DOM(Document Object Model)
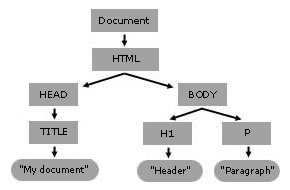
문서 객체 모델(Document Object Model, DOM)은 XML이나 HTML 문서에 접근하기 위한 프로그래밍 인터페이스이다.DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다. DOM 은 nodes와 objects로 문서를 표현한다. 이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다.

Document methods
1. HTML 요소의 선택
1) 해당 아이디의 요소를 반환
document.getElementById(id)
2) 해당 클래스 이름을 가진 요소를 반환
document.getElementsByClassName(name)
3) 해당 문서에서 주어진 속성을 가진 요소를 반환
document.getElementsByName(name속성값)
4) 해당 태그 이름을 가진 요소를 반환
document.getElementsByTagName(name)
5) 해당 선택자로 선택되는 요소를 모두 반환
document.querySelectorAll(selectors)
2. HTML 요소의 생성
지정된 HTML 요소를 생성
Document.createElement(agName[options])
3. HTML 이벤트 핸들러 추가
document.getElementById(id).onclick = function(){code}
