💌 [Android/Kotlin] BottomSheetDialogFragment 구현하기
📌 앱 수준의 gradle 추가
dependencies {
com.google.android.material:material:1.6.1
}💜 BottomSheetDialogFragment 를 띄울 버튼 추가

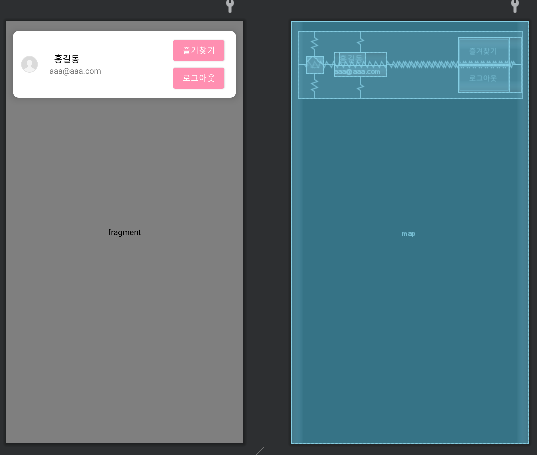
MainActivity.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
...
>
...
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_marginVertical="10dp"
android:orientation="vertical">
<Button
android:id="@+id/btn_bookmark"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="즐겨찾기"
android:layout_centerVertical="true"
android:layout_marginEnd="@dimen/margin_20"
/>
...
</LinearLayout>
...
</FrameLayout>💜 BottomSheetDialogFragment 추가

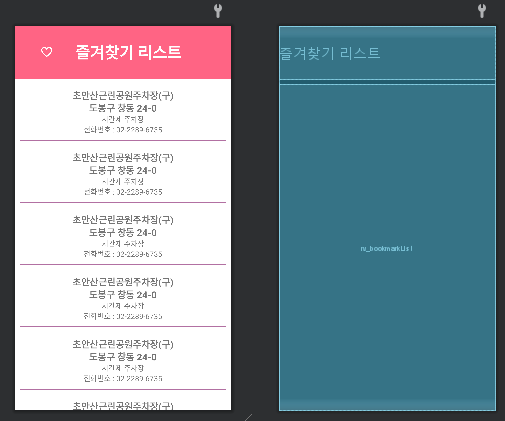
fragment_book_mark_bottom_sheet.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ui.fragment.BookMarkBottomSheetFragment">
<TextView
android:paddingHorizontal="50dp"
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="100dp"
android:textColor="@color/white"
android:textStyle="bold"
android:gravity="center"
android:text="즐겨찾기 리스트"
android:textSize="@dimen/size_30"
android:drawableStart="@drawable/ic_heart"
android:background="@color/main_pink2"/>
<androidx.recyclerview.widget.RecyclerView
android:layout_marginTop="10dp"
android:id="@+id/rv_bookmarkList"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:listitem="@layout/item_bottom_sheet_bookmark_list"/>
</LinearLayout>BookMarkBottomSheetFragment.kt
class BookMarkBottomSheetFragment(val mContext : Context) : BottomSheetDialogFragment() {
// 뷰바인딩
private var _binding: FragmentBookMarkBottomSheetBinding? = null
private val binding get() = _binding!!
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
super.onCreateView(inflater, container, savedInstanceState)
_binding = FragmentBookMarkBottomSheetBinding.inflate(inflater, container, false)
...
return binding.root
}
// 리사이클러뷰 어댑터
fun setAdapter(list: List<ParkBookmarkEntity>) {
adapter = BookmarkAdapter(list,this)
binding.rvBookmarkList.layoutManager =
LinearLayoutManager(mContext)
binding.rvBookmarkList.adapter = adapter
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
}💜 BottomSheetDialogFragment 띄우기
class MainActivity : AppCompatActivity() {
// 뷰바인딩
private lateinit var binding: ActivityMainBinding
private lateinit var mContext: Context
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
mContext = this
binding = ActivityMainBinding.inflate(layoutInflater).also {
setContentView(it.root)
}
...
with(binding) {
btnBookmark.setOnClickListener {
val bottomSheet = BookMarkBottomSheetFragment(mContext)
bottomSheet.show(supportFragmentManager,bottomSheet.tag)
}
}
}
...
