Vite를 이용한 기본 프로젝트 생성
Vite Alias
초창기 Vite는 Alias를 지원하지 않았지만 2020년 5월부터 공식적으로 Alias를 지원하게 되었다. Alias를 이용하면 대규모 프로젝트를 진행할 때 각 파일의 경로를 모두 적어주지 않아도 된다. Alias를 구성하기 전, 경로를 생성할 때 도움을 주는 path 라이브러리를 설치하자.
npm install pathconst path = require('path')
module.exports = {
alias: {
'/@/': path.resolve(__dirname,'./src'),
'/@components/': path.resolve(__dirname, './src/components'),
},
}
위와 같이 Alias를 하면 컴포넌트를 불러올 때
/src/components/Component.vue 가 아닌,
/@components/Component.vue라고 할 수 있다.
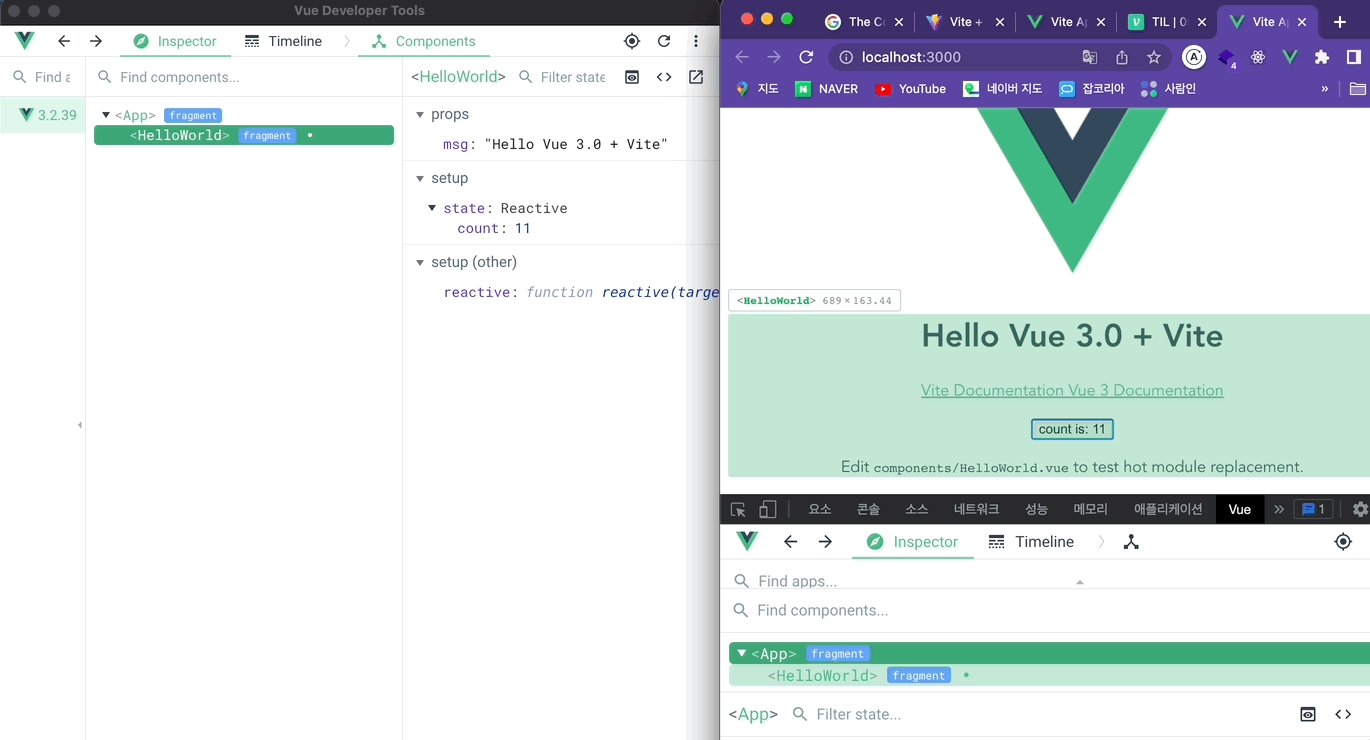
독립형 Vue-devtools 연동
터미널 창을 나눈 후, 새로운 터미널에 vue-devtools를 실행한다.
vue-devtoolsindex.html 의 <head> 태그 마지막에 다음을 추가한다.
<script src="http://localhost:8098"></script>
새로운 터미널 창에 npm run dev 치고 개발용 서버를 실행한다.


