
<!DOCTYPE html>
<html lang="en">
<head>
<title>Form Basic</title>
</head>
<body>
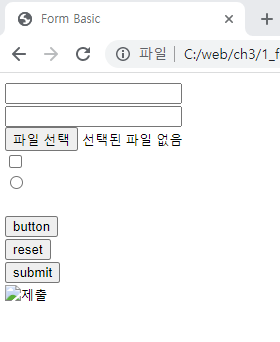
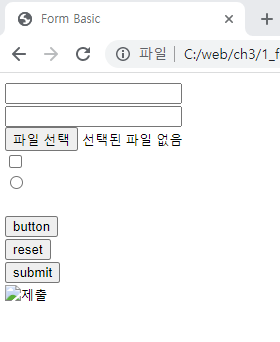
<form>
<input type="text" name="text" value="" /><br />
<input type="password" name="password" value="" /><br />
<input type="file" name="file" value="file" /><br />
<input type="checkbox" name="checkbox" value="checkbox" /><br />
<input type="radio" name="radio" value="redio" /><br />
<input type="hidden" name="hidden" value="hidden" /><br />
<input type="button" value="button" /><br />
<input type="reset" value="reset" /><br />
<input type="submit" value="submit" /><br />
<input type="image" src="htt://placehoid.it/100x100" />
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Form Basic</title>
</head>
<body>
<form>
<label for="name">이름</label>
<input id="name" type="text">
</form>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<title>Form Basic</title>
</head>
<body>
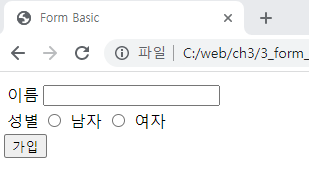
<form>
<table>
<tr>
<td><label for="username">이름</label></td>
<td><input id="username" type="text" name="username" /></td>
</tr>
<tr>
<td>성별</td>
<td>
<input id="man" type="radio" name="gender" value="m" />
<label for="man">남자</label>
<input id="woman" type="radio" name="gender" value="f" />
<label for="woman">여자</label>
</td>
</tr>
</table>
<input type="submit" value="가입" />
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Form Basic</title>
</head>
<body>
<select>
<option>김밥</option>
<option>떡볶이</option>
<option>순대</option>
<option>어묵</option>
</select>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<title>Form Basic</title>
</head>
<body>
<select multiple="multiple">
<option>김밥</option>
<option>떡볶이</option>
<option>순대</option>
<option>어묵</option>
</select>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<title>Form Basic</title>
</head>
<body>
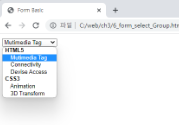
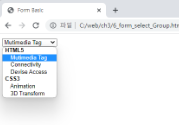
<select >
<optgroup label="HTML5">
<option>Mutimedia Tag</option>
<option>Connectivity</option>
<option>Devise Access</option>
</optgroup>
<optgroup label="CSS3">
<option>Animation</option>
<option>3D Transform</option>
</optgroup>
</select>
</body>
</html>
👌만들어 보기

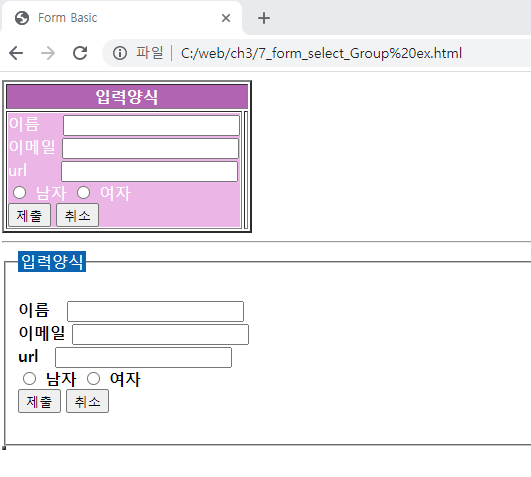
<!DOCTYPE html>
<html lang="en">
<head>
<title>Form Basic</title>
</head>
<body>
<table border="2">
<tr>
<th colspan="20">입력양식</th>
</tr>
<tr>
<td>
<form>
<label for="name">이름 </label>
<input id="name" type="text"><br />
<label for="email">이메일</label>
<input id="email" type="email"><br />
<label for="url">url </label>
<input id="url" type="url"><br />
<input id="man" type="radio" name="gender" value="m" />
<label for="man">남자</label>
<input id="woman" type="radio" name="gender" value="f" />
<label for="woman">여자</label><br />
<input type="submit" value="제출" />
<input type="submit" value="취소" />
</form>
<td>
</tr>
</table>
<hr />
<table border="2">
<tr>
<form action="#">
<fieldset>
<style>
legend {
color: white;
background: rgb(12,100,177);
}
th {
color: white;
background: rgb(177,100,177);
}
form {
color: white;
background: rgb(235, 182, 230);
}
</style>
<legend>입력양식</legend>
<h4>
<label for="name">이름 </label>
<input id="name" type="text"><br />
<label for="email">이메일</label>
<input id="email" type="email"><br />
<label for="url">url </label>
<input id="url" type="url"><br />
<input id="man" type="radio" name="gender" value="m" />
<label for="man">남자</label>
<input id="woman" type="radio" name="gender" value="f" />
<label for="woman">여자</label><br />
<input type="submit" value="제출" />
<input type="submit" value="취소" />
</h4>
</fieldset>
</form>
</tr>
</table>
</body>
</html>
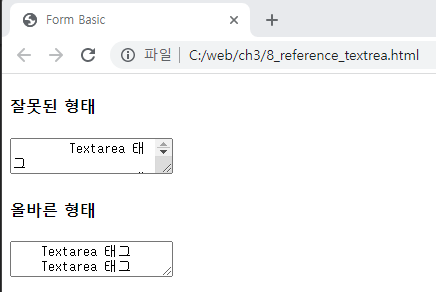
👌reference textrea

<!DOCTYPE html>
<html lang="en">
<head>
<title>Form Basic</title>
</head>
<body>
<h4>잘못된 형태</h4>
<textarea>
Textarea 태그
Textarea 태그
</textarea>
<h4>올바른 형태</h4>
<textarea>
Textarea 태그
Textarea 태그</textarea>
</body>
</html>
👌space block

<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Space Basic Page</title>
</head>
<body>
<div>div 태그 - block 형식</div>
<div>div 태그 - block 형식</div>
<div>div 태그 - block 형식</div>
<div>div 태그 - block 형식</div>
<div>div 태그 - block 형식</div>
</body>
</html>
👌space inline

<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Space Basic Page</title>
</head>
<body>
<span>span 태그 - inline 형식</span>
<span>span 태그 - inline 형식</span>
<span>span 태그 - inline 형식</span>
<span>span 태그 - inline 형식</span>
<span>span 태그 - inline 형식</span>
<span>span 태그 - inline 형식</span>
</body>
</html>
👌space semantic less

