📔 학습목표
- 웹 에디터 >> Web-Editor
- 로컬스토리지 보안 >> Cross-Site-Script(XSS)
- 하이드레이션 CSS >> Hydration-Issue
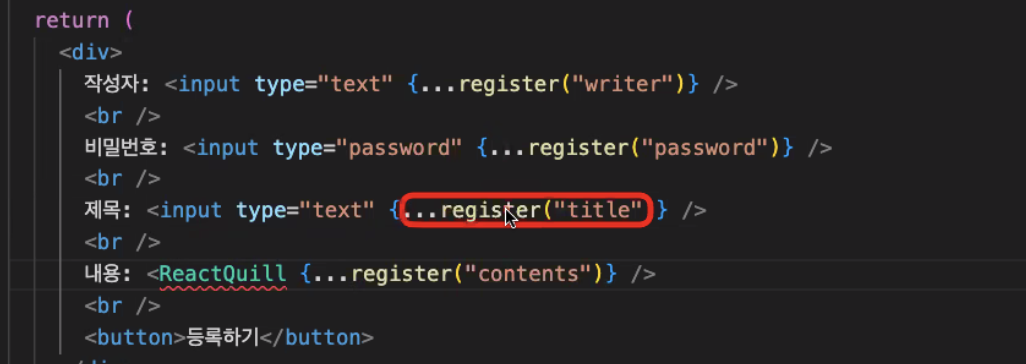
웹 에디터를
wysiwyg (위즈위그) 라고 부른다

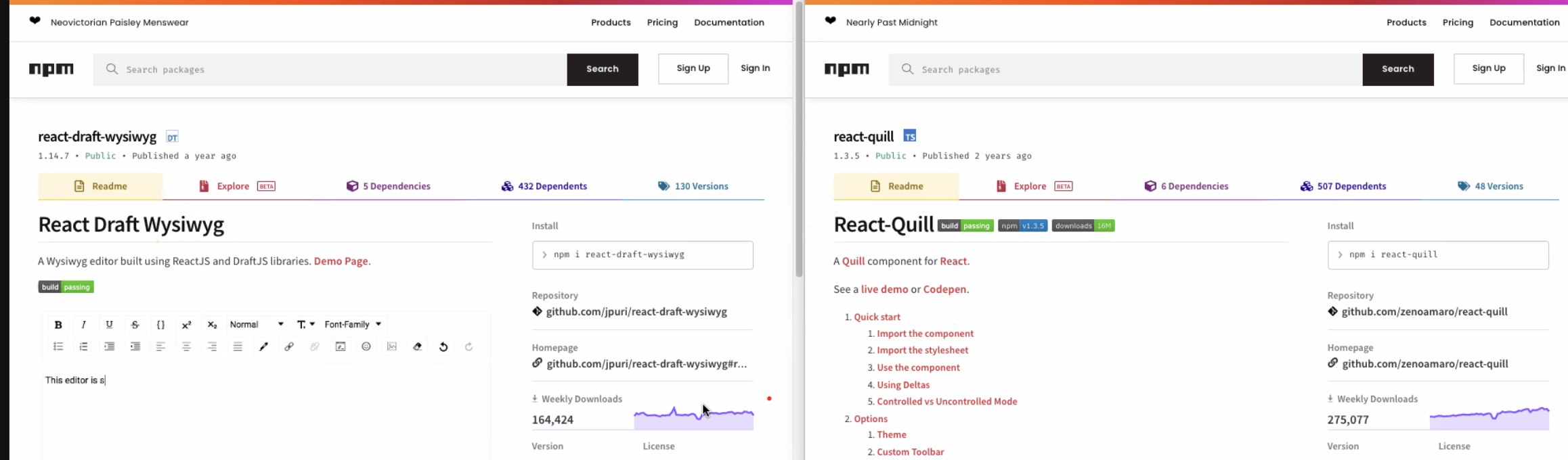
대표적으로 많이 쓰이는 라이브러리들 (+toast-ui-editor)
리액트퀼에 쓴 온체인지는
html의 속성이 아닌 react quill을 만든 사람들이 만든 속성
css도 따로 import해야함

