개발자 혹은 개발자를 준비하는 학생이라면 타입스크립트의 중요성은 어느정도 알 거라고 생각한다.
타입스크립트는 코드의 안정성을 보장해주고 대규모 프로젝트에서 오류를 디버깅할 때 유리하기 때문에
많이들 쓰인다. 대부분의 회사에서도 Typescript는 지원자격 혹은 우대사항의 단골이다
패스트캠퍼스 프론트엔드 강의 중 타입스크립트 부분을 공부하면서 기록하고자 한다
나는 이 강의를 1차로 다 듣긴 했는데 아직 이해하지 못한 부분이 ((너무)) 많아서 다시 듣는 거다....
강의 외에도 별도로 책도 있기 때문에 모자른 부분은 계속 보충할 계획이다.
오늘부터 열공빡공!!
아리송한 타입스크립트가 더이상 아리송하지 않는 그날까지...
타입스크립트란?
간단히 말하자면, 자바스크립트 + 타입
= 자바스크립트의 기능을 더 강화시키고 추가로 타입까지 얹어줌
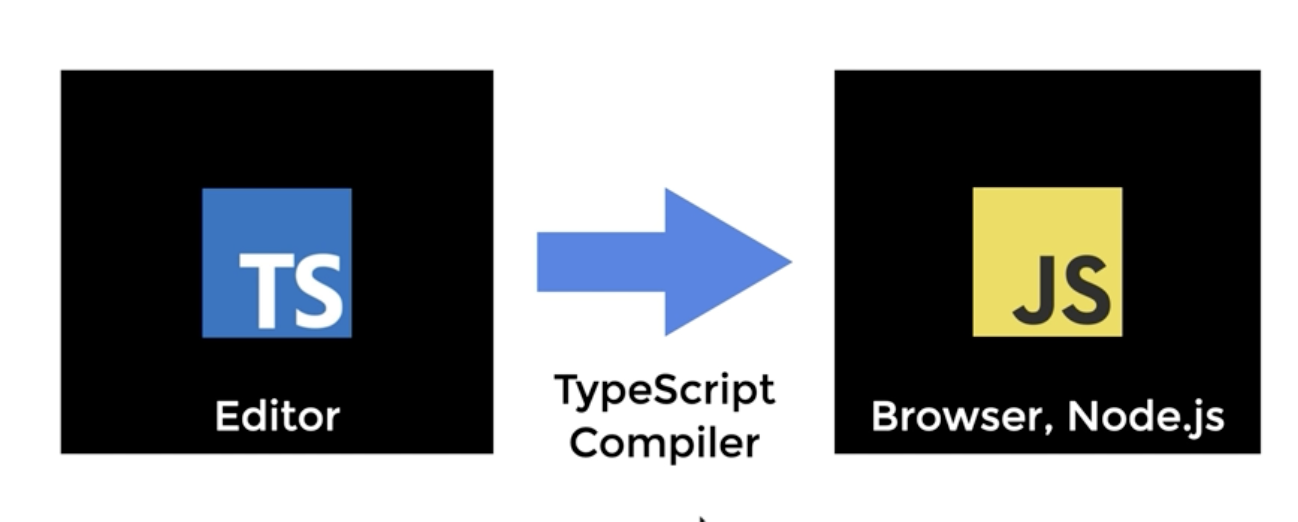
= plain 자바스크립트로 컴파일
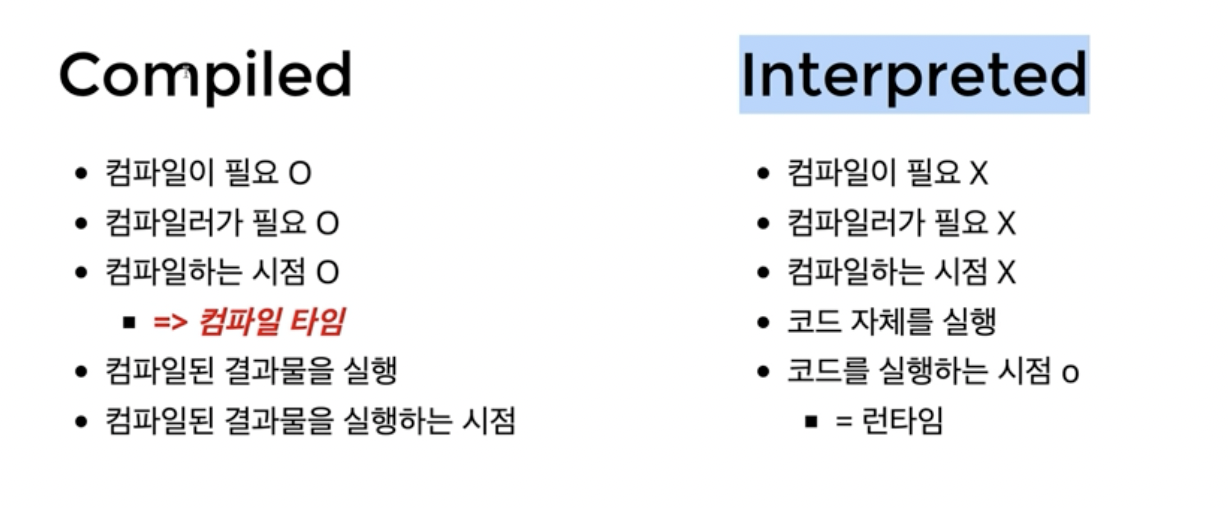
- 자바스크립트는 인터프리티드 언어이다.
특징?
- 타입을 추가해서 자바스크립트를 확장시킴
- 코드를 실행하기 전, 타입스크립트는 에러를 잡거나 고치는데 들어가는 시간을 절약해준다
- 어떤 브라우저나 어떤 OS, 어떤 run에서든 오픈소스로 이용 가능