<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Space Basic Page</title>
</head>
<body>
<div>
<h1>HTML5 기본</h1>
</div>
<div>
<ul>
<li><a href="#">메뉴 - 1</a></li>
<li><a href="#">메뉴 - 2</a></li>
<li><a href="#">메뉴 - 3</a></li>
</ul>
</div>
<div>
<div>
<h1> Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius in perspiciatis quibusdam adipisci libero ex, quam voluptatum repudiandae quaerat necessitatibus iste
officia porro nesciunt vel tenetur nihil hic temporibus suscipit.</p>
</div>
<div>
<h1> Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius in perspiciatis quibusdam adipisci libero ex, quam voluptatum repudiandae quaerat necessitatibus iste
officia porro nesciunt vel tenetur nihil hic temporibus suscipit.</p>
</div>
</div>
<div>
<span>서울특별시 서대문구 대현동</span>
</div>
</body>
</html>
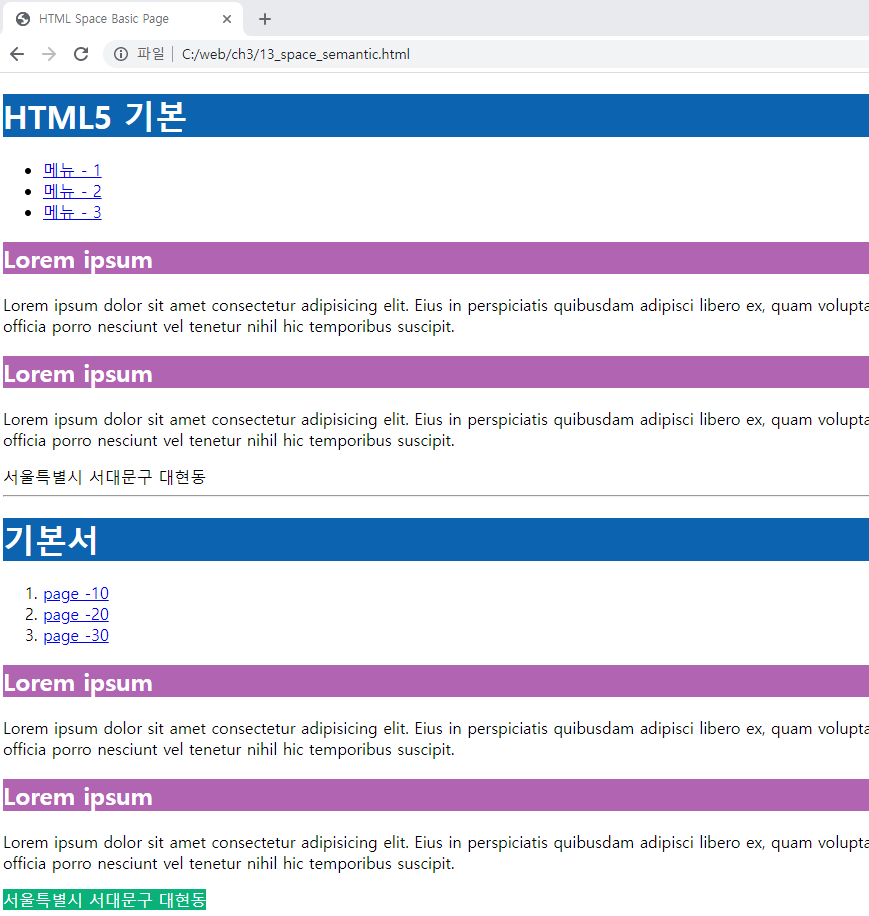
👌만들어 보기

<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML Space Basic Page</title>
</head>
<body>
<div>
<h1>HTML5 기본</h1>
</div>
<div>
<ul>
<li><a href="#">메뉴 - 1</a></li>
<li><a href="#">메뉴 - 2</a></li>
<li><a href="#">메뉴 - 3</a></li>
</ul>
</div>
<div>
<div>
<h2> Lorem ipsum</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius in perspiciatis quibusdam adipisci libero ex, quam voluptatum repudiandae quaerat necessitatibus iste
officia porro nesciunt vel tenetur nihil hic temporibus suscipit.</p>
</div>
<div>
<h2> Lorem ipsum</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius in perspiciatis quibusdam adipisci libero ex, quam voluptatum repudiandae quaerat necessitatibus iste
officia porro nesciunt vel tenetur nihil hic temporibus suscipit.</p>
</div>
</div>
<div>
<span>서울특별시 서대문구 대현동</span>
</div>
</body>
<hr />
<body>
<header>
<h1>기본서</h1>
<style>
h1 {
color: white;
background: rgb(12,100,177);
}
h2 {
color: white;
background: rgb(177,100,177);
}
adress {
color: white;
background: rgb(10, 177, 121);
}
</style>
</header>
<nav>
<ol>
<li><a href ="#">page -10</a></li>
<li><a href ="#">page -20</a></li>
<li><a href ="#">page -30</a></li>
</ol>
</nav>
<section>
<article>
<h2> Lorem ipsum</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius in perspiciatis quibusdam adipisci libero ex, quam voluptatum repudiandae quaerat necessitatibus iste
officia porro nesciunt vel tenetur nihil hic temporibus suscipit.</p>
</article>
<article>
<h2> Lorem ipsum</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius in perspiciatis quibusdam adipisci libero ex, quam voluptatum repudiandae quaerat necessitatibus iste
officia porro nesciunt vel tenetur nihil hic temporibus suscipit.</p>
</article>
</section>
<footer>
<adress>서울특별시 서대문구 대현동</adress>
</footer>
</body>
</html>
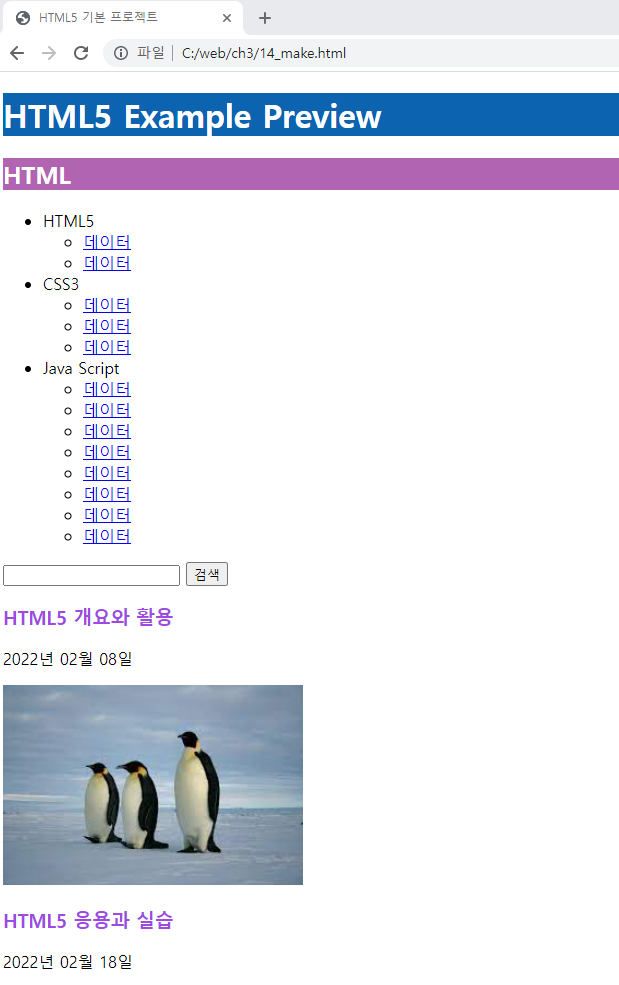
👌만들어 보기