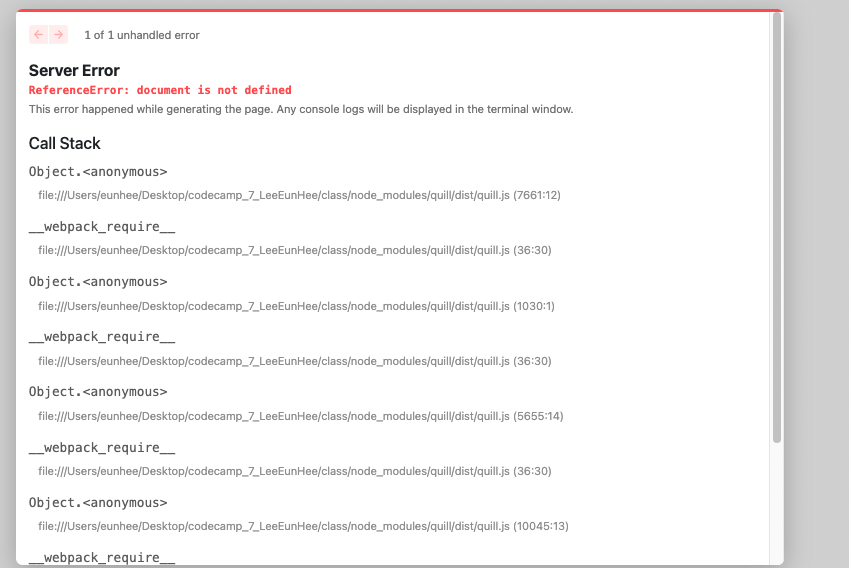
🤔 왜 오류가 날까?
로컬스토리지가 없다~ 하는거랑 비슷한 느낌
서버에서 렌더링할 때 브라우저에서 렌더링할 때 두 개를 나눠줘야 한다.
서버에서 렌더링할 때는 리액트 퀼 없이 하고~
브라우저에서 렌더링할 때는 퀼로 하고해결 방법!
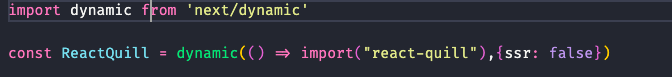
다이나믹 import를 이용하면 된다~
🤔 다이나믹 import는 언제 쓸까?
처음 시작할 때 모든 라이브러리를 import할 필요 없다. -> 속도만 저하됌
클릭하면 실행하도록 다이나믹 import 하면 성능최적화에 도움이 됌.
코드 스플리팅 -> 코드를 필요할 때만 꺼내쓰는거?

우리가 알던 html 태그를 이용해서 스타일이 변경된다는 걸 알 수 있다!

리액트훅폼 기능이랑 다이렉트로 연결할 수 없다.
- 스테이트에 저장하게 할 것인지
- 벨류를 리액트 훅폼에 강제로 넣어줄 수 있다면 (요거 쓸거임)
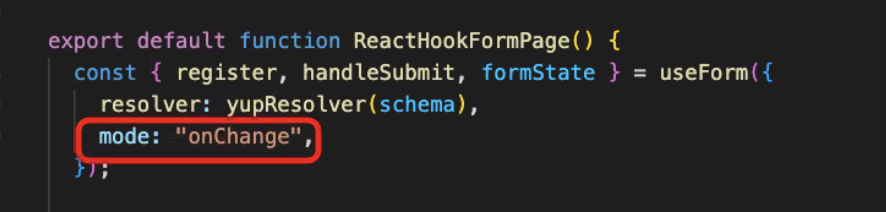
핸들서브밋 옆에 셋벨류를 추가함 = 우리가 강제로 벨류를 넣어주겠다!!

