Javascript
1.구조분해할당-객체

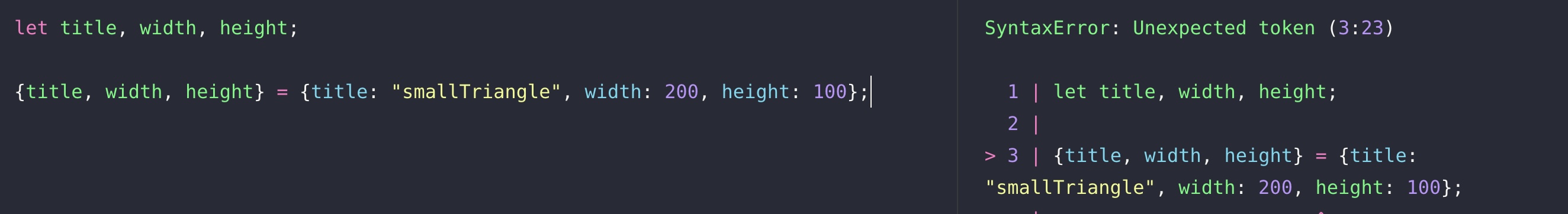
함수에 객체나 배열을 전달할때 전체가 아닌 일부만 필요한 경우가 있다. 이럴때 객체나 배열을 변수로 ‘분해’할 수 있게 해주는 문법이 구조 분해할당을 사용한다. 객체 ✅ 우측에는 분해하고자 하는 객체, 좌측엔 상응하는 객프로퍼티 '패턴'을 넣는다. ✅ 분해하려는
2.실행컨텍스트(execution context)

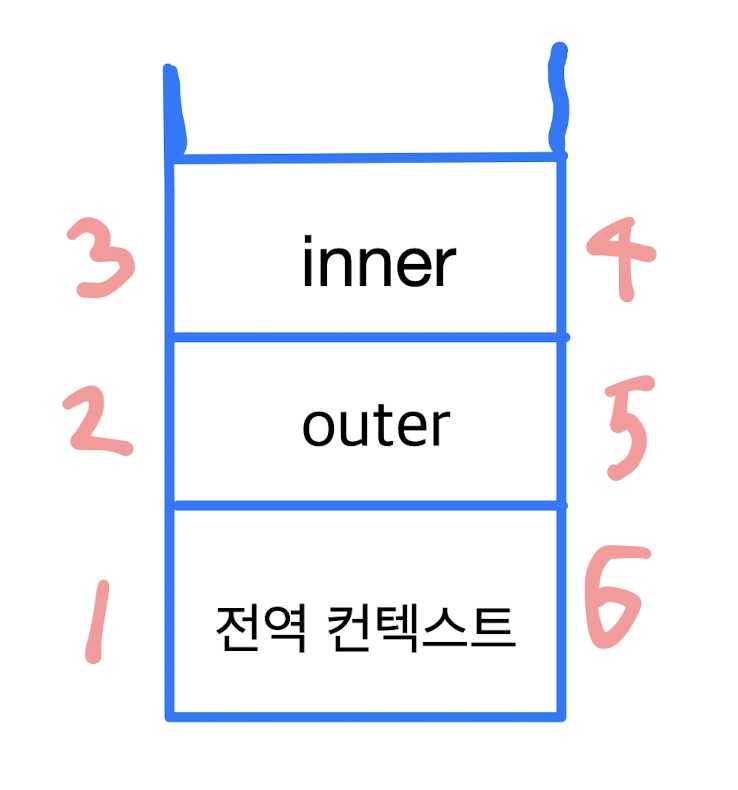
코드의 실행 환경에 대한 여러가지 정보들을 담고 있는 개념이다. 쉽게 말해서 코드가 실행되고 있는 구역 혹은 범위를 의미한다. 자바스크립트의 엔진에 의해 만들어지고 사용되는 코드 정보를 담은 객체의 집합이다. 글로벌 코드: 클로벌 스코프에서 실행한다.함수 코드: 함수
3.실행 컨텍스트(execution context)-내부 살펴보기

실행 컨텍스트에는 3가지 환경정보들이 담긴다. variableEnvironment : 최초의 식별자 정보 수집(값이 변하지 않는다)LexicalEnvironment : 각 식별자의 데이터 추적 (어휘적/사전적 환경), 실행컨텍스트를 구성하는 환경 정보들을 모아 사전처럼
4.맵

객체: 키를 기준으로 저장한다.배열: 순서를 기준으로 저장한다.맵은 키가 있는 데이터를 저장한다는 점에서 객체와 유사하다. 차이점이라고 한다면 키에 다양한 자료형을 허용한다는 점이다. 맵에는 다음과 같은 주요 메서드와 프로퍼티가 있다.출처https://ko.j
5.이벤트 버블링, 캡쳐링, 이벤트 위임

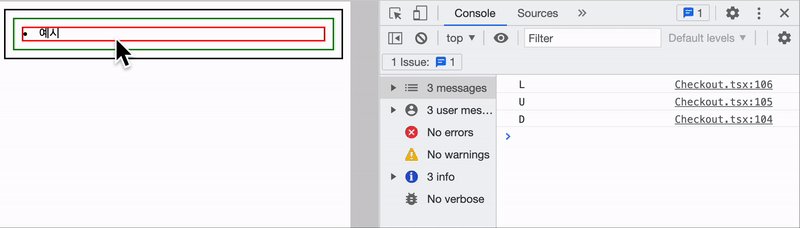
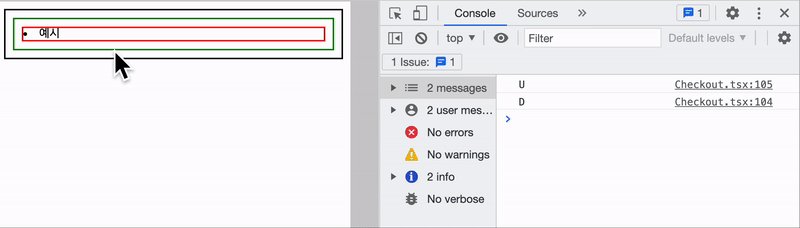
이전 프로젝트에서 버튼을 클릭하면 원치 않는 기능이 작동되었던 기억이 있다.그 때 일어났던 현상이 바로 '이벤트 버블링'이라는 것이었는데, 결국 해결은 하긴 했지만 시간이 지나니 뭐가 뭐였는지 기억이 흐릿해져갔다.면접 질문으로도 자주 나온다하니이벤트의 현상 대해 정리해