<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML5 기본 프로젝트</title>
</head>
<body>
<div>
<style>
h1 {
color: white;
background: rgb(12,100,177);
}
h2 {
color: white;
background: rgb(177,100,177);
}
h3 {
color: rgb(160, 72, 226);
background: white;
}
adress {
color: rgb(10, 177, 121);
background: white;
}
</style>
<h1>HTML5 Example Preview</h1>
<h2>HTML</h2>
</div>
<div>
<ul>
<li>HTML5</li>
<ul>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
</ul>
<li>CSS3</li>
<ul>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
</ul>
<li>Java Script</li>
<ul>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
</ul>
</ul>
</div>
<div>
<label for="url"></label>
<input id="url" type="url">
<input type="submit" value="검색" />
</div>
</body>
<section>
<article>
<h3> HTML5 개요와 활용</h3>
<p>2022년 02월 08일</p>
<img src="Penguins(1).jpg" alt="펭귄" width="300" />
</article>
<article>
<h3> HTML5 응용과 실습</h3>
<p>2022년 02월 18일</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius in perspiciatis quibusdam adipisci libero ex, quam voluptatum repudiandae quaerat necessitatibus iste
officia porro nesciunt vel tenetur nihil hic temporibus suscipit.</p>
</article>
</section>
<footer>
<adress>Proin ut fringilla sapien</adress><br />
</footer>
<body>
<div>
<h4>카테고리</h4>
<ul>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
</ul>
<h4>최근 글</h4>
<ul>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
</ul>
</div>
<p><a href="#">Created By sori</a></p>
</body>
</html>
👌css
👌selector basic
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS3 Selector Basic</title>
<style>
h1 {
color: red;
background-color: orange;
}
</style>
</head>
<body>
<h1>css3 선택자 기본</h1>
</body>
</html>
👌 defauit id

<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS3 Selector Basic</title>
<style>
#header {
color: orange;
width: 800px;
margin: 0 auto;
background-color: white;
}
#aside {
color: palevioletred;
width: 600px;
margin: 0 auto;
background-color: white;
}
#content {
color: greenyellow;
width: 300px;
float: left;
background-color: white;
}
</style>
</head>
<body>
<div id="header">
<h1>#header 태그</h1>
</div>
<div id="wrap">
<div id="aside">
<h1>#aside 태그</h1>
</div>
<div id="content">
<h1>#content 태그</h1>
</div>
</div>
</body>
</html>
👌defauit+multiclass

<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS3 Selector Basic</title>
<style>
.item {
color: orange;
width: 800px;
float: left;
}
.header {
background-color: greenyellow;
}
</style>
</head>
<body>
<h1 class="item header">동해물과 백두산이</h1>
</body>
</html>
👌attrbute basic

<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS3 Selector Basic</title>
<style>
input[type="text"]{
background-color: bisque;
}
input[type="password"]{
background-color: olive;
}
</style>
</head>
<body>
<form>
<input type="text" />
<input type="password" />
</form>
</body>
</html>
👌desc descendants

<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS3 Selector Basic</title>
<style>
#header h1{
color:olive;
}
#section h1{
color:orange;
}
#nav h1{
color: palevioletred;
}
</style>
</head>
<body>
<div id="header">
<h1 class="title">Lorem insum</h1>
<div id="nav">
<h1>Navigartion</h1>
</div>
<div id="section">
<h1 class="title">Lorem insum</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eius in perspiciatis quibusdam adipisci libero ex, quam voluptatum repudiandae quaerat necessitatibus iste
officia porro nesciunt vel tenetur nihil hic temporibus suscipit.</p>
</div>
</div>
</body>
</html>
👌desc table with children

<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS3 Selector Basic</title>
<style>
table>tbody>tr>th {
color:olive;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>이름</th>
<th>지역</th>
</tr>
<tr>
<td>Kevin</td>
<td>서울 서대문구 대현동</td>
</tr>
</table>
</body>
</html>
👌etc action
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS3 Selector Basic</title>
<style>
h1:hover {
color:olive;
}
h1:active {
color: aquamarine;
}
</style>
</head>
<body>
<h1>반응 선택자</h1>
</body>
</html>
👌size basic

<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS3 Selector Basic</title>
<style>
p:nth-child(1){
}
p:nth-child(2){
font-size: 100%;;
}
p:nth-child(3){
font-size: 150%;;
}
p:nth-child(4){
font-size: 200%;;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Necessitatibus aspernatur laudantium et officia dolores? Reiciendis itaque, necessitatibus provident tempora consectetur facilis. Rem nulla iusto consequatur, hic iure impedit rerum et.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Necessitatibus aspernatur laudantium et officia dolores? Reiciendis itaque, necessitatibus provident tempora consectetur facilis. Rem nulla iusto consequatur, hic iure impedit rerum et.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Necessitatibus aspernatur laudantium et officia dolores? Reiciendis itaque, necessitatibus provident tempora consectetur facilis. Rem nulla iusto consequatur, hic iure impedit rerum et.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Necessitatibus aspernatur laudantium et officia dolores? Reiciendis itaque, necessitatibus provident tempora consectetur facilis. Rem nulla iusto consequatur, hic iure impedit rerum et.</p>
</body>
</html>
👌size em

<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS3 Selector Basic</title>
<style>
p:nth-child(1){}
p:nth-child(2){
font-size: 1.0em;
}
p:nth-child(3){
font-size: 1.5em;
}
p:nth-child(4){
font-size: 2.0em;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Necessitatibus aspernatur laudantium et officia dolores? Reiciendis itaque, necessitatibus provident tempora consectetur facilis. Rem nulla iusto consequatur, hic iure impedit rerum et.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Necessitatibus aspernatur laudantium et officia dolores? Reiciendis itaque, necessitatibus provident tempora consectetur facilis. Rem nulla iusto consequatur, hic iure impedit rerum et.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Necessitatibus aspernatur laudantium et officia dolores? Reiciendis itaque, necessitatibus provident tempora consectetur facilis. Rem nulla iusto consequatur, hic iure impedit rerum et.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Necessitatibus aspernatur laudantium et officia dolores? Reiciendis itaque, necessitatibus provident tempora consectetur facilis. Rem nulla iusto consequatur, hic iure impedit rerum et.</p>
</body>
</html>
👌size pexel
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS3 Selector Basic</title>
<style>
p:nth-child(1){}
p:nth-child(2){
font-size: 16px;
}
p:nth-child(3){
font-size: 24px;
}
p:nth-child(4){
font-size: 32px;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Necessitatibus aspernatur laudantium et officia dolores? Reiciendis itaque, necessitatibus provident tempora consectetur facilis. Rem nulla iusto consequatur, hic iure impedit rerum et.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Necessitatibus aspernatur laudantium et officia dolores? Reiciendis itaque, necessitatibus provident tempora consectetur facilis. Rem nulla iusto consequatur, hic iure impedit rerum et.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Necessitatibus aspernatur laudantium et officia dolores? Reiciendis itaque, necessitatibus provident tempora consectetur facilis. Rem nulla iusto consequatur, hic iure impedit rerum et.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Necessitatibus aspernatur laudantium et officia dolores? Reiciendis itaque, necessitatibus provident tempora consectetur facilis. Rem nulla iusto consequatur, hic iure impedit rerum et.</p>
</body>
</html>
👌실습정담

