Touch Events Interface
휴대용 장치(터치 스크린이 있는)에 터치 기반 입력을 직접 처리 하거나 응용 프로그램 입력에 해석된 마우스 이벤트를 사용할 수 있다.
터치이벤트 인터페이스는 두 손가락 제스처와 같은 응용 프로그램별 단일 및 다중 터치 상호 작용을 지원한다.
손가락이 접촉면에 처음 닿으면 멀티터치 상호 작용이 시작된다. 다른 손가락은 이후에 표면을 터치하고 선택적으로 터치 표면을 가로질러 이동할 수 있다. 손가락이 표면에서 제거되면 상호 작용이 종료된다.
이 상호 작용 중에 애플리케이션은 시작, 이동 및 종료 단계에서 터치 이벤트를 수신한다.
Interface 이벤트 유형
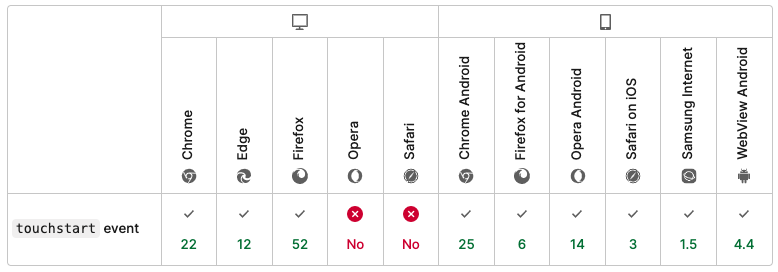
- touchstart : 터치 포인트가 터치 표면에 배치되면 시작
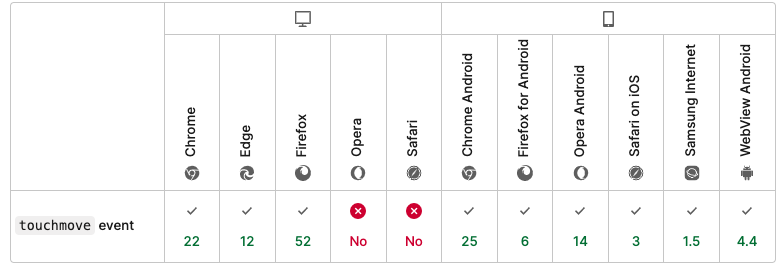
- touchmove : 터치 포인트가 터치 표면을 따라 이동할 때 발생
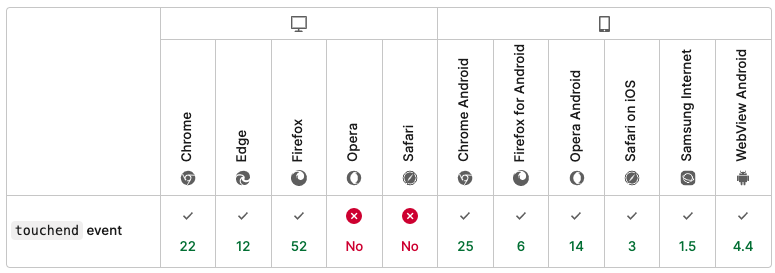
- touchend : 터치 포인트가 터치 표면에서 제거되면 시작
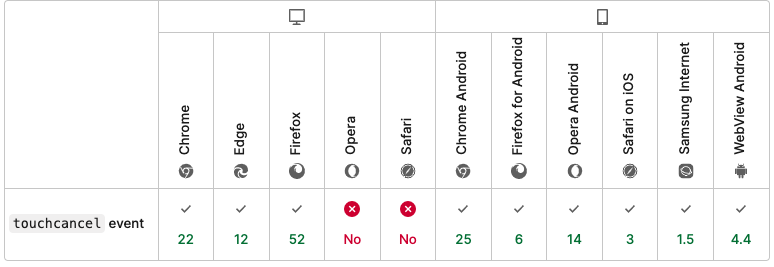
- touchcancel : 터치포인트가 구현 특정 방식으로 중단된 경우(예: 너무 많은 터치 포인트가 생성) 발생
touchstart
addEventListener('touchstart', (event) => {});
ontouchstart = (event) => { };

touchmove
addEventListener('touchmove', (event) => {});
ontouchmove = (event) => { };
touchend
addEventListener('touchend', (event) => {});
ontouchend = (event) => { };
touchcancel
addEventListener('touchcancel', (event) => {});
ontouchcancel = (event) => { };