
Atomic Design Pattern
Atomic Design helps to build consistent, solid and reusable design systems.
이 개발 방식은 사실 개발에만 적용되는 개념이 아니라 디자인에도 적용되는 설계 패턴이다.
말 그래도 작은 단위의 컴포넌트를 재사용성이 강하고, 단단하게 잘 설계함으로서 점진적으로 지속적으로 개발하기 용이하게 하는 방식이다.
웹 프론트 개발에 가장 많이 쓰이는 프레임워크인 Vue, React 모두 컴포넌트 단위로 개발을 진행하기 때문에 이러한 컴포넌트 중심 설계 패턴이 더욱 주목 받게 되었다.(Flutter 또한 마찬가지이다!)
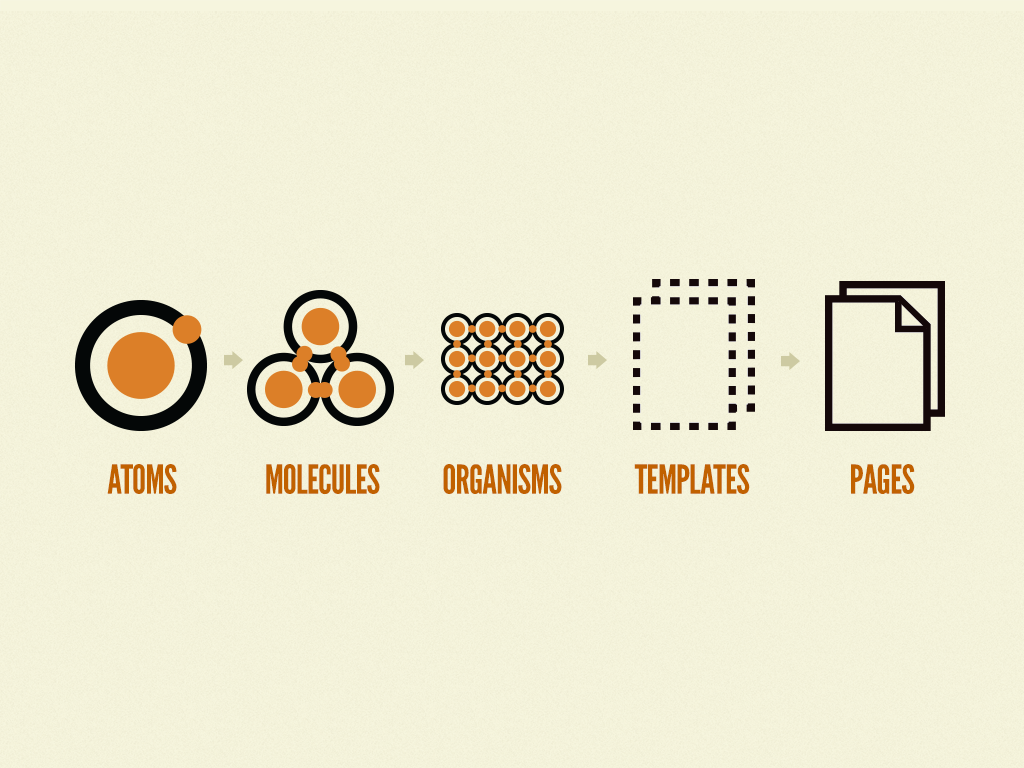
그렇다면 각 컴포넌트의 역할은 무엇이고 구체적으로 어떤 부분에 집중해서 개발해야 할지 보도록 하자.
특징
잘만 구현된다면 계속 가져다 쓸 수 있는 정말 좋은 Legacy Code가 생겨나게 된다
리액트를 사용한다면 스토리북을 함께 적용하게 되면 더 큰 효과를 낳을 수 있다.
초기 개발 시간이 길지 모르기만 작은 단위의 Component를 잘 설계해놓으면 중장기적으로 개발 기간을 단축할 수 있다
