📔 학습목표
- 이미지 저장과정 >> Image- Process
- 이미지? 데이터베이스에 저장하면 안돼? >> Cloud-Storage
- 이미지 문제 >> Validation
지난 시간 포트폴리오 리뷰

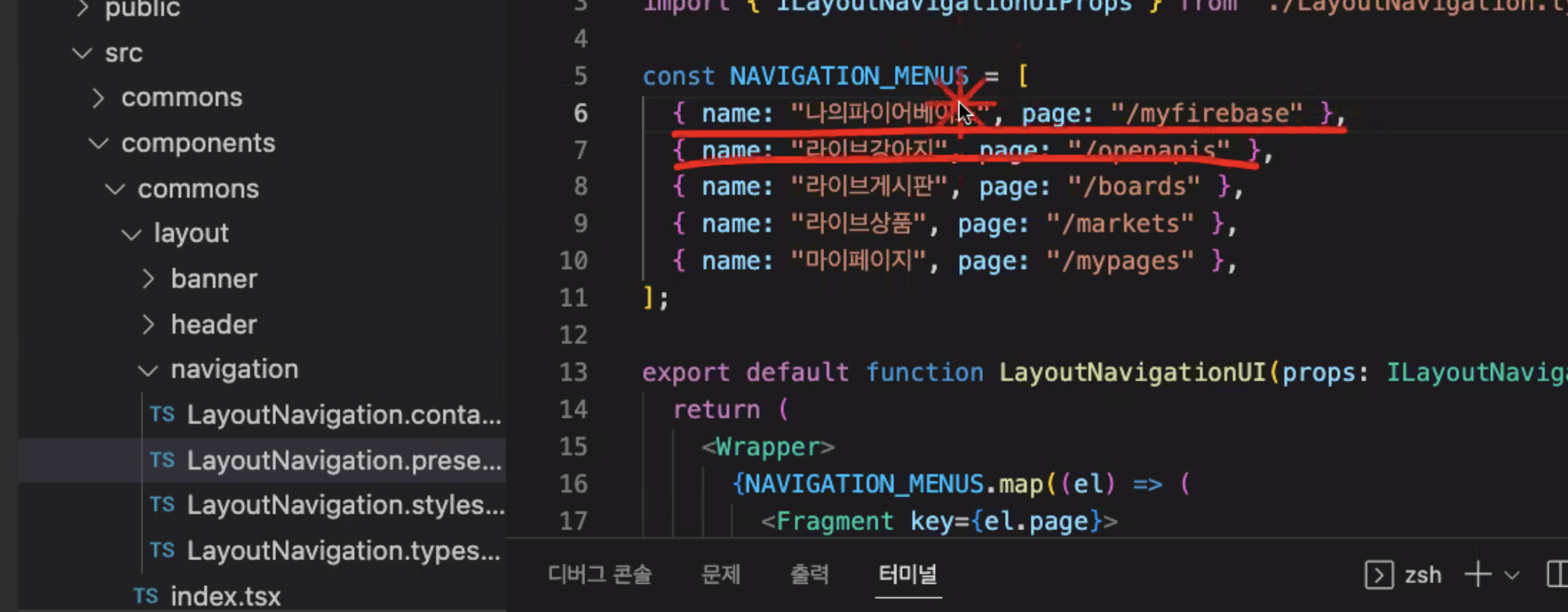
레이아웃의 네비게이션 presenter 부분에
두 줄을 추가해서 바로 페이지로 이동할 수 있게 해준다.