<!DOCTYPE html>
<html>
<head>
<title>HTML5 Basic Page</title>
<style>
* {
margin: 0;
padding: 0;
font-family: '맑은 고딕', 'Malgun Gothic', Gothic, sans-serif;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
</style>
<style>
.pull-left {
float: left;
}
.pull-right {
float: right;
}
</style>
<style>
body {
width: 960px;
margin: 0 auto;
background: #E6E6E6;
}
#page-wrapper {
background: white;
margin: 40px 0;
padding: 10px 20px;
border-radius: 5px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
</style>
<style>
#main-header {
padding: 40px 50px;
}
.master-title {
font-size: 30px;
color: #000000;
}
.master-description {
font-size: 15px;
font-weight: 500;
color: #383838;
}
</style>
<style>
#main-navigation {
border-top: 1px solid #C8C8C8;
border-bottom: 1px solid #C8C8C8;
margin-bottom: 20px;
height: 40px;
}
.outer-menu-item {
float: left;
position: relative;
}
.outer-menu-item:hover {
background: black;
color: white
}
.menu-title {
display: block;
height: 30px;
line-height: 30px;
text-align: center;
padding: 5px 20px;
}
.inner-menu {
display: none;
position: absolute;
top: 40px;
left: 0;
width: 100%;
background: white;
box-shadow: 0 2px 6px rgba(5, 5, 5, 0.9);
z-index: 1000;
text-align: center
}
.inner-menu-item>a {
display: block;
padding: 5px 10px;
color: black
}
.inner-menu-item>a:hover {
background: black;
color: white;
}
</style>
<style>
.search-bar {
height: 26px;
padding: 7px;
}
.input-search {
display: block;
float: left;
background-color: #FFFFFF;
border: 1px solid #CCCCCC;
border-radius: 15px 0 0 15px;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
width: 120px;
height: 24px;
padding: 0 0 0 10px;
font-size: 12px;
color: #555555;
}
.input-search:focus {
border-color: rgba(82, 168, 236, 0.8);
outline: 0;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
}
.input-search-submit {
display: block;
float: left;
width: 50px;
height: 26px;
border-radius: 0 15px 15px 0;
border: 1px solid #CCCCCC;
margin-left: -1px;
vertical-align: top;
display: inline-block;
}
</style>
<style>
#content {
overflow: hidden;
}
#main-section {
float: left;
width: 710px;
}
#main-aside {
float: right;
width: 200px;
}
</style>
<style>
article {
padding: 0 10px 20px 10px;
border-bottom: 1px solid #C8C8C8;
}
.article-header {
padding: 20px 0;
}
.article-title {
font-size: 25px;
font-weight: 500;
padding-bottom: 10px;
}
.article-date {
font-size: 13px;
}
.article-body {
font-size: 14px;
}
</style>
<style>
.aside-list {
padding: 10px 0 30px 0;
}
.aside-list>h3 {
font-size: 15px;
font-weight: 600;
}
.aside-list li a {
margin-left: 8px;
font-size: 13px;
color: #6C6C6C;
}
</style>
<script></script>
<script></script>
</head>
<body>
<div id="page-wrapper">
<header id="main-header">
<hgroup>
<h1 class="master-title">HTML5 Example Preview</h1>
<h2 class="master-description">CSS</h2>
</hgroup>
</header>
<nav id="main-navigation">
<div class="pull-left">
<ul class="outer-menu">
<li class="outer-menu-item">
<span class="menu-title">HTML5</span>
<ul class="inner-menu">
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
</ul>
</li>
<li class="outer-menu-item">
<span class="menu-title">CSS3</span>
<ul class="inner-menu">
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
</ul>
</li>
<li class="outer-menu-item">
<span class="menu-title">JavaScript</span>
<ul class="inner-menu">
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
</ul>
</li>
</ul>
</div>
<div class="pull-right">
<div class="search-bar">
<form>
<input type="text" class="input-search" />
<input type="submit" class="input-search-submit" value="검색" />
</form>
</div>
</div>
</nav>
<div id="content">
<section id="main-section">
<article>
<div class="article-header">
<h1 class="article-title">HTML5 개요와 활용</h1>
<p class="article-date">2022년 02월 08일</p>
</div>
<div class="article-body">
<img src="html5.jpg" width="600px" />
<br />
<br />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent commodo justo ac lorem
pretium vitae rhoncus lectus ullamcorper. Aliquam facilisis euismod diam sollicitudin
commodo. Nunc sagittis sapien venenatis lorem vestibulum cursus pellentesque mi sodales.
Donec pellentesque hendrerit turpis, vitae tempor nibh ultricies at. Aliquam consequat
rutrum erat, vel sodales tellus sagittis at. Proin sollicitudin augue eu augue vehicula
vitae bibendum odio porta. Aliquam elit arcu, venenatis in imperdiet ut, scelerisque non
dolor. Donec in vulputate tortor. Fusce egestas rutrum mi quis ultricies. Vivamus
blandit augue ac felis ullamcorper consectetur. Curabitur pretium fringilla neque, vitae
cursus massa auctor vitae. Integer non massa sit amet lacus accumsan blandit. Vivamus
fermentum tellus at justo iaculis eu tempus lorem venenatis. Suspendisse quis eros
consectetur tellus posuere commodo. In hac habitasse platea dictumst.</p>
<br />
<p>Praesent orci quam, ornare sed scelerisque ac, porta a justo. Pellentesque quis magna sed
magna vehicula semper ac ut enim. Duis ut mattis ligula. Mauris at sem elit. Vestibulum
justo tortor, malesuada non tincidunt quis, feugiat ut metus. Maecenas varius neque ut
diam ultrices scelerisque. Praesent lectus massa, tincidunt vel adipiscing non, vehicula
ut magna. Cras quis lacinia ipsum. Sed consequat consectetur volutpat. Integer sed
tortor risus. Donec accumsan ante vel justo porttitor volutpat.</p>
</div>
</article>
<article>
<div class="article-header">
<h1 class="article-title">HTML5 응용과 실습</h1>
<p class="article-date">2022년 02월 08일</p>
</div>
<div class="article-body">
<img src="htmlimage1.jpg" width="600px" />
<br />
<br />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent commodo justo ac lorem
pretium vitae rhoncus lectus ullamcorper. Aliquam facilisis euismod diam sollicitudin
commodo. Nunc sagittis sapien venenatis lorem vestibulum cursus pellentesque mi sodales.
Donec pellentesque hendrerit turpis, vitae tempor nibh ultricies at. Aliquam consequat
rutrum erat, vel sodales tellus sagittis at. Proin sollicitudin augue eu augue vehicula
vitae bibendum odio porta. Aliquam elit arcu, venenatis in imperdiet ut, scelerisque non
dolor. Donec in vulputate tortor. Fusce egestas rutrum mi quis ultricies. Vivamus
blandit augue ac felis ullamcorper consectetur. Curabitur pretium fringilla neque, vitae
cursus massa auctor vitae. Integer non massa sit amet lacus accumsan blandit. Vivamus
fermentum tellus at justo iaculis eu tempus lorem venenatis. Suspendisse quis eros
consectetur tellus posuere commodo. In hac habitasse platea dictumst.</p>
<br />
<p>Proin ut fringilla sapien.</p>
</div>
</article>
</section>
<aside id="main-aside">
<div class="aside-list">
<h3>카테고리</h3>
<ul>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
</ul>
</div>
<div class="aside-list">
<h3>최근 글</h3>
<ul>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
</ul>
</div>
</aside>
</div>
<footer id="main-footer">
<a href="#">Created By Team-HeXagon</a>
</footer>
</div>
</body>
</html>
👌실습정답(2)

