React (typescript) err (Property 'map' does not exist on type 'string')
0
에러 메세지
Property 'map' does not exist on type 'string'
상황
가공된 배열 데이터를 map으로 배열안의 값을 바꾸는 과정에서 에러 발생
코드
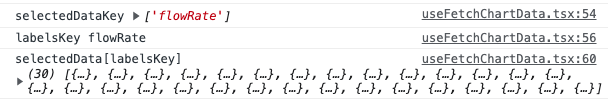
const selectedDataKey : any[] = Object.keys(selectedData);
const labelsKey : string = selectedDataKey[0];
const oneLabelsData = selectedData[labelsKey]
let labels = oneLabelsData.map((el: any ) => (el.observedAt).slice(0, 19))파악된 문제

- 변수값
selectedDataKey -> 배열, 요소 string
labelsKey -> string
oneLabelsData -> 배열, 요소 objeckt
oneLabelsData 변수를 map을 사용하는 과정에서 에러 발생
제시된 문구로는 string타입은 map을 사용할 수 없다
oneLabelsData가 string 이라는 것인데 콘솔에 찍힌것으로 보아도 배열이다

Array.isArray 사용으로 배열인지 아닌지 다시 확인 해보아도 true 나온다
정확하게 어떤것이 문제인지 아직 파악되지 않음
해결
const oneLabelsData = [selectedData[labelsKey]]
let labels = oneLabelsData.map((el: any) => el.map((ele : any) => ele.observedAt));oneLabelsData 변수에 할당된 값에 다시 배열로 감싸준다
배열이 두번감싸져서 map을 두번 사용하여 원하는값을 찾아 변경
결론
구체적으로 어떤게 문제 인지 파악은 안됨
배열을 한번더 감싸서 해결되긴 했으나 필요없는 map 두번사용으로 성능적으론 문제가 있어보인다
현재 구글링으로 찾아 보고있지만 사례를 못찾음
oneLabelsData에 할당된 값은 배열인데 왜 string으로 간주하는 것인가 .. ?
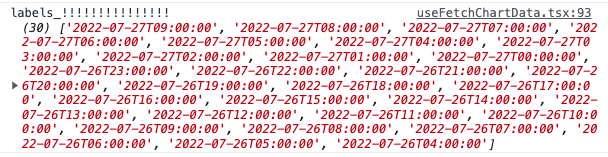
oneLabelsData에 배열을 감싸지 않은 상태에서 콘솔
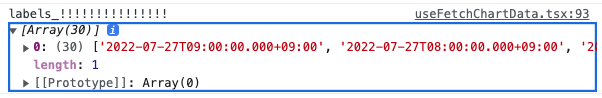
oneLabelsData에 배열을 감싼 상태에서 콘솔
콘솔에 보면 배열로 감싸지 않은 아이는 배열에 바로 string으로 나오는 반면
배열로 감싸준 아이는 Array라고 표기를 하고 0번째 요소의 값이라고 나와있다
배열로 한번 더 감싸져 있는거 같은데, 사용하려면 값에 [0]을 사용해야 할꺼같다
참고사이트
사이트1