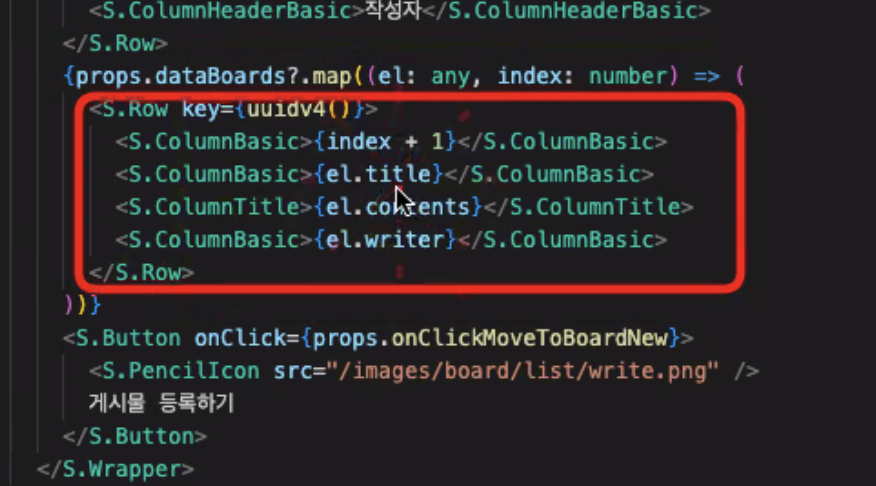
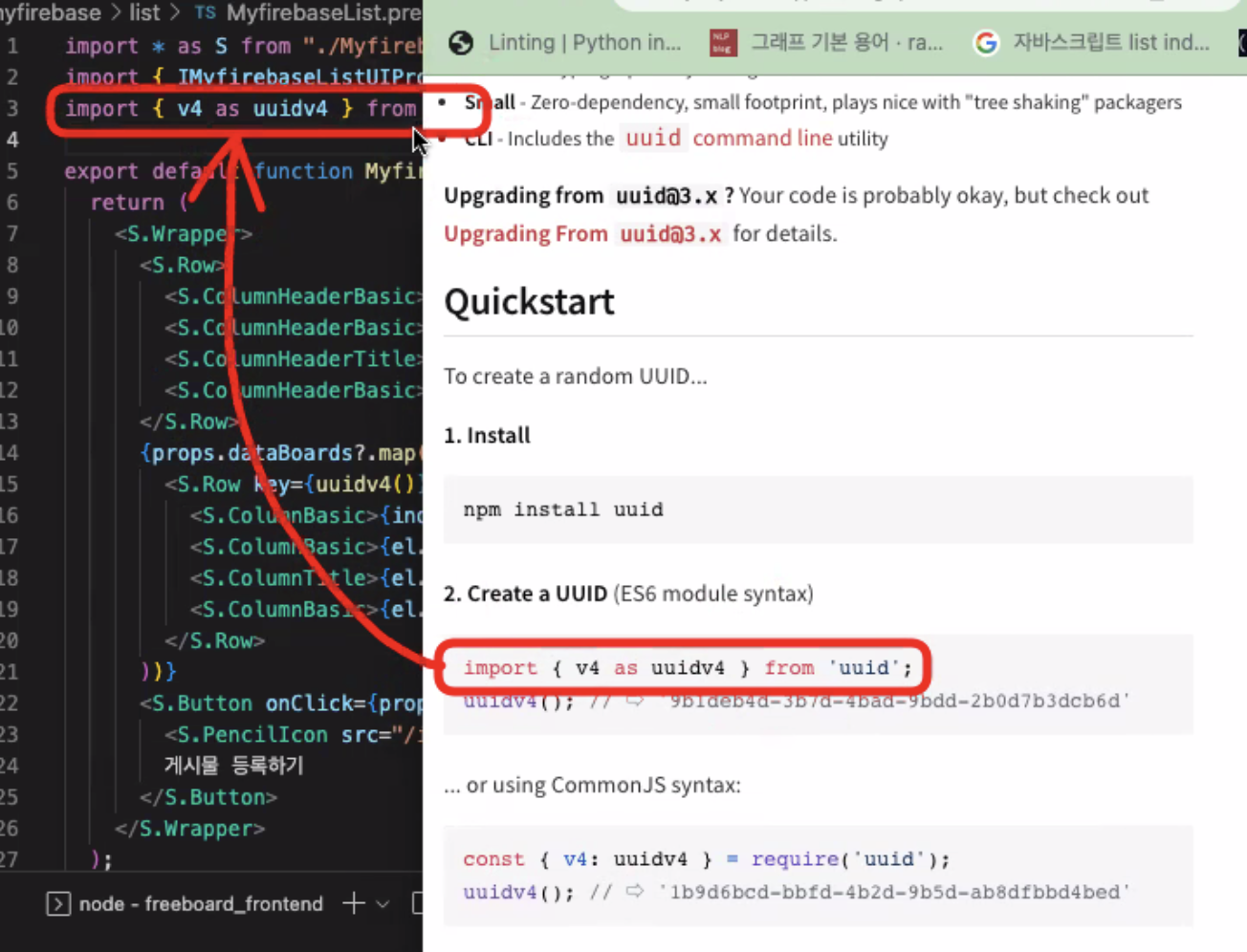
자동으로 임의의 값을 키값으로 쓰는 법
: uuid (유니버셜 유니크 아이디)