온체인지를 넣어줘야
변경할 때마다 검증을 해줬다!
문제
리액트 훅폼 입장에서는 레지스터로 등록한건지
온체인지로 한건지 온클릭으로 한건지 알 방법이 없다 (우리는 셋벨류로 강제로 넣어줌)
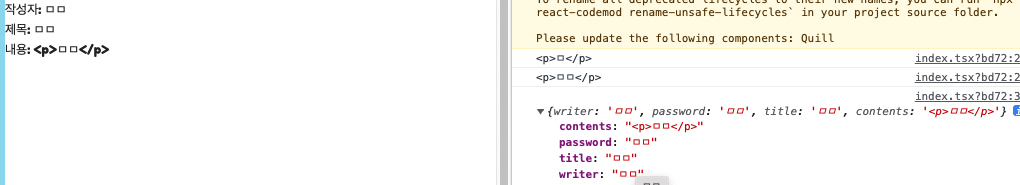
그래서 컨텐츠에 한해서 안바뀜

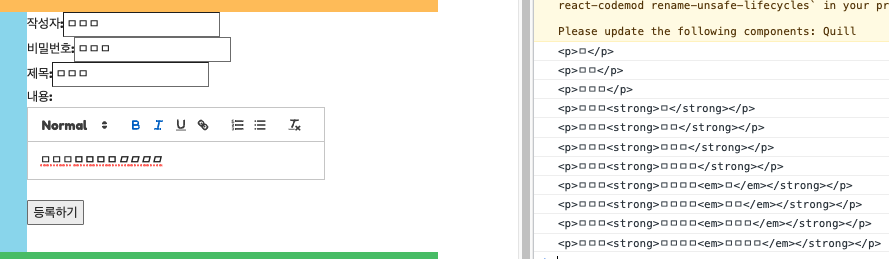
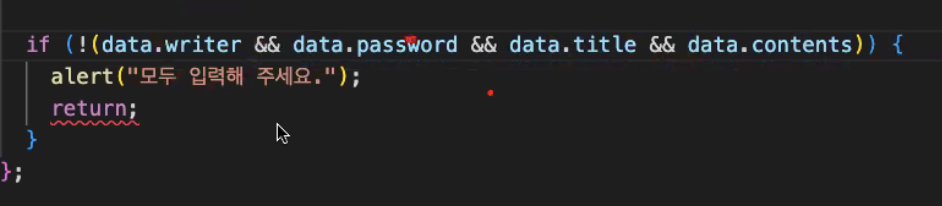
모두 있는게 아니라면! (= 하나라도 없다면~)

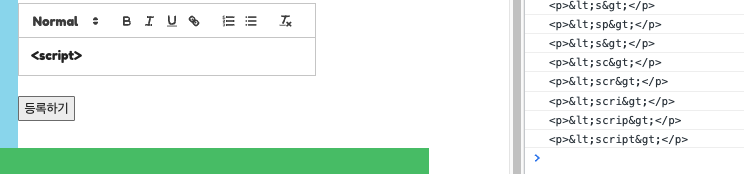
텍스트형태로 나와버림
우리가 원하는 형태가 아님!!!!

