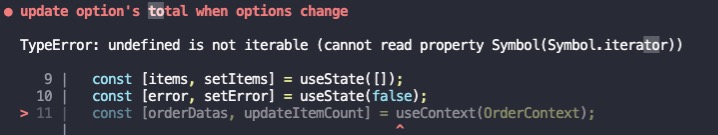
TypeError: undefined is not iterable (cannot read property Symbol(Symbol.iterator))
1
React-Test-App
목록 보기
5/8

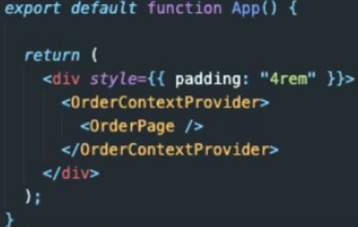
- 상태관리 Context를 사용하기위해 Provider로 해당 컴포넌트를 감싸주었지만, 테스트 부분에서는 감싸주지 않았기 때문에 Context를 사용할때 에러가 나고 있다.


참고 OrderContextProvider이 반환하는건 context의 Provider 태그다.
export const OrderContext = createContext(); export function OrderContextProvider(props) { // 내용 생략// return <OrderContext.Provider value={value} {...props} />; }
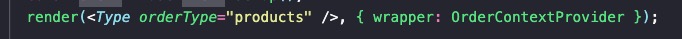
따라서 렌더되는 테스트 코드에도 아래와 같이 감싸주면 에러가 해결된다.

내 개인 프로젝트에 테스트코드를 넣어보고 싶어 추가해봤는데(리덕스 사용), 똑같은 오류가 발생했다. 그래서 거기에도 똑같이 테스트 코드에 렌더되는 곳에 프로바이더를 감싸 에러를 해결할 수 있었다.
이렇게도 많이 하지만, 보통은 커스텀 렌더를 만들어 사용한다. 커스텀 렌더는 공식문서에 만드는 법이 나와있으므로 참고해보자!
