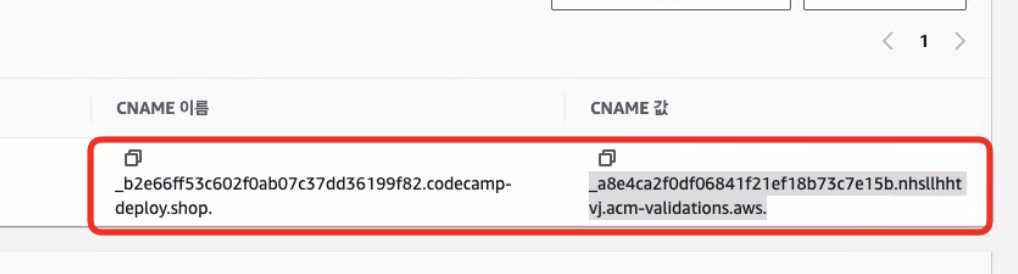
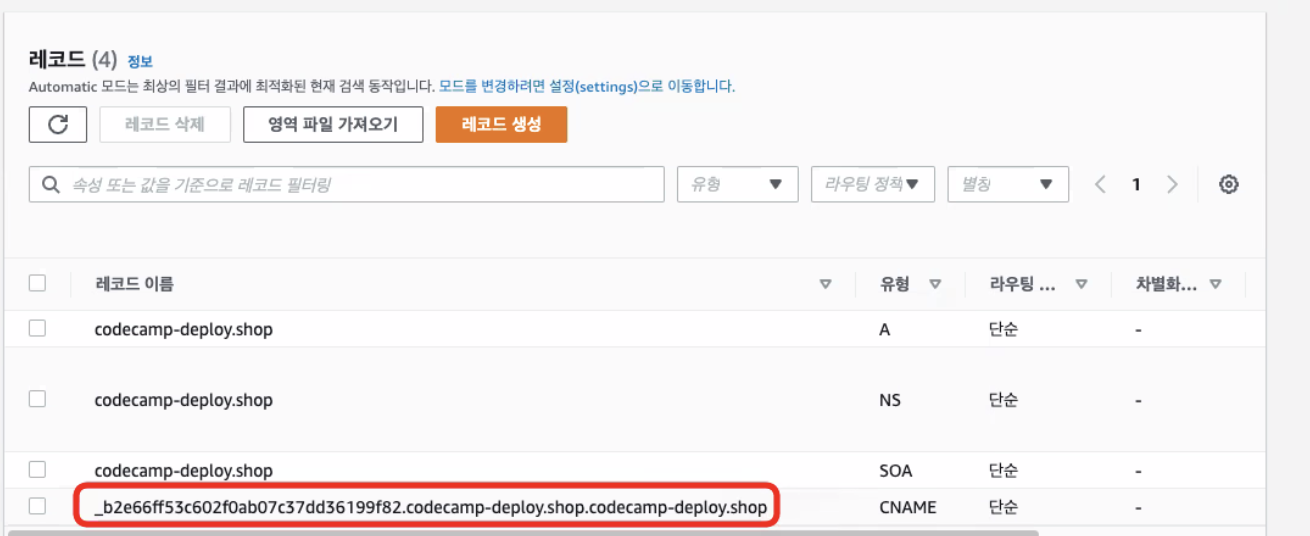
CNAME레코드 생성해준거 확인!!!
-> 검증을 위한 레코드 생성 완료

