공을 그릴때에는 항상 중심점을 기준으로 X, Y값을 잡는다
공의 중심점이 실제 위치가 된다

즉 반지름이 중요하다
반지름을 X, Y값에다 더해주고 빼줘야지 실제로 공이 브라우저에 닿았는지 알 수 가 있다
즉 공의 X, Y값을 비교하는 것이 아니라
반지름을 더한 값 혹은 뺀 값을 정의해서 공이 실제로 어디에 닿았는지를 판단하게 된다
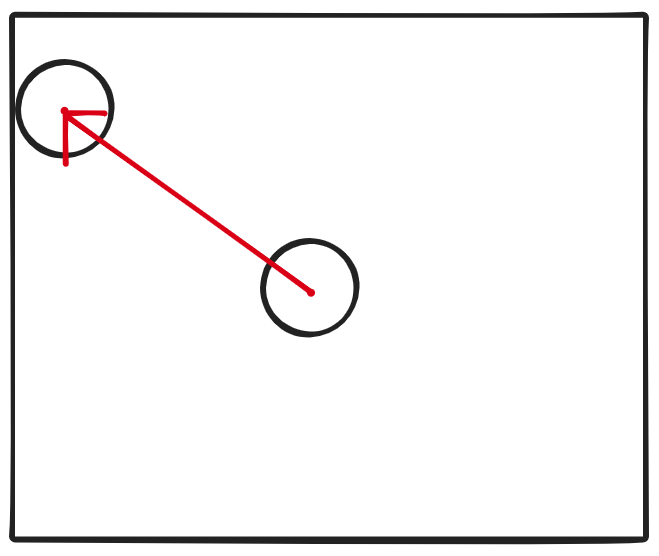
브라우저 상에서 공에 움직임을 주게 되면,
X, Y에다가 VX, VY라는 임의의 값을 더해주게 된다
그러면 X값과 Y값이 계속 증가하거나 감소 한다
즉, VX나 VY값이 더해지면서 더해진 많큼 이동하게 된다 (움직임을 가지면서 그릴수 있게 된다)

VX와 VY를 따라서 움직이게 된다
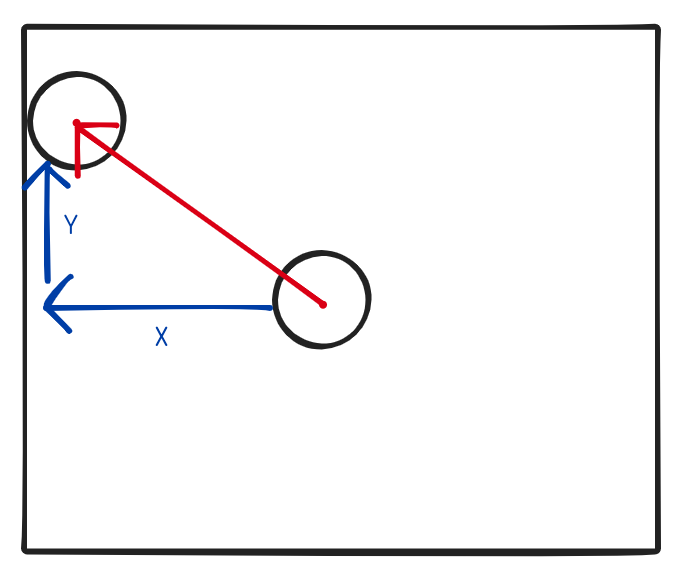
X값을 반지름 값과 비교해서 브라우저의 0,0 맨 왼쪽 위의 끝점과 비교해서,
X가 0에 닿았는지 판단하게 된다
만약 닿았다면, VX 즉 X가 닿았으니까
VX에 -1을 곱해준다
위의 그림은 Y 값은 증가하고 X값은 감소하는 그런 움직임을 가지고 있다

결국 X 또는 Y 중 0이 될것이고,
X가 0이되면 Y에 -1을 곱해주고,
Y가 0이되면 X에 -1을 곱해준다
그럼 다시 증가, 감소되어 튕겨 보이는 현상을 만들 수 있다
