2022년 CSS 추가 기능
· @container 
상위 컨테이너 크기 또는 스타일에 응답.
컨테이너가 자신을 가능한 쿼리 대상으로 선언해야 함.
/* establish a container */
.day {
container-type: inline-size;
container-name: calendar-day;
}
@container calendar-day (max-width: 200px) {
.date {
display: block;
}
.date-num {
font-size: 2.5rem;
display: block;
}
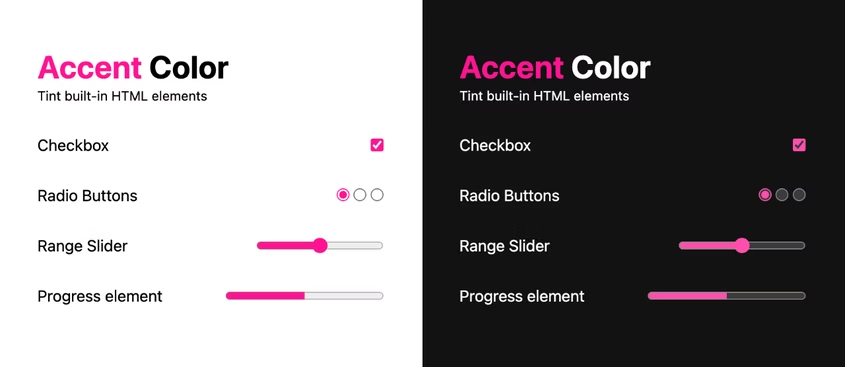
}· accent-color 
/* tint everything */
:root {
accent-color: hotpink;
}
/* tint one element */
progress {
accent-color: indigo;
}
· color-mix() 
색상 혼합 기능
.color-mix-example {
--brand: #0af;
--darker: color-mix(var(--brand) 25%, black);
--lighter: color-mix(var(--brand) 25%, white);
}· color-contrast() 
색상 대비 기능
.box{
background-color: red;
color: color-contrast(red);
/* color: color-contrast(blue vs pink, yellow, green)*/
}· inert
해당 부분이 비활성화 되어 클릭 및 포커스 변경 시도를 사용할 수 없다.
<body>
<div class="modal">
<h2>Modal Title</h2>
<p>...<p>
<button>Save</button>
<button>Discard</button>
</div>
<main inert>
<!-- cannot be keyboard focused or clicked -->
</main>
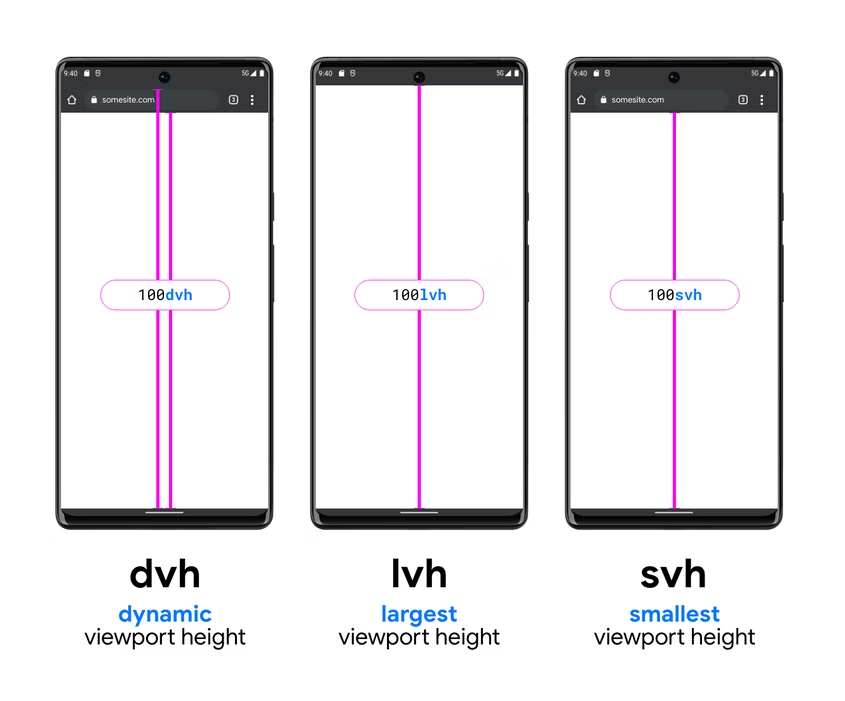
</body>· viewport
소형, 대형 및 동적 뷰포트 단위를 사용할 수 있다.

- 높이 뷰포트 단위
.new-height-viewport-units {
height: 100vh;
height: 100dvh;
height: 100svh;
height: 100lvh;
block-size: 100vb;
block-size: 100dvb;
block-size: 100svb;
block-size: 100lvb;
}- 너비 뷰포트 단위
.new-width-viewport-units {
width: 100vw;
width: 100dvw;
width: 100svw;
width: 100lvw;
inline-size: 100vi;
inline-size: 100dvi;
inline-size: 100svi;
inline-size: 100lvi;
}· :has( )
img를 직접 포함하는 일치하는 a요소
a:has (> img)