<!DOCTYPE html>
<html>
<head>
<title>HTML5 Basic Page</title>
<style>
* {
margin: 0;
padding: 0;
font-family: '맑은 고딕', 'Malgun Gothic', Gothic, sans-serif;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
</style>
<style>
.pull-left {
float: left;
}
.pull-right {
float: right;
}
</style>
<style>
body {
width: 960px;
margin: 0 auto;
background: #E6E6E6;
}
#page-wrapper {
background: white;
margin: 40px 0;
padding: 10px 20px;
border-radius: 5px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
</style>
<style>
#main-header {
padding: 40px 50px;
}
.master-title {
font-size: 30px;
color: #181818;
}
.master-description {
font-size: 15px;
font-weight: 500;
color: #383838;
}
</style>
<style>
#main-navigation {
border-top: 1px solid #C8C8C8;
border-bottom: 1px solid #C8C8C8;
margin-bottom: 20px;
height: 40px;
}
.outer-menu-item {
float: left;
position: relative;
}
.outer-menu-item:hover {
background: black;
color: white
}
.menu-title {
display: block;
height: 30px;
line-height: 30px;
text-align: center;
padding: 5px 20px;
}
.inner-menu {
display: none;
position: absolute;
top: 40px;
left: 0;
width: 100%;
background: white;
box-shadow: 0 2px 6px rgba(5, 5, 5, 0.9);
z-index: 1000;
text-align: center
}
.inner-menu-item>a {
display: block;
padding: 5px 10px;
color: black
}
.inner-menu-item>a:hover {
background: black;
color: white;
}
</style>
<style>
.search-bar {
height: 26px;
padding: 7px;
}
.input-search {
display: block;
float: left;
background-color: #FFFFFF;
border: 1px solid #CCCCCC;
border-radius: 15px 0 0 15px;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
width: 120px;
height: 24px;
padding: 0 0 0 10px;
font-size: 12px;
color: #555555;
}
.input-search:focus {
border-color: rgba(82, 168, 236, 0.8);
outline: 0;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
}
.input-search-submit {
display: block;
float: left;
width: 50px;
height: 26px;
border-radius: 0 15px 15px 0;
border: 1px solid #CCCCCC;
margin-left: -1px;
vertical-align: top;
display: inline-block;
}
</style>
<style>
#content {
overflow: hidden;
}
#main-section {
float: left;
width: 710px;
}
#main-aside {
float: right;
width: 200px;
}
</style>
<style>
article {
padding: 0 10px 20px 10px;
border-bottom: 1px solid #C8C8C8;
}
.article-header {
padding: 20px 0;
}
.article-title {
font-size: 25px;
font-weight: 500;
padding-bottom: 10px;
}
.article-date {
font-size: 13px;
}
.article-body {
font-size: 14px;
}
</style>
<style>
.aside-list {
padding: 10px 0 30px 0;
}
.aside-list>h3 {
font-size: 15px;
font-weight: 600;
}
.aside-list li a {
margin-left: 8px;
font-size: 13px;
color: #6C6C6C;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$(document).ready(function () {
$('.outer-menu-item').hover(function () {
$(this).find('.inner-menu').show();
}, function () {
$(this).find('.inner-menu').hide();
});
});
</script>
</head>
<body>
<div id="page-wrapper">
<header id="main-header">
<hgroup>
<h1 class="master-title">HTML5 Example Preview</h1>
<h2 class="master-description">JavaScript</h2>
</hgroup>
</header>
<nav id="main-navigation">
<div class="pull-left">
<ul class="outer-menu">
<li class="outer-menu-item">
<span class="menu-title">HTML5</span>
<ul class="inner-menu">
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
</ul>
</li>
<li class="outer-menu-item">
<span class="menu-title">CSS3</span>
<ul class="inner-menu">
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
</ul>
</li>
<li class="outer-menu-item">
<span class="menu-title">JavaScript</span>
<ul class="inner-menu">
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
<li class="inner-menu-item"><a href="#">데이터</a></li>
</ul>
</li>
</ul>
</div>
<div class="pull-right">
<div class="search-bar">
<form>
<input type="text" class="input-search" />
<input type="submit" class="input-search-submit" value="검색" />
</form>
</div>
</div>
</nav>
<div id="content">
<section id="main-section">
<article>
<div class="article-header">
<h1 class="article-title">HTML5 개요와 활용</h1>
<p class="article-date">2022년 02월 08일</p>
</div>
<div class="article-body">
<img src="htmlimage2.jpg" width="600" />
<br />
<br />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent commodo justo ac lorem
pretium vitae rhoncus lectus ullamcorper. Aliquam facilisis euismod diam sollicitudin
commodo. Nunc sagittis sapien venenatis lorem vestibulum cursus pellentesque mi sodales.
Donec pellentesque hendrerit turpis, vitae tempor nibh ultricies at. Aliquam consequat
rutrum erat, vel sodales tellus sagittis at. Proin sollicitudin augue eu augue vehicula
vitae bibendum odio porta. Aliquam elit arcu, venenatis in imperdiet ut, scelerisque non
dolor. Donec in vulputate tortor. Fusce egestas rutrum mi quis ultricies. Vivamus
blandit augue ac felis ullamcorper consectetur. Curabitur pretium fringilla neque, vitae
cursus massa auctor vitae. Integer non massa sit amet lacus accumsan blandit. Vivamus
fermentum tellus at justo iaculis eu tempus lorem venenatis. Suspendisse quis eros
consectetur tellus posuere commodo. In hac habitasse platea dictumst.</p>
<br />
<p>Praesent orci quam, ornare sed scelerisque ac, porta a justo. Pellentesque quis magna sed
magna vehicula semper ac ut enim. Duis ut mattis ligula. Mauris at sem elit. Vestibulum
justo tortor, malesuada non tincidunt quis, feugiat ut metus. Maecenas varius neque ut
diam ultrices scelerisque. Praesent lectus massa, tincidunt vel adipiscing non, vehicula
ut magna. Cras quis lacinia ipsum. Sed consequat consectetur volutpat. Integer sed
tortor risus. Donec accumsan ante vel justo porttitor volutpat.</p>
</div>
</article>
<article>
<div class="article-header">
<h1 class="article-title">HTML5 응용과 실습</h1>
<p class="article-date">2022년 02월 08일</p>
</div>
<div class="article-body">
<img src="htmlimage1.jpg" width="600" />
<br />
<br />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent commodo justo ac lorem
pretium vitae rhoncus lectus ullamcorper. Aliquam facilisis euismod diam sollicitudin
commodo. Nunc sagittis sapien venenatis lorem vestibulum cursus pellentesque mi sodales.
Donec pellentesque hendrerit turpis, vitae tempor nibh ultricies at. Aliquam consequat
rutrum erat, vel sodales tellus sagittis at. Proin sollicitudin augue eu augue vehicula
vitae bibendum odio porta. Aliquam elit arcu, venenatis in imperdiet ut, scelerisque non
dolor. Donec in vulputate tortor. Fusce egestas rutrum mi quis ultricies. Vivamus
blandit augue ac felis ullamcorper consectetur. Curabitur pretium fringilla neque, vitae
cursus massa auctor vitae. Integer non massa sit amet lacus accumsan blandit. Vivamus
fermentum tellus at justo iaculis eu tempus lorem venenatis. Suspendisse quis eros
consectetur tellus posuere commodo. In hac habitasse platea dictumst.</p>
<br />
<p>Praesent orci quam, ornare sed scelerisque ac, porta a justo. Pellentesque quis magna sed
magna vehicula semper ac ut enim. Duis ut mattis ligula. Mauris at sem elit. Vestibulum
justo tortor, malesuada non tincidunt quis, feugiat ut metus. Maecenas varius neque ut
diam ultrices scelerisque. Praesent lectus massa, tincidunt vel adipiscing non, vehicula
ut magna. Cras quis lacinia ipsum. Sed consequat consectetur volutpat. Integer sed
tortor risus. Donec accumsan ante vel justo porttitor volutpat.</p>
</div>
</article>
</section>
<aside id="main-aside">
<div class="aside-list">
<h3>카테고리</h3>
<ul>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
</ul>
</div>
<div class="aside-list">
<h3>최근 글</h3>
<ul>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
</ul>
</div>
</aside>
</div>
<footer id="main-footer">
<a href="#">Created By Team-HeXagon</a>
</footer>
</div>
</body>
</html>
margin/padding
👌box margin padding each
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS Property Basig</title>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
border: 10px solid black;
margin: 30px 30px 0 30px;
padding: 30px 30px 0 30px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
👌border basic

