dart문법을 이용하여 flutter를 이용해 앱을 개발하는 과정이다.
flutter는 위젯(widget)이라는 단위로 구성된다.
scaffold는 비계로 앱을 만드는 큰 틀을 제공한다.
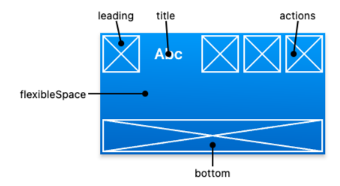
appBar는 앱의 상단 부분을 의미한다.
작성방법
appBar: AppBar(
elevation: 0,
backgroundColor: Colors.white,
title: Text(
"Movie Reviews",
style: TextStyle(
color: Colors.black, fontSize: 28, fontWeight: FontWeight.bold),
),위의 코드를 예로들면,
appbar:로 선언하고 AppBar()함수로 AppBar를 실행하고 그 안에
elevation, backgroundColor와 같은 세세한 특성을 설정한다.

의 구성
속성(Property) : 클래스 내의 변수
메소드(Method) : 클래스 내의 함수
생성자(Constructor) : 클래스 명과 동일한 함수
column() 위젯을 세로로 정렬
row() 위젯을 가로로 정렬
변수 선언 방법
var : 처음 담긴 값으로 타입이 지정됩니다.
String : 문자만 담을 수 있습니다.
String? : 문자 또는 비어있는(null) 상태일 수 있습니다.
const: 처음에 변수를 선언하며 담은 값을 변경할 수 없습니다.
final : 선언하고 나중에 값을 담을 수 있으나, 한 번 담으면 변경할 수 없습니다.