{uuid4()}


파이어베이스로 게시판
파이어스토어 정렬방법, 검색,
이미지

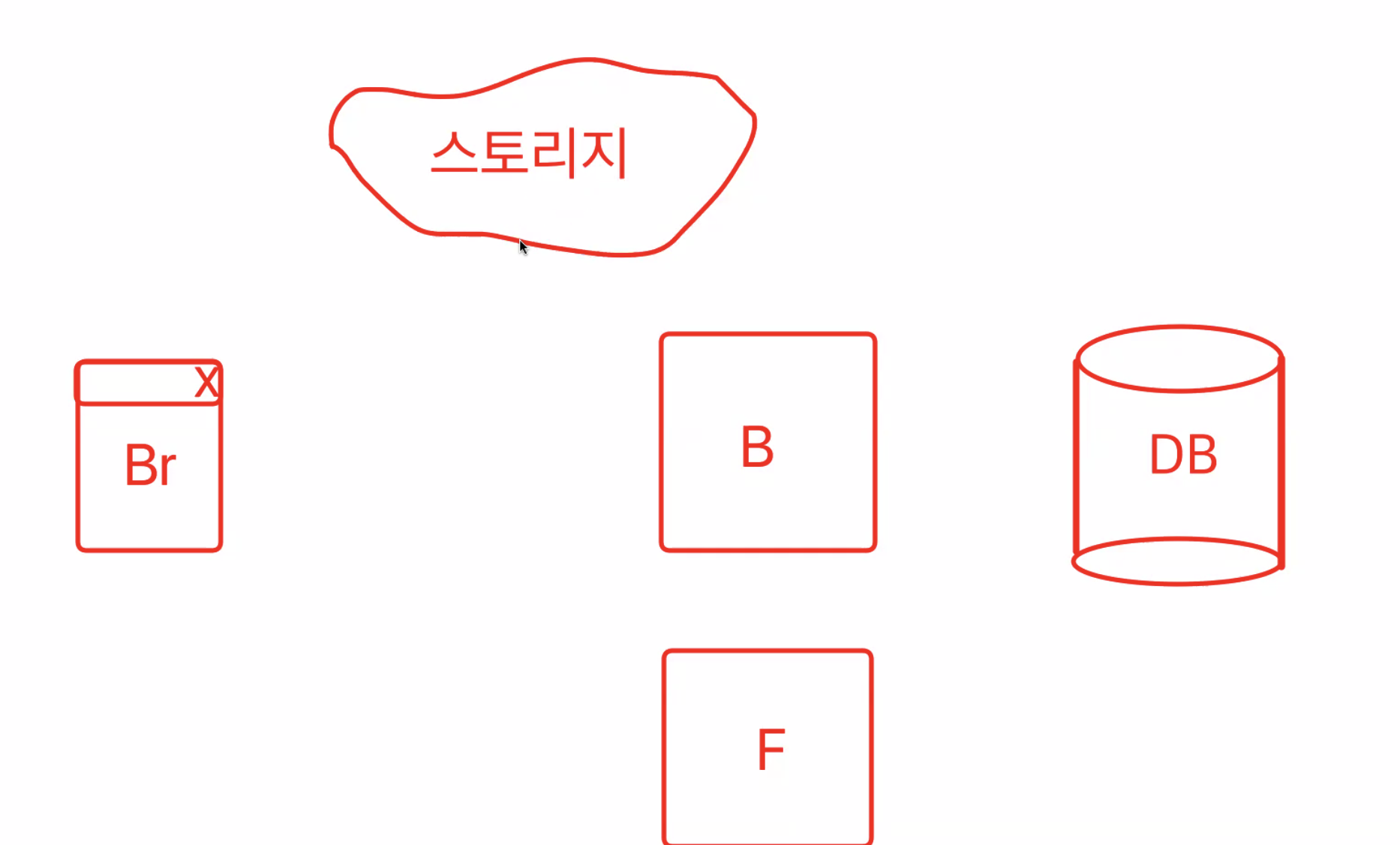
스토리지도 컴퓨터 (용량이 좀 좋은 컴퓨터...)