<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS Property Basig</title>
<style>
.box{
border-width: thin;
border-style: dotted;
border-color: black;
}
</style>
</head>
<body>
<div class="box">
<h1>Lorem ipsum dolor sit amet.</h1>
</div>
</body>
</html>
👌border radius

<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS Property Basig</title>
<style>
.box{
border-width: thin;
border-style: dotted;
border-color: black;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="box">
<h1>Lorem ipsum dolor sit amet.</h1>
</div>
</body>
</html>
👌displat inline with margine

<!DOCTYPE html>
<html lang="en">
<head>
<title>Display</title>
<style>
#box{
display: inline;
background-color: red;
width: 100px;
height: 50px;
margin: 10px;
}
</style>
</head>
<body>
<p>의미 없는 더미 객체</p>
<span>더미 객체</span>
<div id="box">대상 객체</div>
<span>더미 객체</span>
<P>의미 없는 더미 객체</P>
</body>
</html>
👌background size
<!DOCTYPE html>
<html lang="en">
<head>
<title>Background</title>
<style>
body{
background-image: url('BackgroundFront(1).png'), url("BackgroundBack\(1\).png");
background-size: 100%;
}
</style>
</head>
<body>
</body>
</html>
👌background position each

<!DOCTYPE html>
<html lang="en">
<head>
<title>Background</title>
<style>
body{
background-image: url('BackgroundFront(1).png'), url("BackgroundBack\(1\).png");
background-size: 100%;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 0 100px;
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Totam, earum sed. Delectus laudantium illum voluptates vero minus voluptate officia velit fugiat magni sint, officiis ipsam assumenda consequuntur repudiandae! Veritatis, expedita ad excepturi laboriosam reprehenderit nostrum suscipit repudiandae, officiis ea, quidem illum officia nam aspernatur corporis perspiciatis a consequuntur voluptatibus rem!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eaque sit ullam, nostrum deleniti sequi aspernatur adipisci deserunt voluptate corporis quibusdam. Pariatur vitae beatae accusamus voluptate vel harum distinctio magni sapiente qui at, libero aperiam non. Molestias consectetur rem quos dolorem eveniet, quasi aspernatur. Reprehenderit consectetur magni a blanditiis maiores aliquid alias illo nobis quisquam quo suscipit dicta, perspiciatis magnam deleniti, quos corporis optio, soluta ea aut et incidunt iure minima libero? Numquam, tenetur modi voluptatem minima illum itaque ad hic sit ipsa atque accusantium voluptates velit eum repellat dolores magnam eveniet dolorem sequi adipisci, voluptate vitae quisquam minus porro? Totam.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae adipisci perferendis expedita similique labore iusto! Repudiandae rem pariatur molestias eligendi, officia nostrum neque rerum ut id atque maiores, voluptas est!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia adipisci necessitatibus soluta, temporibus quia obcaecati architecto hic voluptates laudantium voluptatum quo. Tempore doloribus tenetur dolor ex odit, nulla quisquam culpa!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis nemo quaerat consequuntur. Dignissimos eum sunt adipisci blanditiis voluptatibus iure doloremque dolores animi reiciendis. Animi est neque blanditiis non et repellendus.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestiae laborum distinctio consequatur soluta minus et at praesentium. Totam at, error, placeat iure aspernatur magnam repellat nisi quas aliquam exercitationem animi!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolor accusamus magni tempore eligendi excepturi amet reiciendis eius ratione, vel deserunt pariatur voluptatum, vero expedita cupiditate cum cumque molestiae labore distinctio!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aperiam sunt voluptate nam. Autem mollitia nostrum, nesciunt debitis delectus ducimus asperiores ipsam, a corporis, quaerat vero quae error iure enim obcaecati.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit ducimus sequi doloribus, atque, quis quae quod repudiandae reiciendis quibusdam, neque beatae tempora reprehenderit assumenda dolores. Cumque explicabo porro excepturi blanditiis!
</p>
</body>
</html>
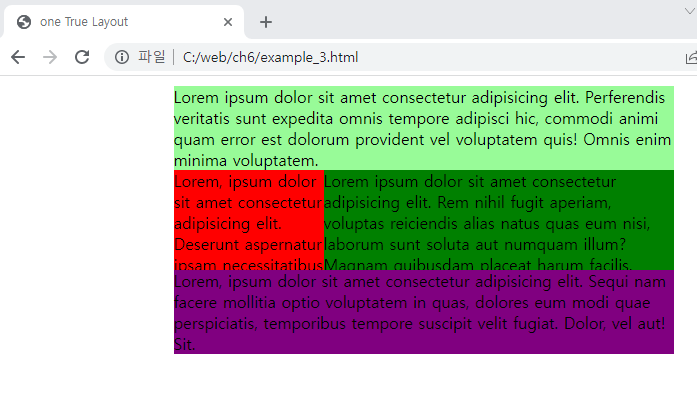
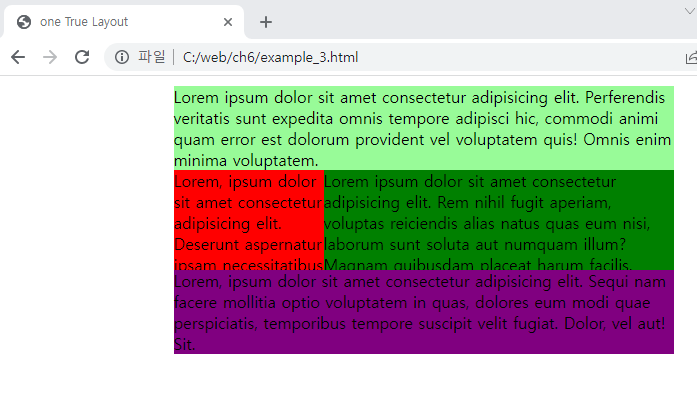
👌example3