인터프리티드는 작성한 코드를 바로 실행
컴파일드는 컴파일 타임에 에러를 찾아내서 고칠 수 있다.

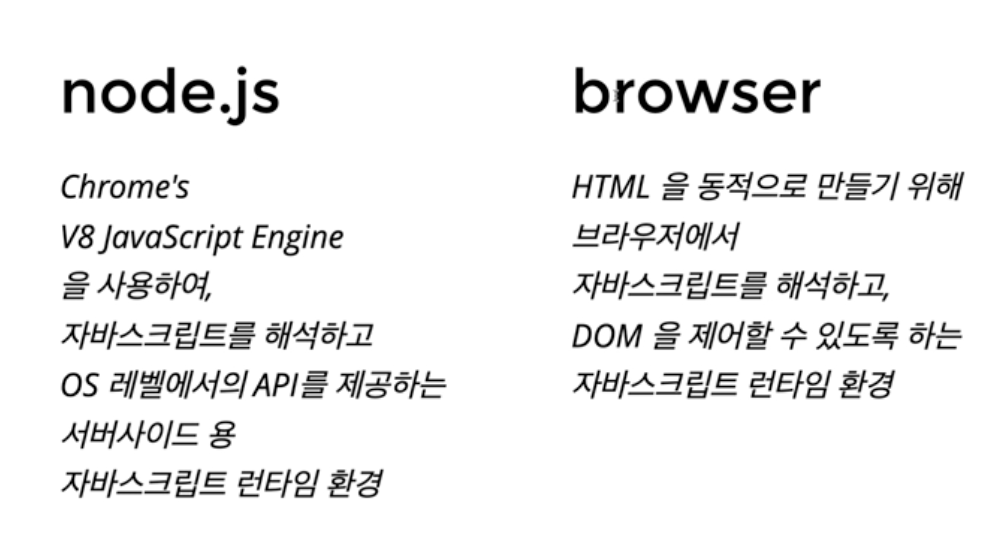
자바스크립트의 실행환경

node.js는 크롬 브라우저의 v8 엔진을 이용함, node.js를 사용한다면 브라우저까지 가지 않더라도 코드를 커맨드라인이나 간단한 서버환경에서도 실행할 수 있음.
npm
- node.js를 설치하면 따라옴
- 외부 라이브러리 설치를 도와주는 관리형 프로그램

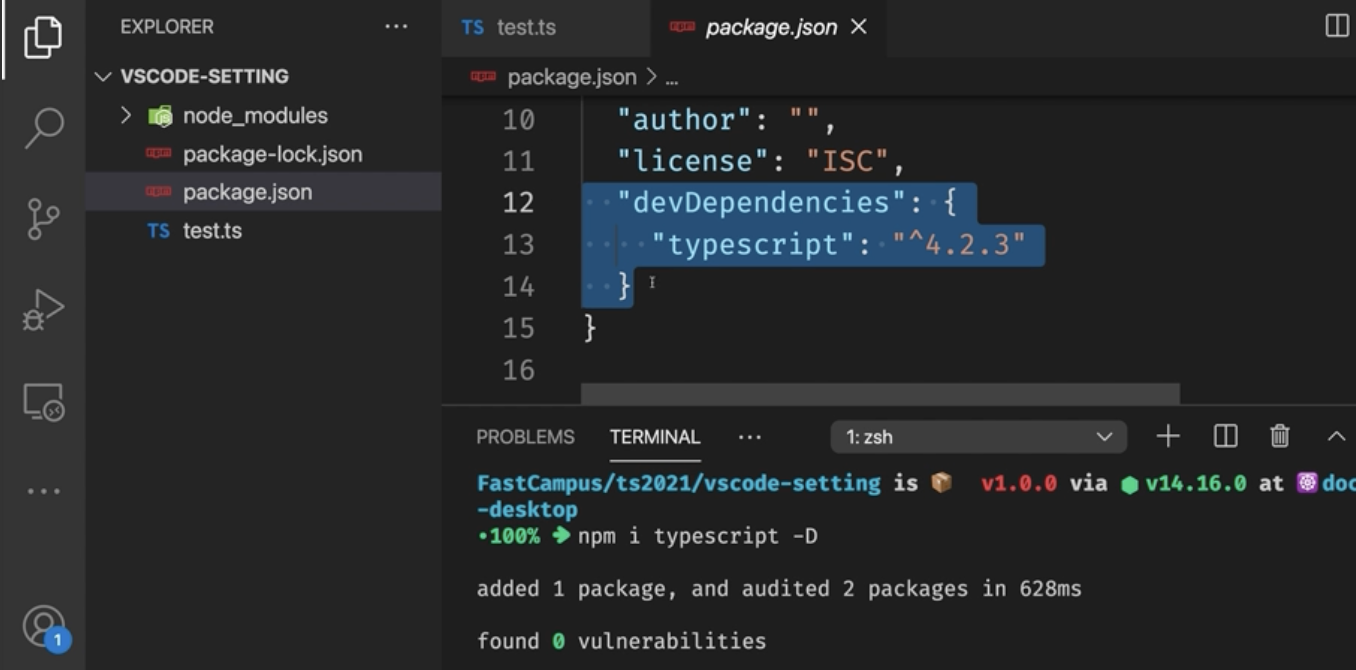
타입스크립트 설치
npm i typescript -D
// package.json 안에 devdependencies가 추가됌. 즉, 타입스크립트를 개발용으로 사용하는 모듈이라는 뜻First Type Annotation
: 타입 annotation이란, 타입스크립트가 가진 고유의 기능, 자바스크립트랑 차별되는 기능이기도 하다.
타입이라는 요소가 코드상에 드러나는 방식

