
이번 TIL 02 은 이전 TIL 01 에서 배운 자바스크립크의 데이터 타입들을 좀 더 깊게 배워 그 내용을 정리하려고 한다.
처음 배웠던 내용보다 점점 배워나갈수록 조금씩 더 복잡해져가는 것 같다.😵💫 그래두 화이팅해서 자바스크립 정복해보쟛!!!💪
✏️ 자바스크립트 / TIL 02
• Null & Undefined & Boolean
- Null & Undefined & Boolean 정의
- Null & Undefined 차이점
- Typeof
- 비교연산자
- 산술연산자
• String
- getFullname
- getLengthOfWord
- averageLength
📒 Null & Undefined & Boolean
📌01. Null & Undefined & Boolean 정의
null : 데이터가 없음을 나타내기 위해 사용하는 데이터이다.
let name; // undefined
Undefined : 정의되지 않은 상태임을 나태내기 위해 사용하는 데이터이다.
let name = null; // null
Boolean : 참 또는 거짓 둘 중 한가지 상태를 나타내기 위해 사용하는 논리적인 데이터 타입이다.
let data = true; console.log(data)let data = false; console.log(data)
📌02. null & undefined 차이점
포괄적인 의미로 '값이 없다'는 점에서
null과undefined가 비슷한 것 같지만 둘은 엄격하게는 같지 않습니다.
undefined는 선언은 됐지만 아직 value가 할당되지 않은 경우를 의미합니다.
null은 '빈 값(blank)'을 의미하는데 사용자가 준 value입니다. 그래서undefined와 다르게 자바스크립트가 자동적으로 null 이란 값을 줄 수는 없습니다.
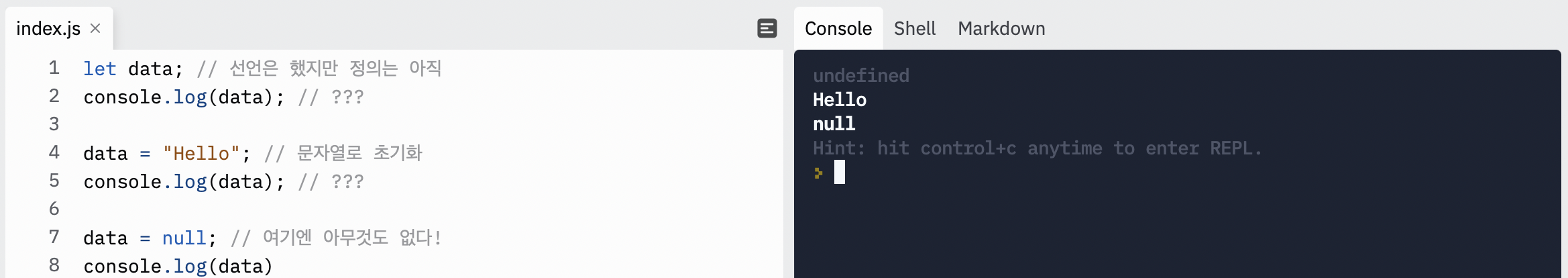
let data; // 선언은 했지만 정의는 아직
console.log(data); // ???
data = "Hello"; // 문자열로 초기화
console.log(data); // ???
data = null; // 여기엔 아무것도 없다!
console.log(data)
📌03. Typeof
사용하고 있는 데이터의 타입이 무엇인지 확인해서 반환해주는 연산자 키워드
console.log(typeof null); // object
console.log(typeof undefined); // undefined
let data = true;
console.log(typeof data); //Boolean
data = false;
console.log(typeof data); //Boolean
▶️ Null & Undefined & Boolean & Typeof 영상 추천
📌04. 비교연산자
비교 연산자를 이용하면 대소 및 등가 비교를 수행할 수 있다.
비교 연산식은 언제나 boolean 데이터를 반환한다.
이퀄(=) 하나는 대입 연산자를, 두 개부터는 비교 연산자 역할을 담당한다.
등가 비교에는 추상적 비교==와 엄격한 비교가===각각 존재한다.
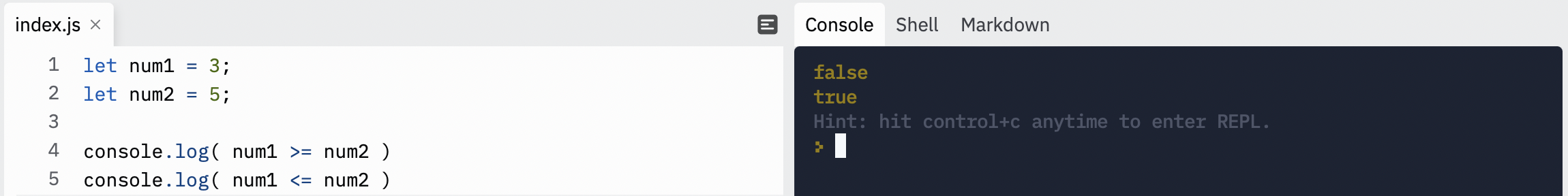
✔️대소비교
| 의미 | 연산자 | 사용 형태 |
|---|---|---|
| 크다 | > | A > B |
| 작다 | < | A < B |
| 크거나 작다 | >= | A >= B |
| 작거나 같다 | <= | A <= B |