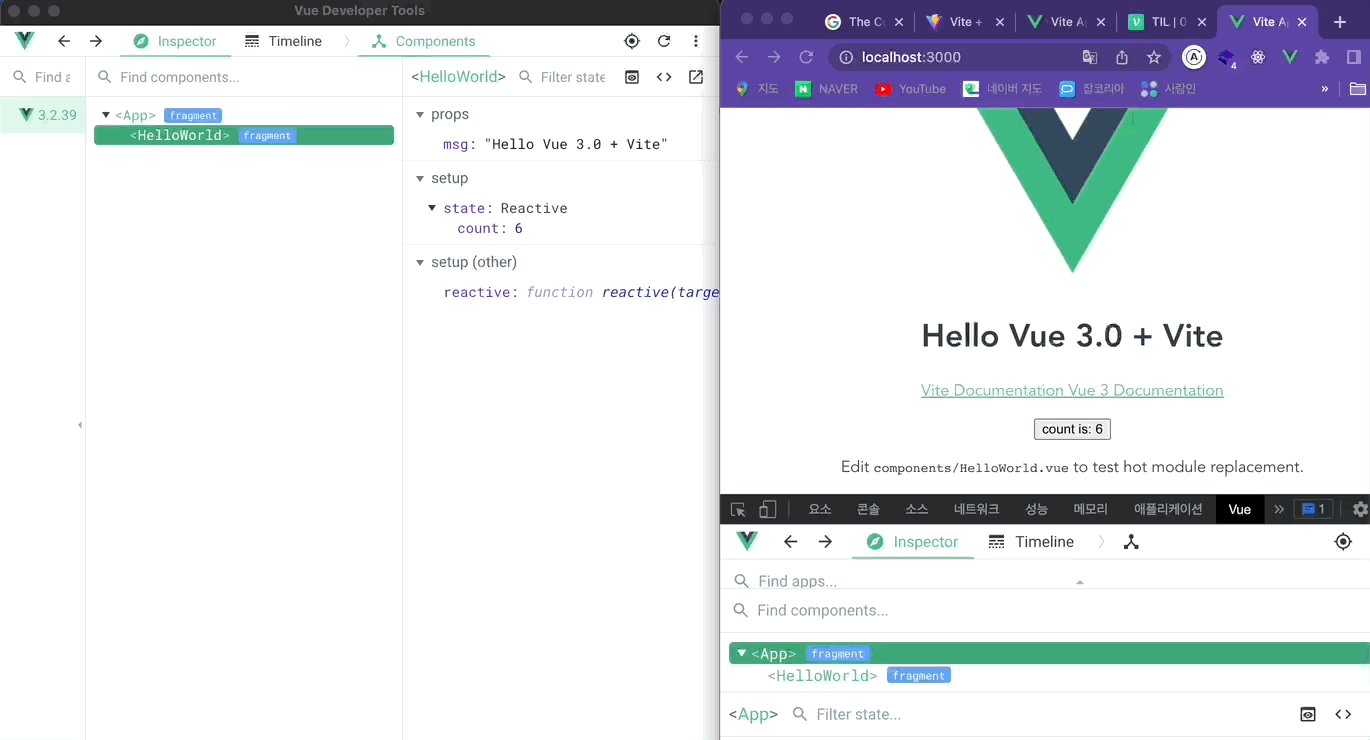
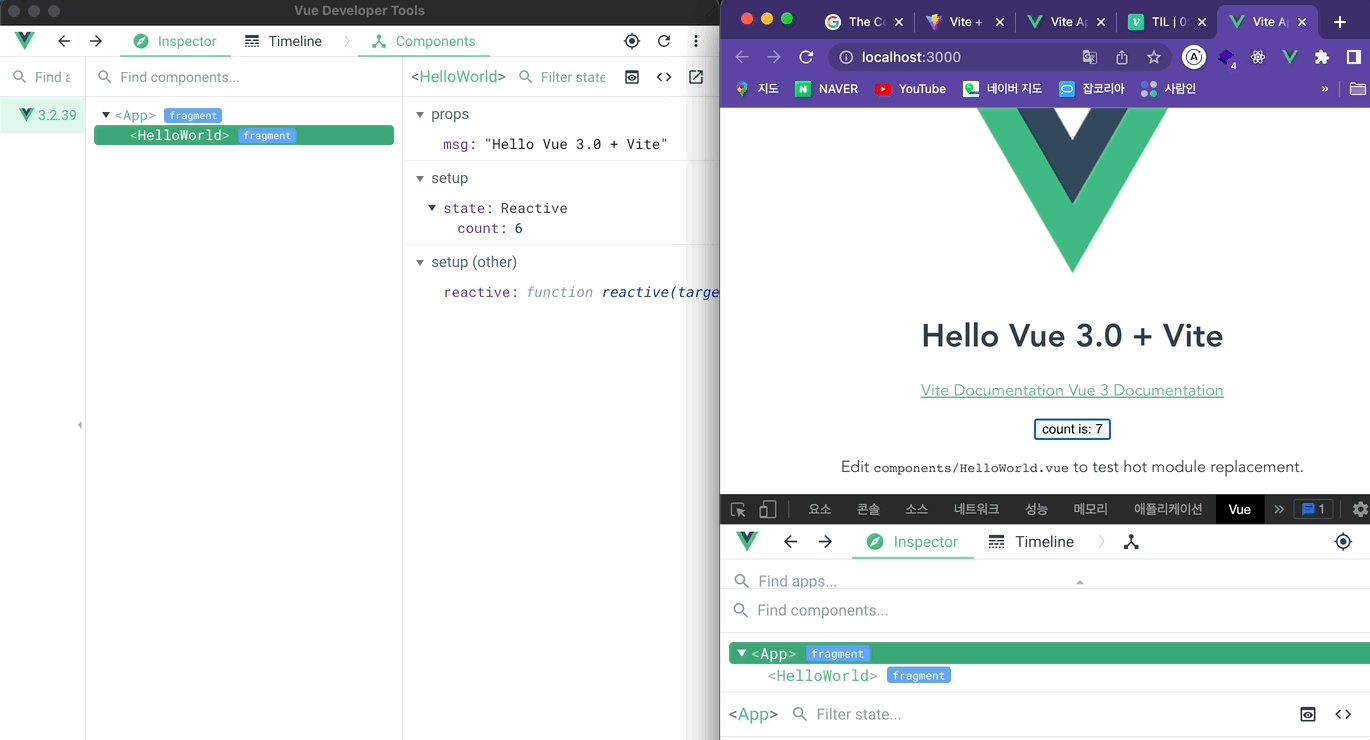