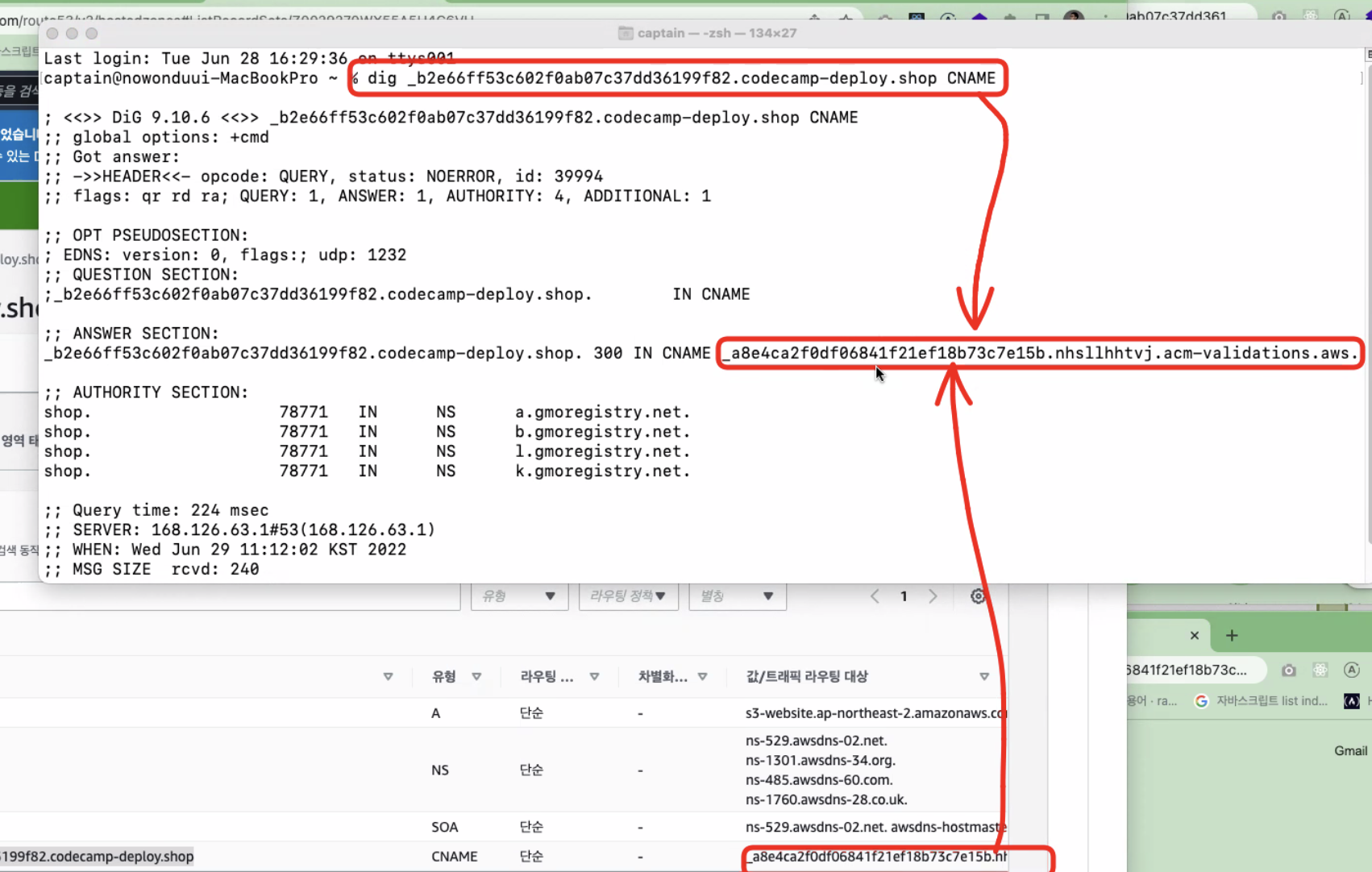
검증을 위한 레코드가 잘 생성됬는지 터미널로 확인
(터미널 >> dig {CNAME 주소} CNAME)