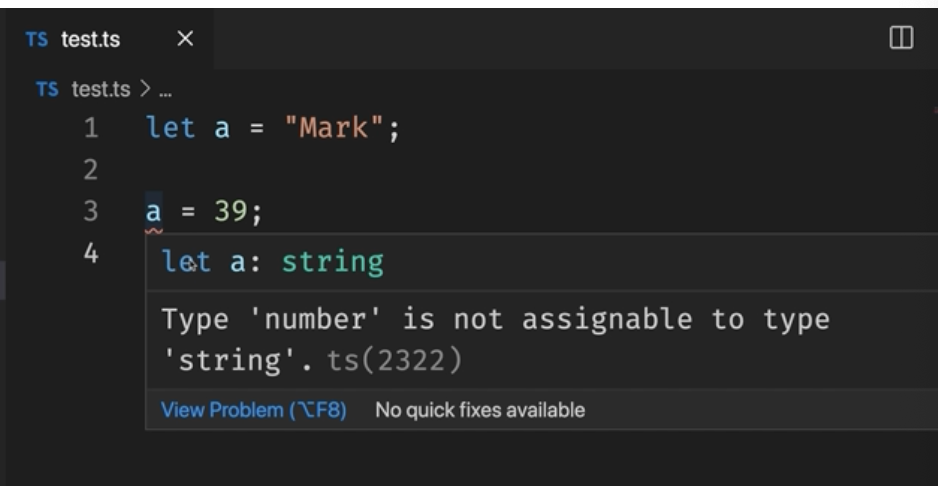
let a = "Mark";
a = 39;
// error
타입스크립트는 값을 할당받으면, 임의로 a라는 변수에 타입을 지정한다.
최초에 a에 마크라는 스트링이 지정되었기 때문에 타입은 string으로 지정된 것.

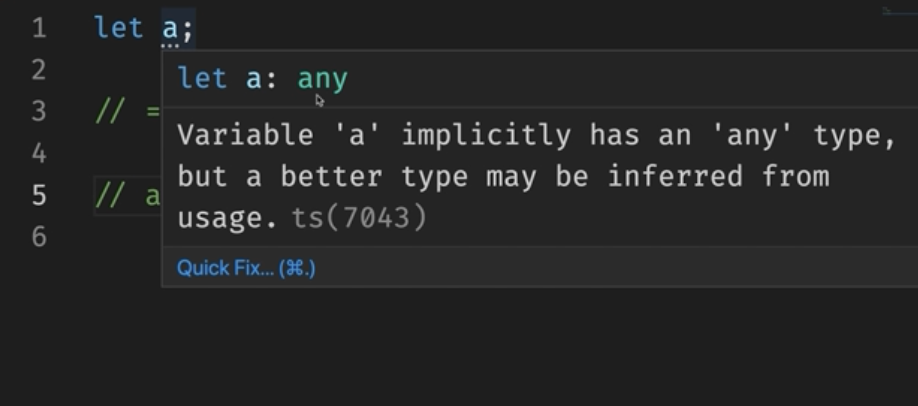
아무 타입도 지정해주지 않으면 any로 지정됨.
a는 앞으로 이런 타입만 들어올 수 있는 아이야 -> type annotation
let a: string;
a= "mark"
a= 39 // error
function hello(b:number){
}
hello(39)
hello("mark") //error