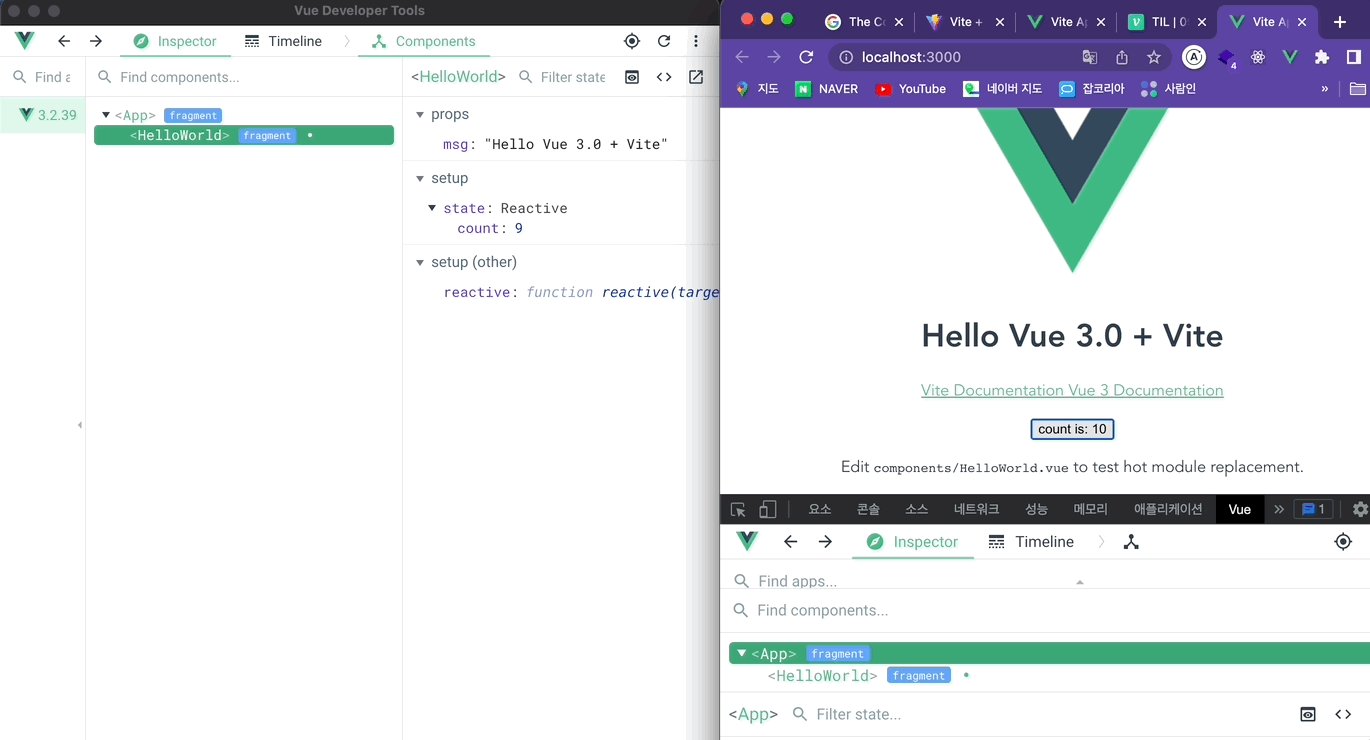
브라우저에서 count 버튼을 누를 때 vue-devtools의 count도 실시간으로 올라가는 걸 확인할 수 있다.