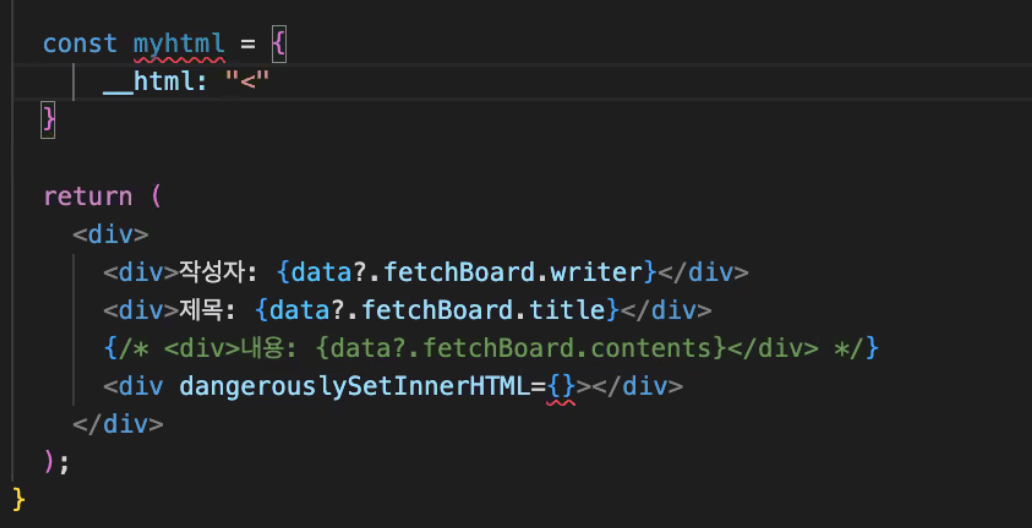
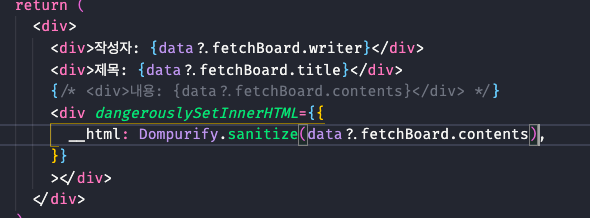
dangerouslySetInnerHTML = { {} }
안에 괄호를 더 넣는 이유는
객체로 넣을라고~

이렇게 써서 해결은 됐는데 이렇게 써도 되는것인지 ??
XSS (cross-site-script)
:공격자가 상대방의 브라우저에 스크립트가 실행되도록 해 사용자의 세션을 가로채거나, 웹사이트를 변조하거나, 악의적 콘텐츠를 삽입하거나, 피싱 공격을 진행하는 것을 말한다
css 이름이 이미 있어서 xss로 불림
로컬스토리지나 쿠키 중요한 정보 넣으면 안됌

