굉장히 오랜만에 포스트를 한다. 그동안 거의 모든 기능을 완성시켰는데, 기능에만 집중하느라 블로그 포스팅을 열심히 못했다. 어디서부터 어떻게 써야할지 .. ㅠㅠ 깃허브는 어느새 .. 꽤 빽빽해졌다 😁
올해 첫 단추를 잘 끼우고 있는 것 같아 기분이 좋다 !
마지막 포스트에서의 문제점
tableView의 데이터는 불러와지는데, 막상 선택 시 기존 데이터가 불러와지는 문제는 문제가 있었다. 해당 문제는
tableView?.reloadData()
tableView?.beginUpdates()
코드 두줄로 해결했다 😁 어느 곳에 써야할지는 매번 다르지만, 적용시켜보면서 에러를 확인하고 계속 변경해주면서 적당한 위치를 찾았다 !
지난번 포스트에 이어서
시간표 추가, 시간표 추가 완료 버튼을 먼저 작성해보겠다.
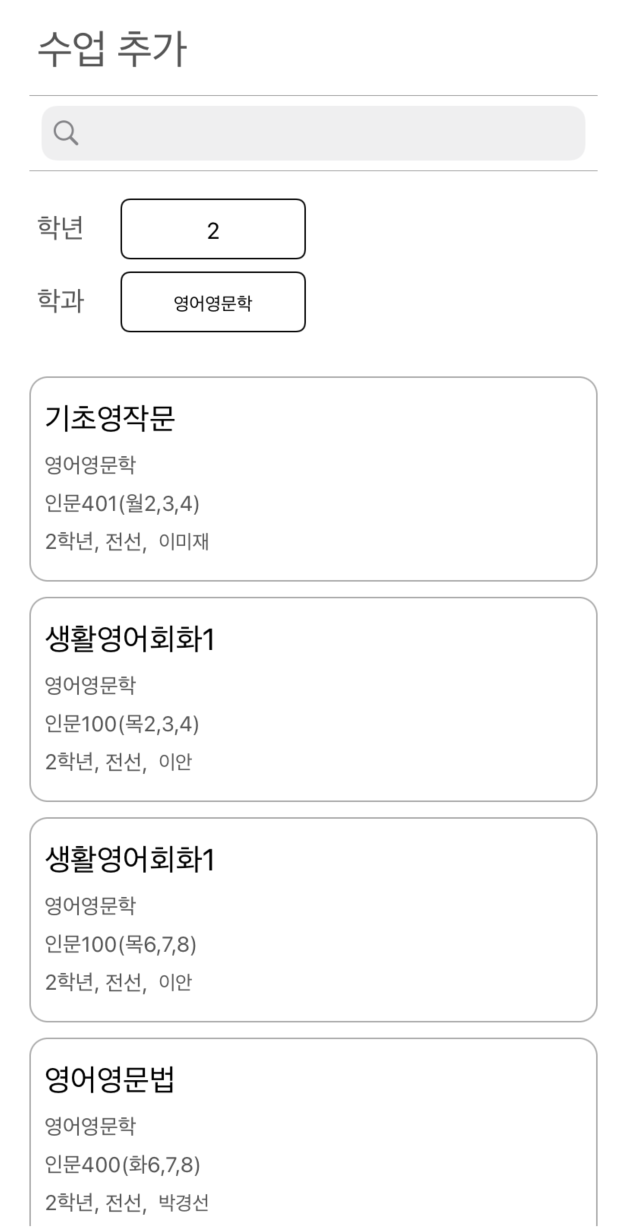
먼저 시간표 추가 버튼을 누르면

해당 화면이 나온다.
기능은 검색, 학년-학과 선택 기능을 추가했고 먼저 검색부분에 대해서 다루겠다 !
시간표 검색
 검색 기능은 searchBar로 구현을 했으며, 필터링된 데이터를 좀더 간결하게 정리해주기 위해 수업 데이터가 담겨있는 배열도 클래스-배열로 변경해주었다. 현재 검색이 가능한 정보는 본인의 학과, 수업이 검색 가능하다 !
검색 기능은 searchBar로 구현을 했으며, 필터링된 데이터를 좀더 간결하게 정리해주기 위해 수업 데이터가 담겨있는 배열도 클래스-배열로 변경해주었다. 현재 검색이 가능한 정보는 본인의 학과, 수업이 검색 가능하다 !
학과, 학년 선택

처음에 학년, 학과 선택을 할 시 두 항목 모두가 포함됨 데이터를 필터링하는 방법에 대해서 생각을 하기 어려웠는데, DropDown의 selectedAction 기능을 활용했다. 카테고리를 선택할 때 마다 박스 내부의 데이터를 확인하는 함수를 만들어서 해당 기능을 만들 수 있었다 !
