
What's React?
A Javascript library for building user interfaces
웹, 모바일 앱을 손쉽게 만들수 있게 해줌
- 201305 facebook 오픈소스로 공개
- 201505 React Native(모바일앱)
- 201902 함수형 컴포넌트 (HOOKS) v16.8
- 202205 SSR+ v18
SPA (Single Page Application)
CSR (Client Side Rendering)
Frameworks (UI, Routing, State management, HTTP Clients)
-> Angular , Android, IOS, Vue(경량형 Frameworks)
Libraries (UI, Routing, State Management)
-> React
React 철학!
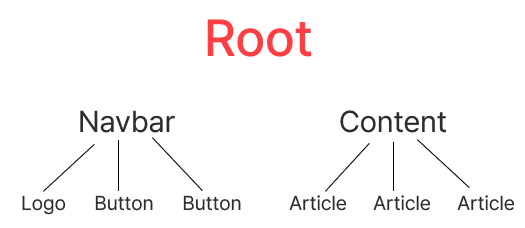
Component들의 집합체
좋은 component란 다른 component들과 연결되어있지않고, 독립적이며, 재사용성이 높아야한다.
- Renders UI and response to events
- component (isolated, independent, reusable)
컴포넌트 나누는 기준?
어떤 단위로 컴포넌트를 나눠야 하나?

재사용성 - Don't Repeat Yourself
단일책임 - Single Responsibility
리액트 동작 원리
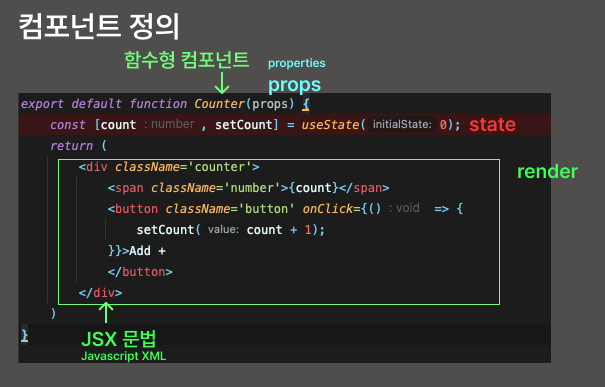
리액트 컴포넌트는 함수로 정의한다.
- 리액트 함수형 컴포넌트의 함수 이름은 대문자로 시작한다.
- 컴포넌트는 props, state, render로 구성되어있다.

state : 내부 상태
props : 외부로 부터 전달받은 상태
render : 데이터를 나타냄, JSX(Javascript XML) 문법으로 작성
데이터를 state, props 나타내는 render가 있다.
상태가 변경될때마다 re-render 된다.
실제로 변경된 부분만 화면에 업데이트 된다.
리액트 훅이란?
HooK은 (함수들은) 값의 재사용이 아니라 로직의 재사용을 위한것이다
- node : 브라우저 밖에서 Javascript 실행할 수 있도록 해주는 프레임워크
- npm : Package Manager, 외부 library 설치 및 버전 관리
- npx : Package 개별 실행
- yarn : Package Manager, 필요한 라이브러리를 병렬적으로 설치 및 실행 (faster, consistent, and secure)

< 출처: 드림코딩 >