발급됐는지 확인!!!
우리가 지금 서울에다가 만들어놨는데
버지니아 북부로 변경해야 됌
왜???
인증서를 적용할때 노드밸런스에도 할 수 있고 컴퓨터에다가 할수도 있고 여러군데다가 작성 가능한데
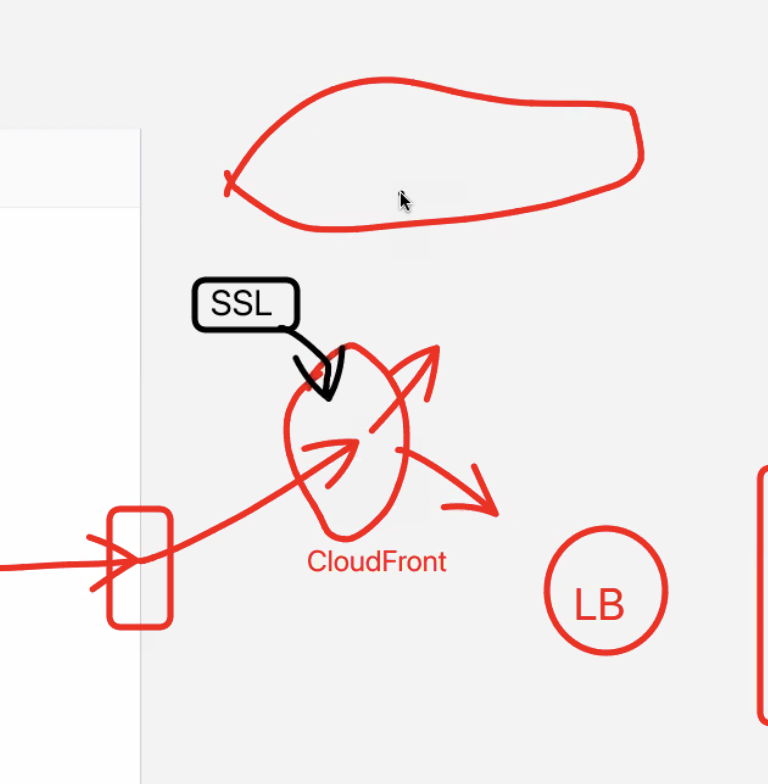
클라우드 프론트에다가 인증서를 적용하려는데
버지니아 북부에서만 만든거만 가능함
이유?
클라우드 프론트를 만들게 되면 확인할 수 있는데,
버지니아 북부가 기본값이여서!
얘가 왜 글로벌인지 - 다른나라 선택 불가능
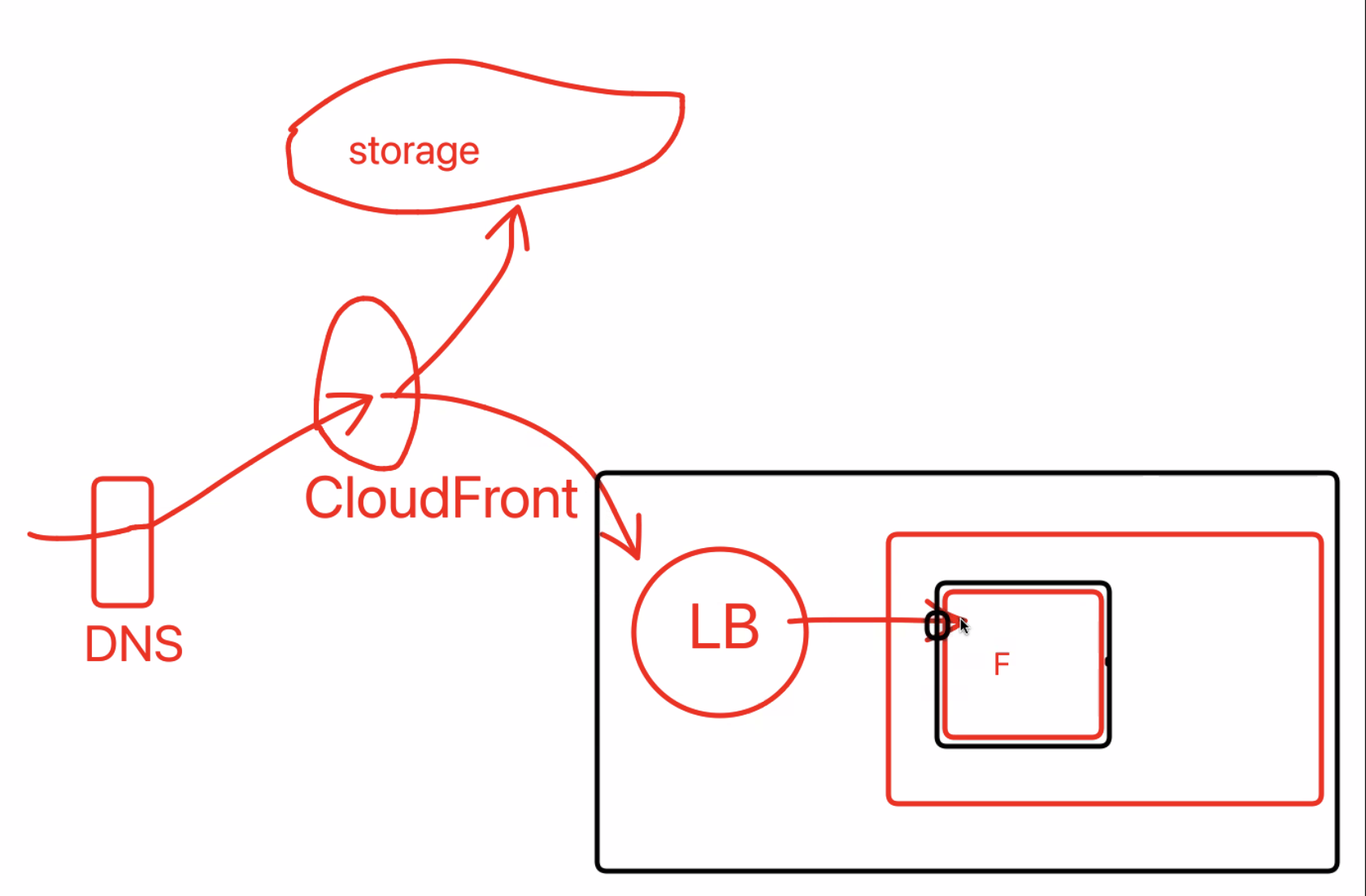
클라우드 프론트가 뭐하는 애냐...

