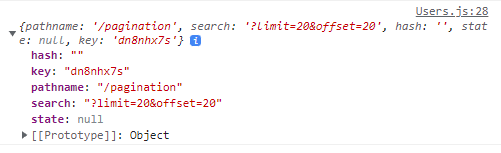
UseLocation을 사용하면 주소값을 알 수 있다. console에 location을 찍어보면 다음과 같이 정보가 뜬다.
location 객체에서 search가 쿼리스트링을 가지고 있음을 알 수 있다.
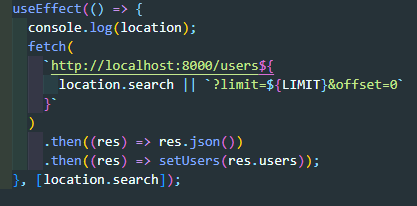
location.search를 엔드포인트에 입력해준 뒤, location.search값이 바뀔 때마다 리렌더링이 되어야하기 때문에 useEffect 의존값에 location.search를 넣어준다. 처음 접속했을 때 pagination이 안됐기 때문에 || 연산자를 사용하여 location.search 값이 없을 경우에, 처음 주소를 넣어준다.