이미지 동영상 등 저장하기 위해 용량이 크다
다른 회사(구글)에서 제공해주는 컴퓨터를 사용해서
이미지나 영상을 저장
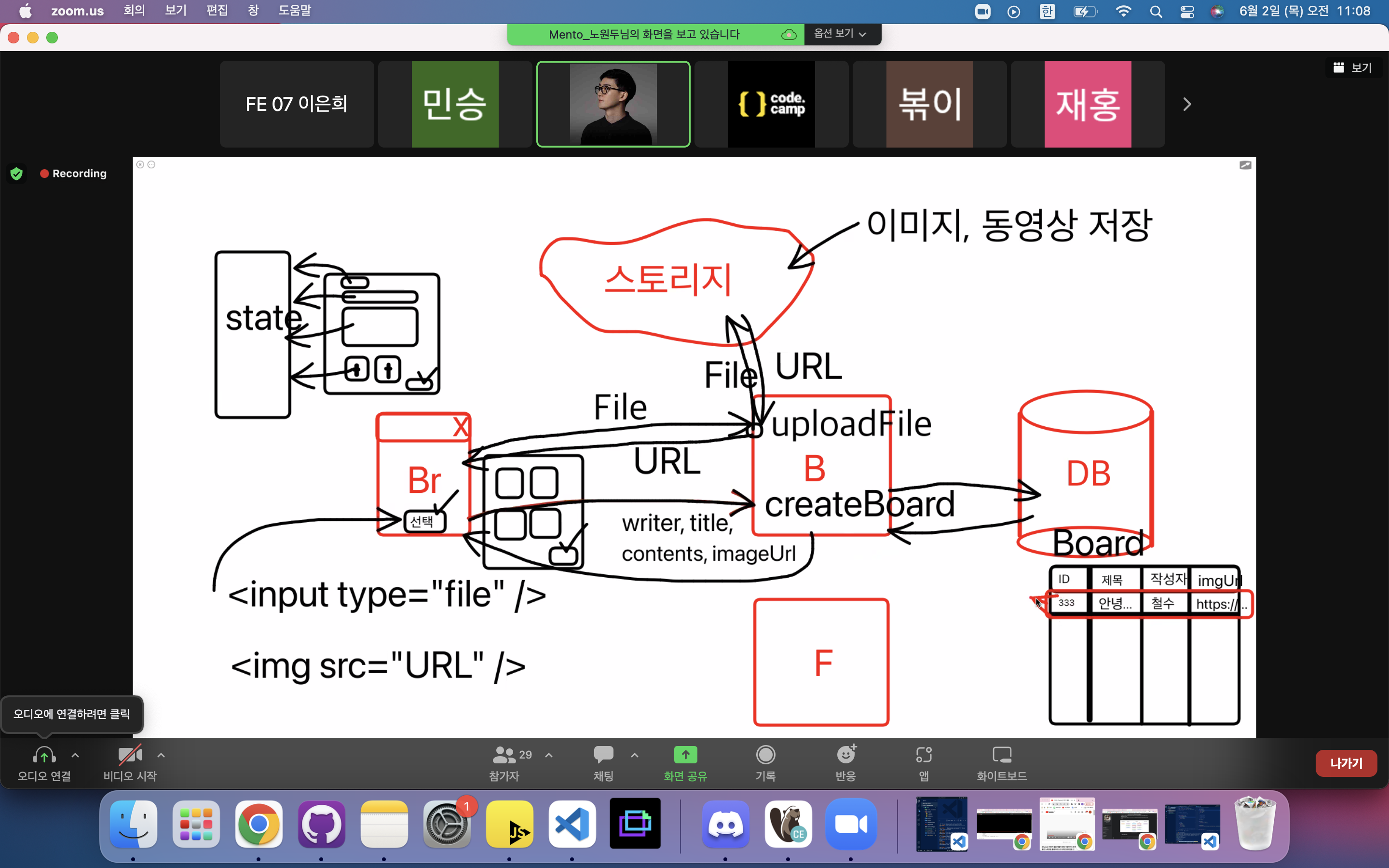
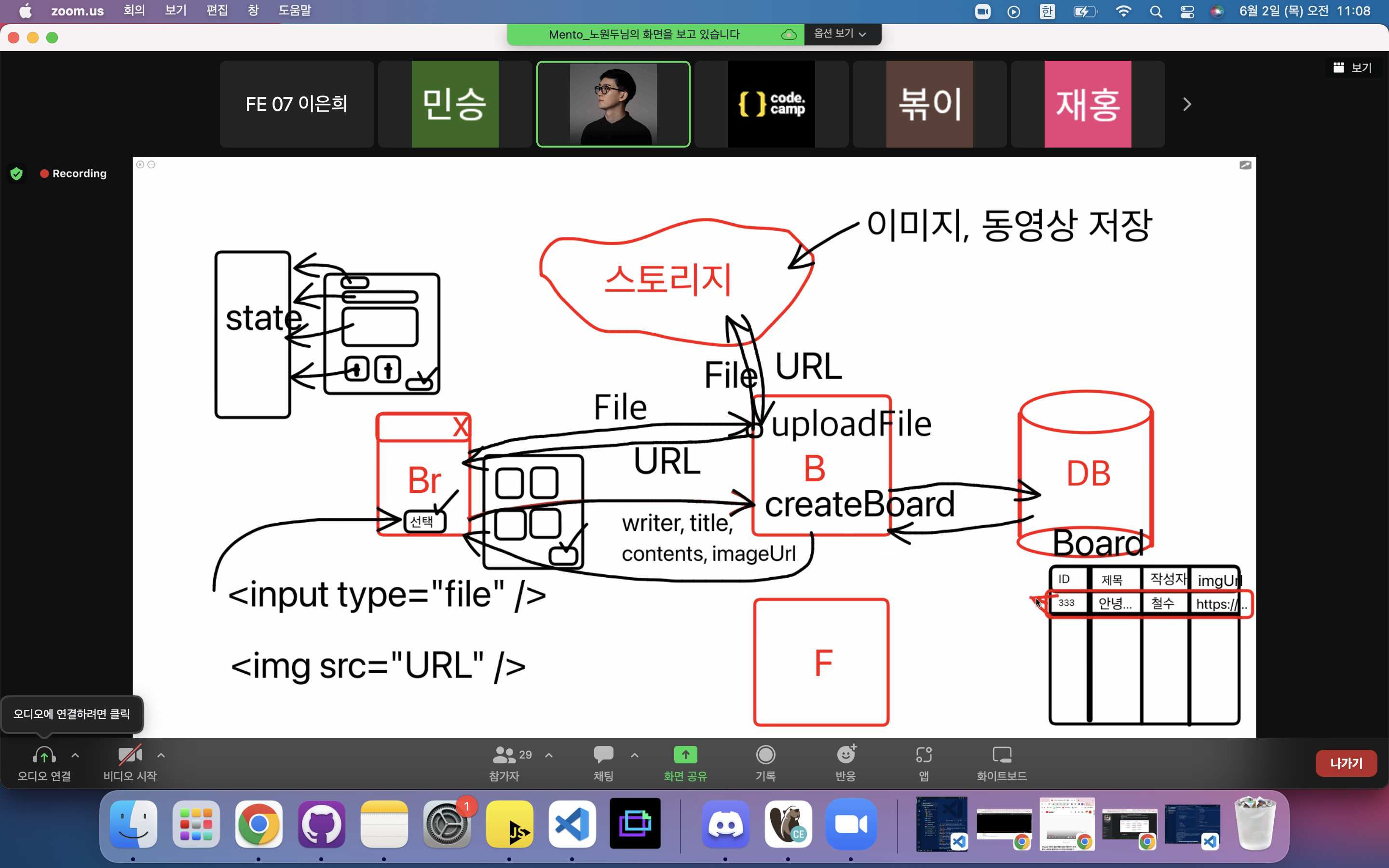
<이미지 업로드 순서>
브라우저에서 인풋창을 통해 업로드한 파일을
백엔드 서버 uploadFile API로 요청한다
그럼 백엔드 서버에서 내가 올린 파일을 스토리지로 이동시킨다
스토리지에서는 내가 올린 파일을 다운받을 수 있는 url을 백엔드 서버로
보내고 백엔드 서버가 다시 브라우저로 url을 넘겨준다.