<!DOCTYPE html>
<html lang="en">
<head>
<title>one True Layout</title>
<style>
body{
width: 500px;
margin: 10px auto;
}
#middle{
overflow:hidden;
}
#left{
float: left;
width: 150px;
height: 100px;
background: red;
}
#right{
float: right;
width: 350px;
height: 100px;
background: green;
}
#top{
background: palegreen;
}
#bottom{
background: purple;
}
</style>
</head>
<body>
<div id="top">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Perferendis veritatis sunt expedita omnis tempore adipisci hic,
commodi animi quam error est dolorum provident vel voluptatem quis!
Omnis enim minima voluptatem.</div>
<div id="middle">
<div id="left">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Deserunt aspernatur ipsam necessitatibus iste. Libero, ex corporis voluptates porro esse sequi qui accusamus ipsa commodi dicta molestias, illo vero. Nemo, ratione.</div>
<div id="right">Lorem ipsum dolor sit amet consectetur adipisicing elit. Rem nihil fugit aperiam, voluptas reiciendis alias natus quas eum nisi, laborum sunt soluta aut numquam illum? Magnam quibusdam placeat harum facilis.</div>
</div>
<div id="bottom">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Sequi nam facere mollitia optio voluptatem in quas, dolores eum modi quae perspiciatis, temporibus tempore suscipit velit fugiat. Dolor, vel aut! Sit.</div>
</body>
</html>
👌pattern3

<!DOCTYPE html>
<html lang="en">
<head>
<title>패턴3</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
margin: 0;
padding: 0;
}
body{
width: 960px;
margin: 0 auto;
overflow: hidden;
}
#menu{
width: 260px;
float: right;
}
#section{
width: 700px;
float: left;
}
li {
list-style: none;
}
@media screen and (max-width:767px){
body{ width:auto}
#menu {width: auto; float: none;}
#section {width: auto; float: none;}
}
</style>
</head>
<body>
<div id="section">
<h1>Lorem ipsum dolor sit amet.</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Inventore illum sit nostrum at nihil soluta? Recusandae cum nostrum nisi officiis id sequi dolor consequatur, at dignissimos, aperiam unde maxime neque.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Consequuntur facilis totam fugit? Aliquam eaque aperiam ducimus a ea quos reprehenderit molestias amet velit hic. Nam quia odio mollitia enim veritatis?
</p>
</div>
<div id="menu">
<ul>
<li>메뉴A</li>
<li>메뉴B</li>
<li>메뉴C</li>
</ul>
</div>
</body>
</html>
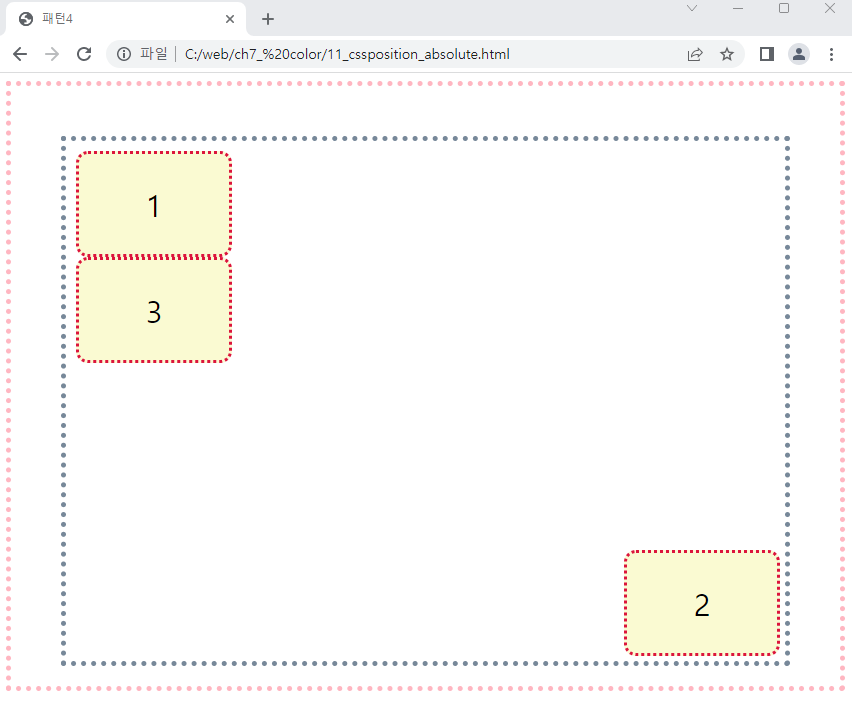
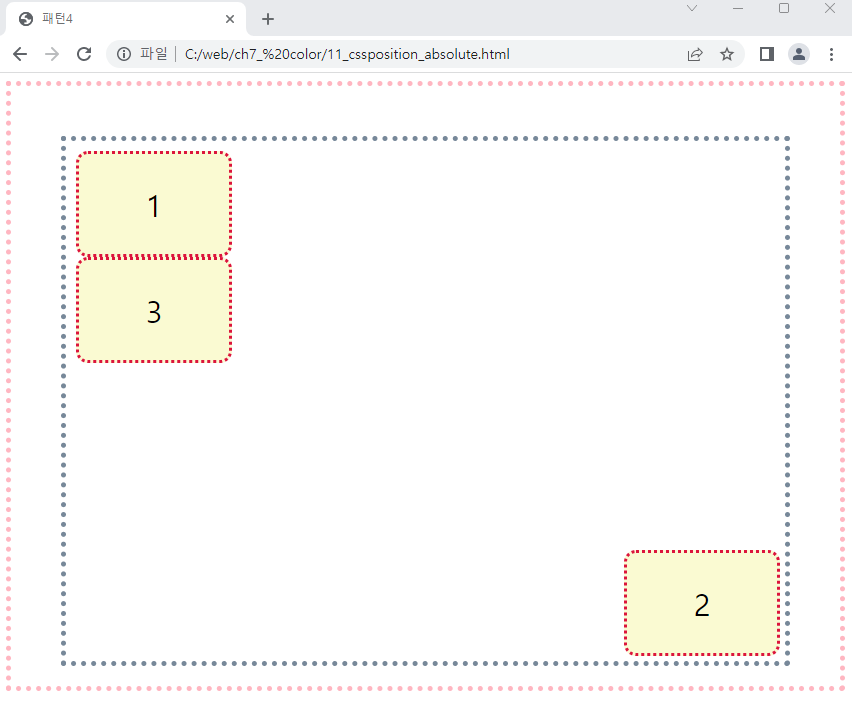
👌css position absoiute

<!DOCTYPE html>
<html lang="en">
<head>
<title>패턴4</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.grand-parent{
height: 500px;
border:5px dotted lightpink;
padding: 50px;
}
.parent{
height: 500px;
border: 5px dotted lightslategray;
padding: 10px;
position: relative;
}
.child{
width: 150px;
height: 100px;
border: 3px dotted crimson;
border-radius: 12px;
background-color: lightgoldenrodyellow;
position: relative;
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
}
.absoultion{
position: absolute;
bottom: 5px;
right: 5px;
}
</style>
</head>
<body>
<div class="grand-parent">
<div class="parent">
<div class="child">1</div>
<div class="child absoultion">2</div>
<div class="child">3</div>
</div>
</div>
</body>
</html>
JS :알림창
👌 alert basic