스토리지 주소를 적어줘야함
s3 스토리지에서 정적웹사이트 호스팅에서 주소 복사해서 붙여넣기 해야됌
-> 실수 많이 하는 부분임
미리보기에서 선택 x
리다이렉트 체크
다른 메서드도 다 사용가능 한거로 체크
대체 도메인 이름에 내 도메인 이름 추가
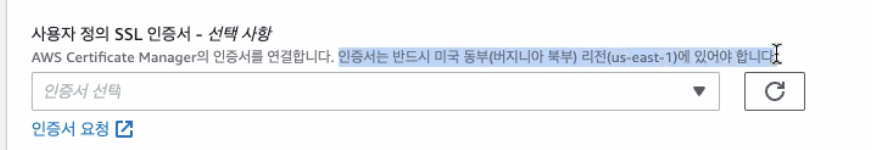
인증서 - 버지니아 북부에서 만든 인증서 넣고
배포 생성!!
-> 배포 도메인 이름 나옴
호스팅영역 가서 A레코드 수정

순서
- 컴퓨터를 먼저 빌려서 컴퓨터에 접속
- 로드밸런스를 연결
- 클라우드프론트 연결

DNS -> EC2
우리가 해놓은 부분 :
최종적으로 컴퓨터를 가장 적게 늘리려면
정적인거는 스토리지로 빼놓음
이제 마무리 1,2,3 할 차례!!

vm - 가상 머신이라는 뜻
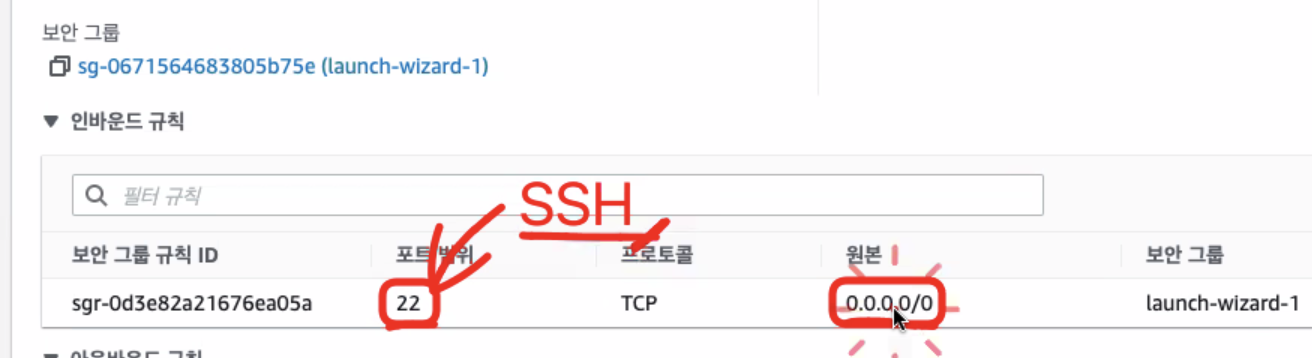
SSH 트래픽 허용 - 이 사이트에 접속하게 해주는 권한 (위치무관 : 어디서든 접속할 수 있다)

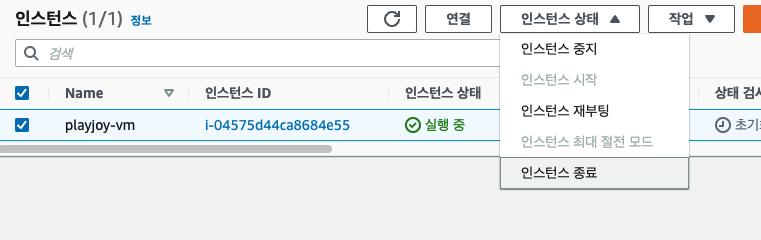
종료 - 컴퓨터 종료가 아니라 컴퓨터 삭제임
인스턴스 연결 - 빌린 컴퓨터 터미널 접속
24시간 켜져있음 (24시간 비용이 나감)
깃, 노드, 얀 설치 해야함!
배포때는 얀 데브 안하고 얀 스타트해야됌( 리프레쉬되고...어쩌고 문제)

다른 컴퓨터여서 내 컴퓨터에서 접속 안됌
ip주소에:3000 추가하면 접속되야 맞는데 방화벽에 막혀서 접속이 안됌
그럼 방화벽 푸는 방법?!
인바운드 : 이 컴퓨터를 기준으로 접속할 때
아웃바운드 : 이 컴퓨터를 기준으로 밖으로 나가지 못하게
(보안이 중요한 회사 - 작업물을 내 컴퓨터로 빼돌리지 못하게)
인바운드 규칙 추가
포트번호 3000 번 , 위치 추가 0.0. 어쩌구... 선택
인바운드 규칙 추가 후
주소창에 ip주소 : 3000 하면 접속
SSL vs TLS 차이 | 출처: https://smartits.tistory.com/209 [Smart ITs:티스토리]