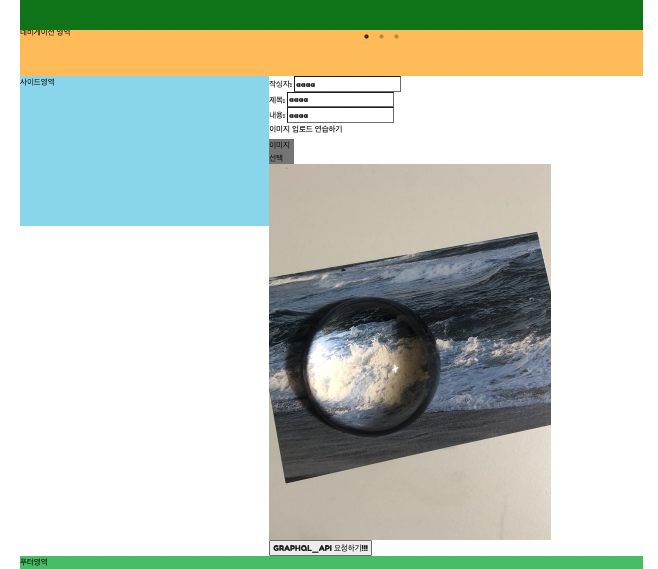
이미지 태그 src에 url을 적으면 그 사진을 다시 볼 수 있다.
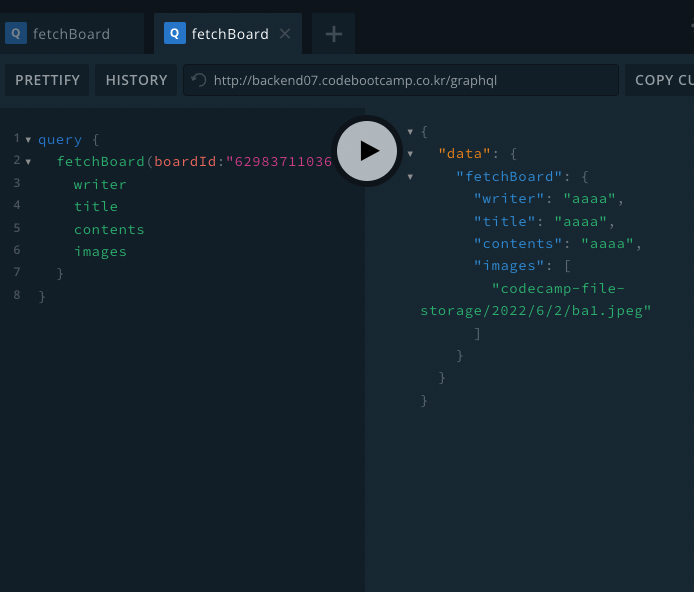
이미지는 url이 스테이트에 들어간다.

패치보드로 불러온 데이터를 이미지로 화면에 보여줄 수 있는 거임.
이미지 파일은 데이터 베이스에 저장되는ㄷ게 아니다ㅏ
파일은 데이터 베이스에 옮길ㄷ만한 용량
blob 라지오브 오브젝트 큰 객체
블랍타입으로도 이미지나 영상을 넣을 수 있긴하지만 비효율적이다.
img 태그는 두번째로 실행됨
이미지 주소를 먼저 다운받고 그다음에 그리는 거기 때문에 두번째로 실행되는거

useRef
특정태그를 가리키는 변수
태그를 변수에 넣는다
원래의 버튼은 디스플레이: 논으로 설정해놓고
자동으로 내부를 선택할 수 있게 코드를 짜주면 됌
실제 내부적으로 재클릭 되는 거
fileRef.current.click()Validation
이미지를 보여주기 전에
이미지 크기가 적당한지, 확장자가 맞는지 검증해야 한다.
이미지 사이즈가 너무 작을 때
if(!file?.size) {
alert("파일이 없습니다!");
return;
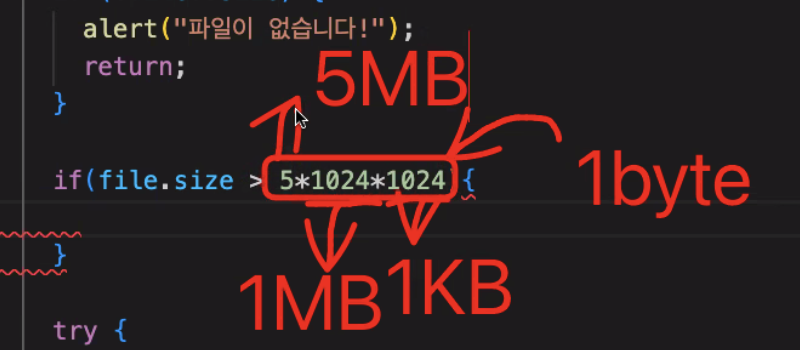
}이미지 용량이 5mb 이상일 때

if(file.size> 5*1024*1024){
alert("파일 용량이 너무 큽니다.(제한: 5MB)")
return
}Board에 이미지 넣기