fontawesome 대신 리액트 라이브러리에서 제공하는 아이콘을 사용하면 내 기준 더 편하다.
Step 1.
리액트 아이콘
에 접속한 후 해당 라이브러리를 설치한다.
npm install react-icons --save이미 설치되어 있으면 건너 뛰어도 좋다.
Step 2
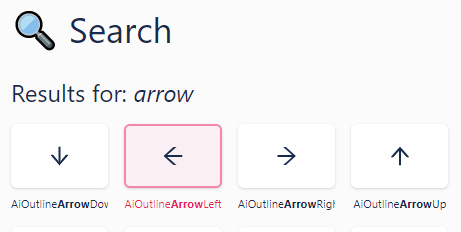
좌측 검색창에서 fontawesome 쓰듯이 아이콘을 검색한다. 나온 아이콘을 클릭하면 복사가 된다.
Step 3.
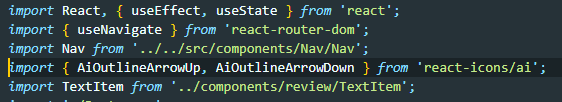
Usage의
import { FaBeer } from 'react-icons/fa';를 붙여넣는다. { FaBeer } 부분에
import { 카피한 텍스트 붙여넣기(예:AiOutlineArrowLeft) } from 'react-icons/ai';/fa 부분은 카피한 아이콘의 앞 두글자를 소문자로 넣는다.
여러 개를 사용할 경우 쉼표로 구분하면 된다. 단, 앞의 두 글자가 같아야 한다. 다를 경우 분리해서 import를 해줘야 한다.
- io의 경우 버전이 나눠져 있어서 io5등으로 뒤에 버전을 붙여줘야 한다.
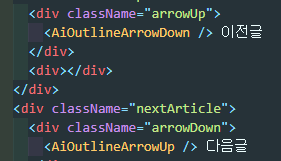
Step 4.
사용할 곳에 컴포넌트로 집어넣으면 완료!