✔️등가비교
| 의미 | 연산자 | 사용 형태 |
|---|---|---|
| 같다 | == | A == B |
| 같지 않다 | != | A != B |
| 완전히 같다 | === | A === B |
| 완전히 같지 않다 | !== | A !== B |

🤔같으면 같은거지 완전한 건 뭐지??
등가비교를 할 때, 등호=의 개수에 따라 비교규칙에 차이를 보인다.
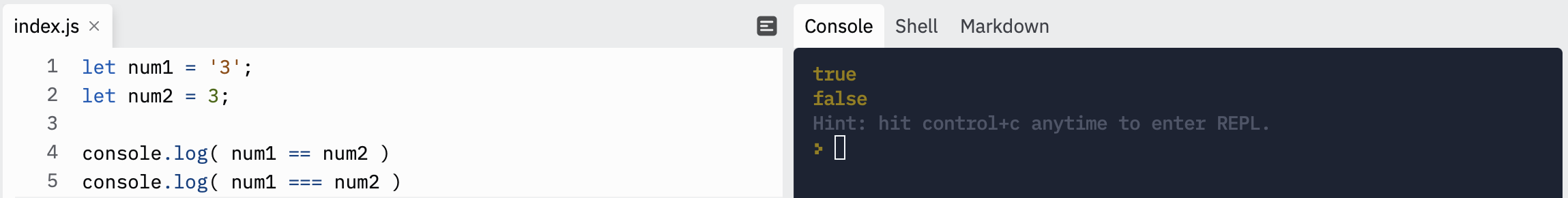
==는 '추상적(abstract) 같음 비교'로써, 자료형이 서로 다르더라고 같다고 판단할 수 있는 비교이다.
===는 '엄격한(strict) 같음 비교'로써, value 뿐만 아니라 type, 자료형과 데이터가 모두 일치해야만 같다고 판단한다.
console.log('1' == 1) // true
console.log('1' === 1) // false▶️ 비교연산자 영상 추천
📌04. 산술 연산자
산술 연산자는 두 개의 숫자 값(리터럴 또는 변수)을 피연산자로 받아서 하나의 숫자 값을 반환합니다. 표준 산술 연산자는 더하기(+), 빼기(-), 곱하기(*), 나누기(/)입니다. 이 연산자들은 대부분의 다른 프로그래밍 언어에서 부동소수점 값을 연산할 때와 동일하게 동작합니다. (0 으로 나눌 경우 Infinity를 반환하는 것에 주의하세요) 예를 들어,
1 / 2; // 0.5 1 / 2 == 1.0 / 2.0; // 참JavaScript는 표준 산술 연산자(+, -, *, /) 외에도 아래의 표에 나열된 산술 연산자를 제공합니다.
| 의미 | 연산자 | 설명 | 사용 형태 |
|---|---|---|---|
| 나머지 | % | 이항 연산자입니다. 두 피연산자를 나눴을 때의 나머지를 반환합니다. | 12 % 5 는 2를 반환합니다. |
| 증가 | ++ | 단항 연산자입니다. 피연산자에 1을 더합니다. 전위 연산자(++x)로 사용하면 피연산자에 1을 더한 값을 반환합니다. 반면 후위 연산자(x++)로 사용한 경우 피연산자에 1을 더하기 전의 값을 반환합니다. | x가 3일 때, ++x는 x에 4를 할당한 후 4를 반환합니다. 반면 x++는 3을 먼저 반환한 후 x에 4를 할당합니다. |
| 감소 | -- | 단항 연산자입니다. 피연산자에서 1을 뺍니다. 반환 값은 증가 연산자처럼 동작합니다. | 가 3일 때, --x는 x에 2를 할당한 후 2를 반환합니다. 반면 x--는 3을 먼저 반환한 후 x에 2를 할당합니다. |
| 단항 부정 | - | 단항 연산자입니다. 피연산자의 부호를 반대로 바꾼 값을 반환합니다. | x가 3일 때, -x는 -3을 반환합니다. |
| 단항 플러스 | + | 단항 연산자입니다. 피연산자가 숫자 타입이 아니면 숫자로 변환을 시도합니다. | +"3"은 3을 반환합니다. +true는 1을 반환합니다. |
| 거듭제곱 | ** | base^exponent, 즉 base를 exponent로 거듭제곱한 결과를 반환합니다. | 2 ** 3은 8을 반환합니다. |
📒 String
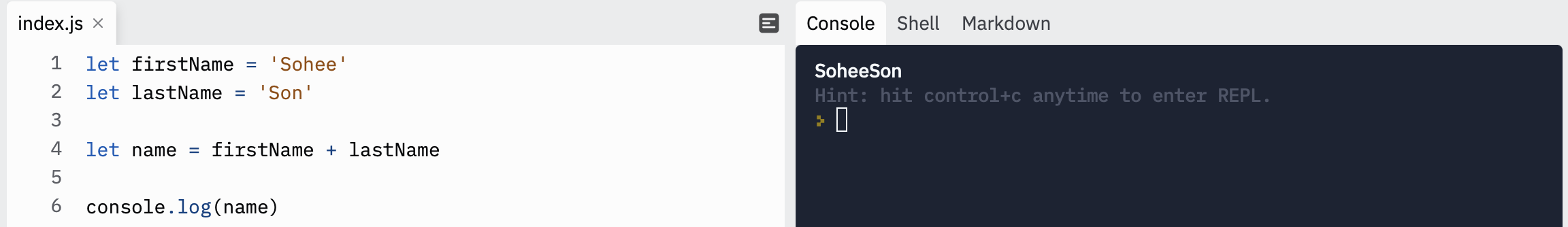
📌01. getFullname
두 문자열을
+연산자로 합칠 수 있습니다.console.log("Hello, " + "World") // Hello, World