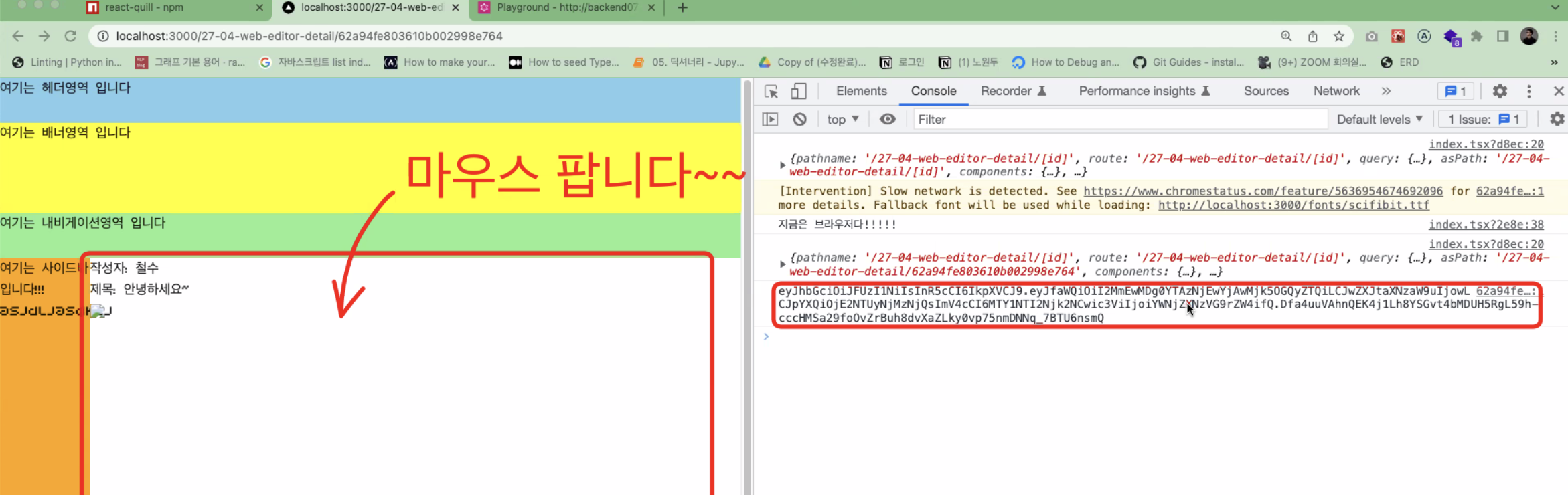
에디터상에서 스크립트 태그를 쓰지 못하도록 막음

접속을 하게 되면 내 토큰주소가 콘솔차에 뜸
문제는 해커가 이 주소를 자신의 데이터베이스에 저장하게 되면 문제가 되는 거!!!
그래서 백엔드에서도 방어를 해야되고, 브라우저에서도 한번 막아줘야 함
그럴 때 쓸 수 있는 라이브러리
Dompurify
설치
yarn add dompurify
yarn add @types/dompurify --dev


보안관련해서...

