
Semantic Web 이란?
먼저 senmantic의 사전적 의미는 '의미의, 의미론적인' 이라는 뜻입니다.
시맨틱 웹(Semantic Web)은 '의미론적인 웹'이라는 뜻으로,현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술입니다.
쉽게 말하면 시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축하고자 하는 발상입니다.
온톨로지란?
온톨로지(Ontology)란 사람들이 세상에 대하여 보고 듣고 느끼고 생각하는 것에 대하여 서로 간의 토론을 통하여 합의를 이룬 바를, 개념적이고 컴퓨터에서 다룰 수 있는 형태로 표현한 모델로, 개념의 타입이나 사용상의 제약조건들을 명시적으로 정의한 기술입니다.
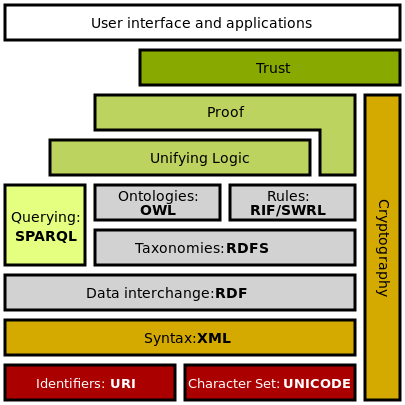
시맨틱 웹은 다음과 같은 기술들로 구성되어 있습니다.
- 명시적 메타데이터(explicit metadata)는 메타데이터와 추론에 필요한 규칙 등을 XML(eXtensible Markup Language), RDF(Resource Description framework)와 같은 언어 기술을 통해 표현합니다.
- 온톨로지(ontologies)라는 지식 표현 기술을 이용하여 데이터의 의미와 관계 정보를 체계적으로 표현합니다.
- 논리적 추론(logical reasoning)은 온톨로지와 함께 결합된 관계 정보들로부터 새로운 정보를 도출해 내는 것을 가능하게 합니다.
Semantic Tags 란?
Semantic Tags 는 브라우저와 개발자 둘 다에게 명확한 의미를 설명합니다.
non-semantic tags의 예: <div> 와 <span>
semantic tags의 예: <form>, <table>, <article> 등등

위코드 질문에 대한 답변
질문
사이트에 이미지를 넣는 방법은 두 가지가 있습니다. <img> 태그를 사용하는 것과 <div> 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요.
나의 답변
'Semantic Web' 으로 인해 개발자는 html 태그에서 명확한 정보를 전달하기 위해 'Semantic Tag'를 사용하여야 합니다.
따라서, <img> 태그는 html에서 사용자에게 전달하기 위한 이미지를 삽입할 때 사용해야하며 <div> 태그는 의미가 있는 태그가 아니므로 사용자에게 이미지 전달의 목적 보다는 단순히 배경을 꾸미기 위한 용도로 사용되어야 합니다.
참고 및 출처
https://ko.wikipedia.org/wiki/%EC%8B%9C%EB%A7%A8%ED%8B%B1_%EC%9B%B9
https://www.w3schools.com/html/html5_semantic_elements.asp
https://ko.wikipedia.org/wiki/%EC%98%A8%ED%86%A8%EB%A1%9C%EC%A7%80
https://en.wikipedia.org/wiki/Semantic_Web
https://poiemaweb.com/html5-semantic-web