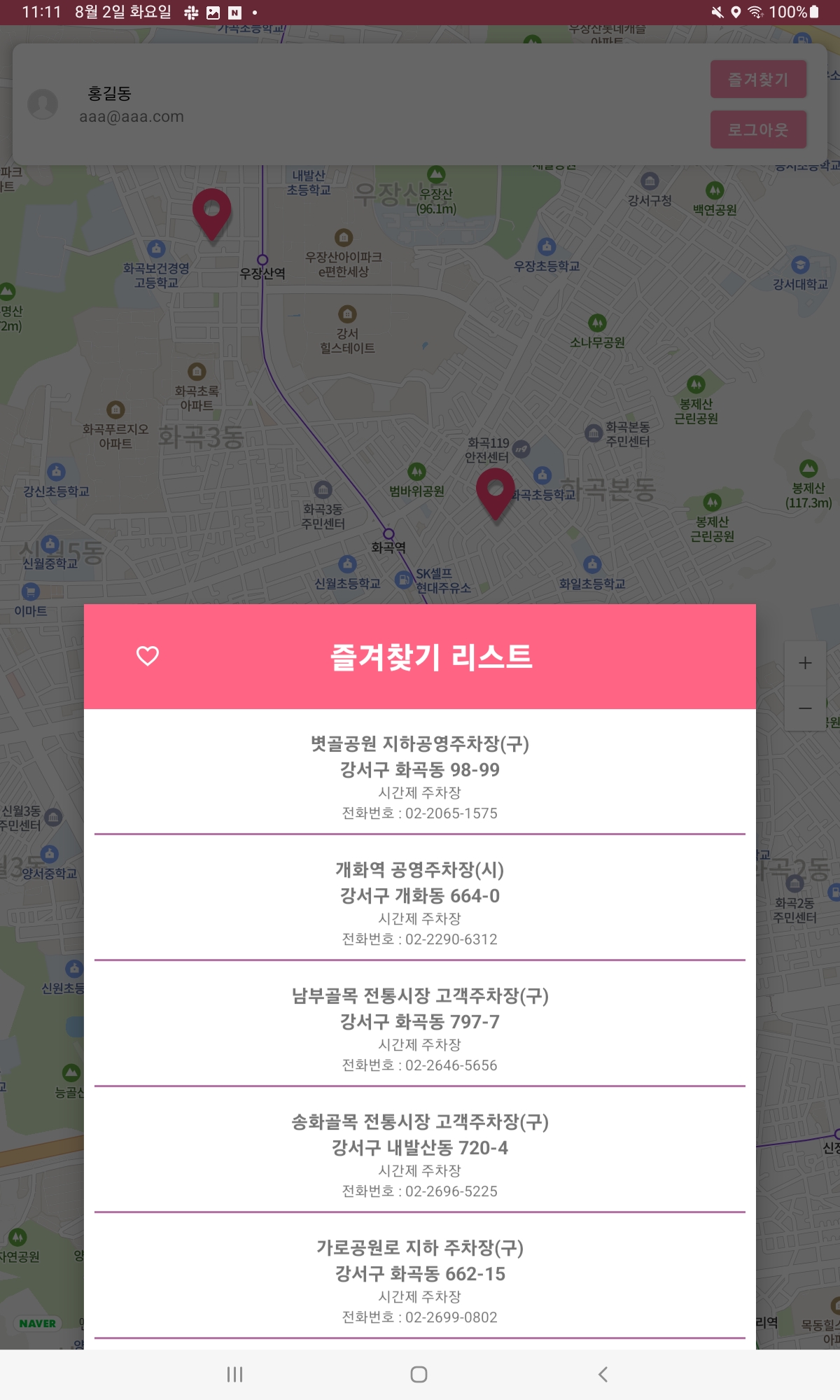
}🤍 실행 결과