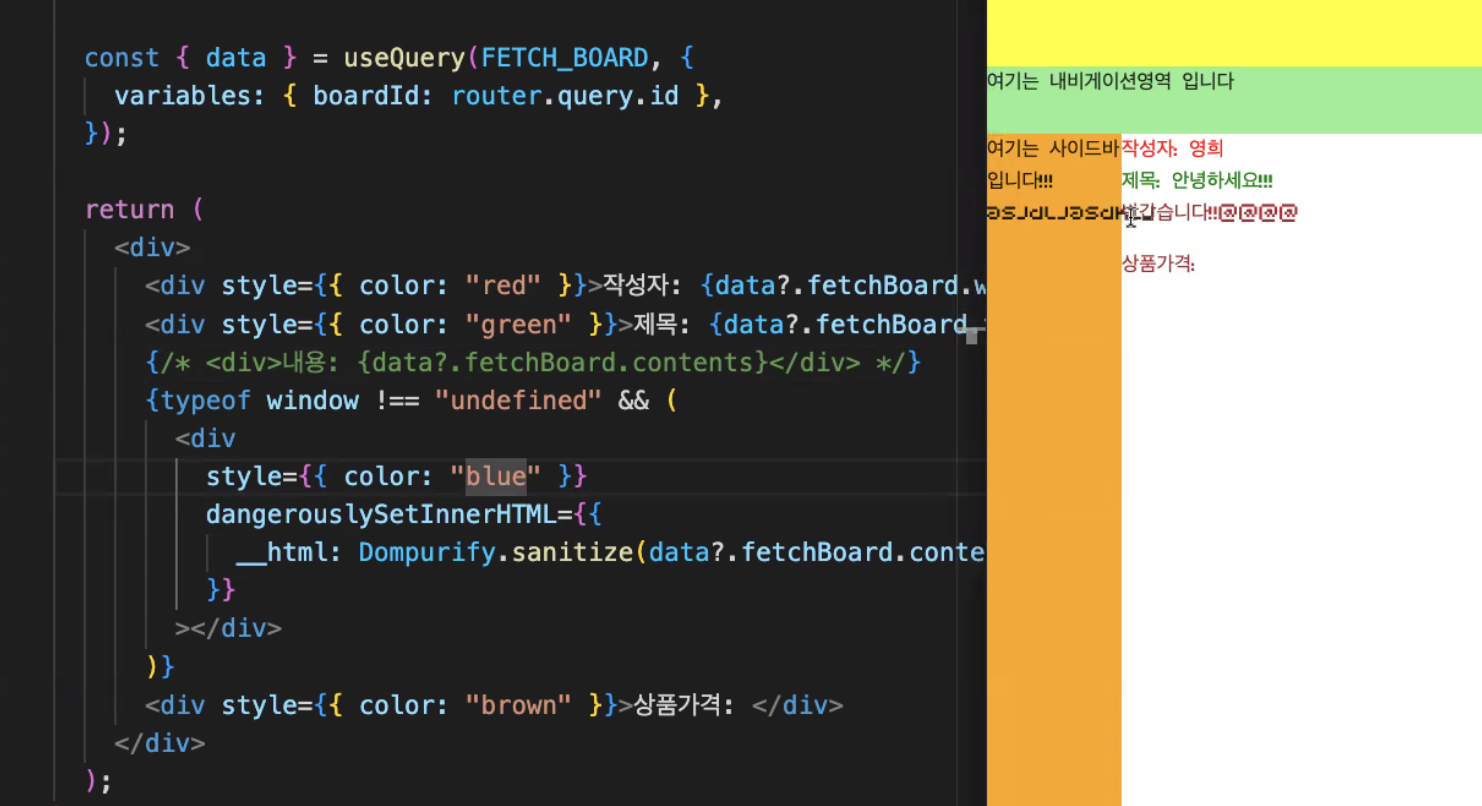
색이 왜??
먼저 프리렌더링하는데 html태그들의 위치를 그린다
하이드레이션 할때 css 이슈이다
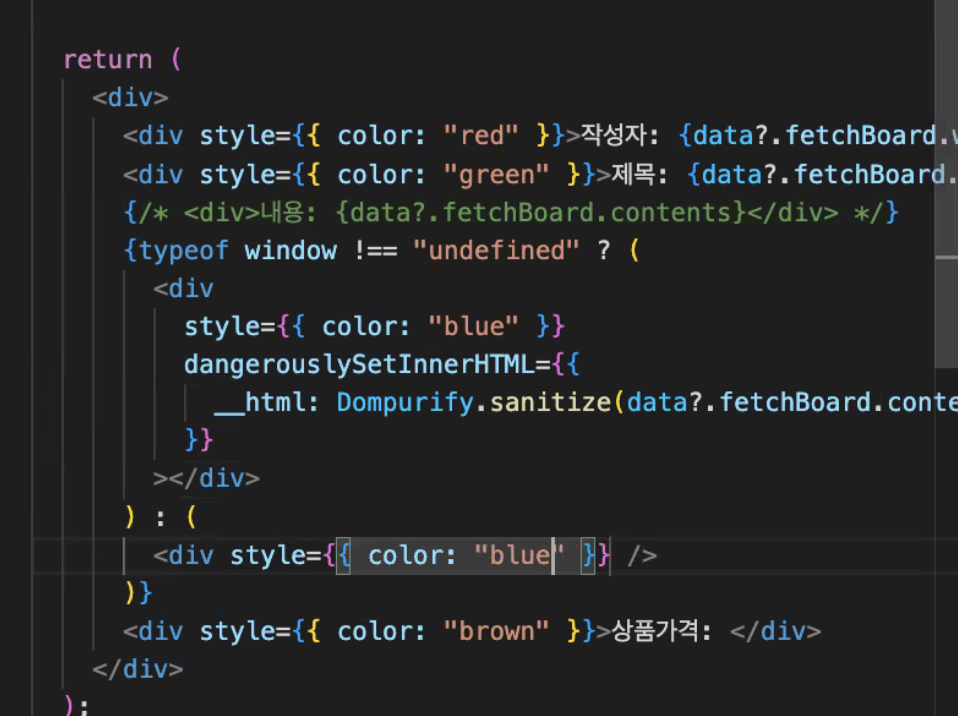
해결방법 ->
태그 갯수 맞춰주ㅓ야함!

가짜 태그 집어넣기~
결과