<!DOCTYPE html>
<html lang="en">
<head>
<title>JavaScript Basic</title>
<script>
alert('hello JavaScript...!');
</script>
</head>
<body>
</body>
</html>
👌 condition basic

<!DOCTYPE html>
<html lang="en">
<head>
<title>JavaScript Basic</title>
<script>
if (273<52){
alert('273 <52 => true');
}
alert('프로그램 종류')
</script>
</head>
<body>
</body>
</html>
👌 시간 알려주기. condition duplication

<!DOCTYPE html>
<html lang="en">
<head>
<title>조건문</title>
<script>
var date= new Date();
var hours = date.getHours();
if (hours<7 ){
alert('수면 중 입니다.');
} else if (hours >=7 && hours <9){
alert('학원 갈 준비 및 힉원도착');
} else if (hours >= 9 && hours <13){
alert('오전 수업 중');
} else if (hours >= 13 && hours <14){
alert('점심시간');
} else if (hours >= 14 && hours <18){
alert('오후 수업 중');
} else if (hours >= 18 && hours <19){
alert('집가는 중 및 집도착');
} else {
alert("집에서 자유시간");
}
</script>
</head>
<body>
</body>
</html>
👌알림창 연속으로
<!DOCTYPE html>
<html lang="en">
<head>
<title>배열</title>
<script>
var array = ['가','나','다','라'];
array[0]= '류'
alert(array[0]);
alert(array[1]);
alert(array[2]);
alert(array[3]);
alert(array.length)
</script>
</head>
<body>
</body>
</html>
👌알림창 연속으로 for문
<!DOCTYPE html>
<html lang="en">
<head>
<title>For 문</title>
<script>
var array = ['가','나','다'];
for ( var i = 0; i < 3; i++){
alert(i+'번째 츨력: '+array[i]);
}
</script>
</head>
<body>
</body>
</html>
👌 같은 경고창 3번 뜸
<!DOCTYPE html>
<html lang="en">
<head>
<title>함수 우선순위</title>
<script>
function callTenTimes(callback){
for (var i=0; i<3; i++) {
callback();
}
}
var callback = function(){
alert('함수 호출');
};
callTenTimes(callback);
</script>
</head>
<body>
</body>
</html>
👌객체로 알림 설정
<!DOCTYPE html>
<html lang="en">
<head>
<title>객체 만들기</title>
<script>
var product = {
'제품명': '7D 건조 망고',
'유형': '당절임',
'성분': '망고, 성탕, 메타중아황산나트륨, 치자황색소',
'원산지': '필리핀'
};
alert(product['제품명']);
</script>
</head>
<body>
</body>
</html>
👌객체 선언 출력
<!DOCTYPE html>
<html lang="en">
<head>
<title>객체 선언 출력</title>
<script>
var person ={
name: 'Kevin',
eat: function(food){
alert(this.name + '이' + food + '을/를 먹습니다.')
}
};
person.eat('밥')
</script>
</head>
<body>
</body>
</html>
JQuery :역동적임
👌JQ basic

<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<script src="http://code.jquery.com/jquery-3.1.0.js"></script>
<script>
$(document).ready(function() {
$('h1').css('color','red');
$('h1').css('background','black');
});
</script>
</head>
<body>
<h1>Header</h1>
<h1>Header</h1>
<h1>Header</h1>
</body>
</html>
👌JQ control attr set basic

<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<script src="http://code.jquery.com/jquery-3.1.0.js"></script>
<script>
$(document).ready(function() {
$('img').attr('alt', 'jQuery 라이브러리를 사용한 속성 지정');
$('img').attr('src',"http://placekitten.com/190/328");
$('img').attr('width','190');
});
</script>
</head>
<body>
<img>
<img>
<img>
</body>
</html>
👌모양 바꾸기

<!DOCTYPE html>
<html lang="en">
<head>
<title>JQuery Basic</title>
<script src="http://code.jquery.com/jquery-3.1.0.js"></script>
<script>
$(document).ready(function () {
$('#box').css({
width:100,
height: 100,
background:"orange"
}).on({
click: function () {
$(this).css('background','red');
},
mouseenter: function () {
$(this).css('background','blue');
},
mouseleave:function () {
$(this).css('background','orange');
}
});
});
</script>
</head>
<body>
<div id="box"></div>
</body>
</html>
👌click 모양 바꾸기
<!DOCTYPE html>
<html lang="en">
<head>
<title>JQuery Basic</title>
<style>
h1.hover{
background-color: red;
color: white
}
</style>
<script src="http://code.jquery.com/jquery-3.1.0.js"></script>
<script>
$(document).ready(function () {
$('h1').hover(function () {
$('h1').addClass('hover');
}, function(){
$('h1').removeClass('hover');
});
});
</script>
</head>
<body>
<h1>click</h1>
</html>
👌클릭 사라짐

<!DOCTYPE html>
<html lang="en">
<head>
<title>JQuery Basic</title>
<script src="http://code.jquery.com/jquery-3.1.0.js"></script>
<script>
$(document).ready(function () {
$('button').click(function (){
$('.page').fadeToggle('slow');
});
});
</script>
</head>
<body>
<button>
Toggle Show
</button>
<div class="page">
<h1>Lorem ipsum dolor sit amet. </h1>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Et architecto doloribus error dolorem, perferendis velit sint, dolor porro soluta natus ratione nulla, facilis eaque necessitatibus accusamus aliquid. Officiis, sunt eveniet.</p>
</div>
</body>
</html>
👌 레베업 느낌

<!DOCTYPE html>
<html lang="en">
<head>
<title>JQuery Basic</title>
<script src="http://code.jquery.com/jquery-3.1.0.js"></script>
<script>
$(document).ready(function () {
$('#box').css({
width:100,
height:100,
background:'red'
}).animate({
width: 800,
opacity: 0.5,
}, 1000);
});
</script>
</head>
<body>
<div id="box"></div>
</body>
</html>
👌주민번호 입력창 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<title>Event</title>
<script>
window.onload = function(){
var input_1 = document.querySelectorAll('input')[0];
var input_2 = document.querySelectorAll('input')[1];
input_1.onkeydown = function() {
if (6 <= input_1.value.length) {
input_2.focus();
}
};
input_2.onkeydown = function(event) {
var event = event || window.event;
if (event.keyCode == 8 && input_2.value.length == 0) {
input_1.focus();
}
};
};0
</script>
</head>
<body>
<input type="text" maxlength="6">
<span>-</span>
<input type="text" maxlength="7">
</body>
</html>
👌달리는 사람

<!DOCTYPE html>
<html lang="en">
<head>
<title>Event</title>
<script>
window.onload = function() {
var count =0;
var image = document.getElementById('image');
var frames =[
'0.png','1.png','2.png','3.png','4.png','5.png','6.png','7.png',
'8.png','9.png','10.png','11.png','12.png','13.png','14.png',];
setInterval(function() {
image.src = frames[count % frames.length];
count = count + 1;
}, 1000 / 100);
};
</script>
</head>
<body>
<img id="image">
</body>
</html>
👌