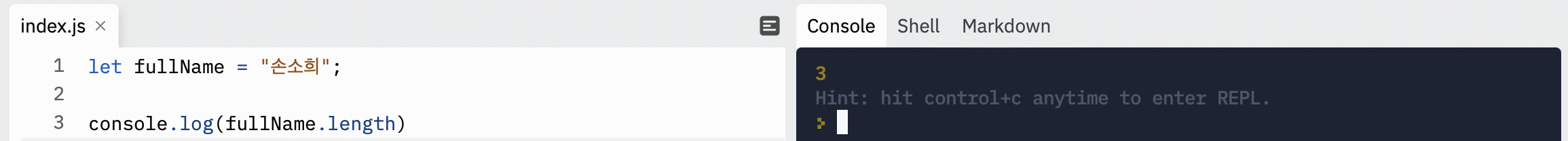
📌02. getLengthOfWord
문자열의 총 길이를 구할 수 있다.
let myString = 'Hello! wecode!!' console.log(myString.legth) // 15

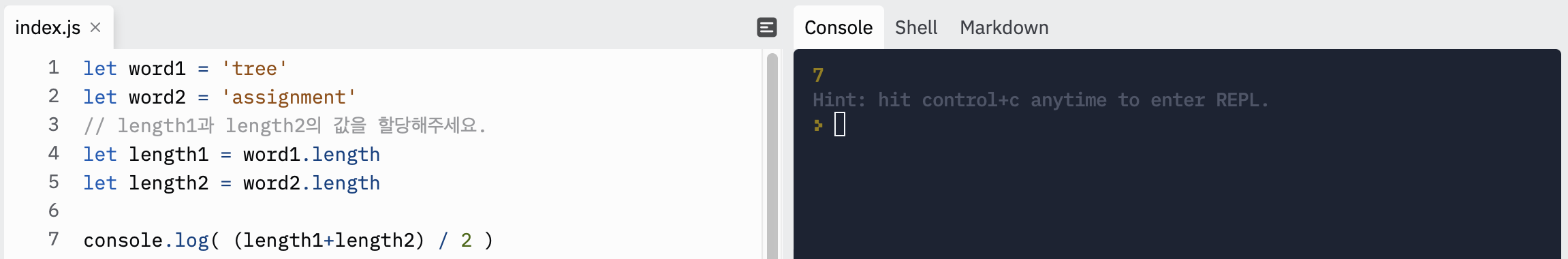
📌03. averageLength
여러 문자열 총 길이의 평균을 구할 수 있다.
두 숫자를 더해서 2로 나눠 평균을 구할 수 있다.

✏️ 스터디 정리
데이터 타입에서 Null, Undefined, Boolean, String에 대해 좀 더 깊에 배우는 시간이였다.
처음에는 조금 이해 안갔던 부분들이 이번에 배운 내용들로 인해, 앞서 배웠던 내용들에 매치가 되면서 비워졌었던 부분들이 매꿔져 나가는 느낌이다.
그 중에서도 쉽게 이해가 가지 않았던 부분은 영상과 블로그를 찾아보면서 추가적으로 공부하였다.

열심히 하시네요!! 화이팅입니다요~~