시멘틱 태그(Semantic Tag)를 사용하는 이유
📌시맨틱 태그(Semantic Tag)란?
Semantic의 사전적 의미는 "의미의, 의미적인"이다. 즉, 시멘틱 태그는 "의미있는 태그"로 해석할 수 있으며, 태그에 의미를 부여한다는 뜻이다.
📌시멘틱 태그의 종류

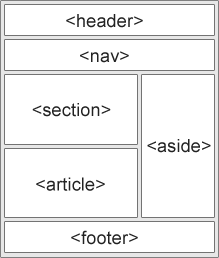
<header>: 헤더 영역에서 사용되는 태그로 로고, 제목, 사이트 이름 등이 포함되어있다.<nav>: 네비게이션, 목차, 리스트 등 다른 페이지로의 이동을 위한 링크를 표현한다.<aside>: 좌,우측 사이드 위치의 공간을 의미하며, 본문 외에 부수적인 내용을 주로 표현<section>: article보다 큰 영역으로 카테고리 별로 섹션을 구분하는 용도의 태그로 주로 사용한다. 논리적으로 관계가 있는 여러개의 콘테츠 그룹화<article>: 독립적인 내용을 담을 때 사용한다. 기사, 블로그 등 텍스트 위주의 페이지를 주로 구성할때 사한다. 여러개의 article들이 section안에 존재할 수 있다.<footer>: 바닥글, 문서 하단에 들어가는 정보 구분 공간으로 저작권 정보, 서비스 제공자 정보 등을 표현하는 태그<figure>: 이미지, 다이어그램과 같이 문서 주요 흐름과 독립적이 컨텐츠 정의시 사용<figcaption>: figure태그에 캡션을 달아주는 역할로, figure태그 안의 문서에 대한 설명
📌시멘틱 태그를 사용하는 이유
1. 검색 엔진 최적화 유리 (SEO: Search Engine Optimization)
검색엔진은 태그의 목적에 맞게 잘 설계되어있는 구조의 사이트에 더욱 빨리 효율적을 정보를 파악할 수 있다. nav태그를 사용하면 검색 엔진은 해당 영역은 네비게이션 여영역이라고 좀 더 정확하게 분석할 수 있다. 정보를 정확하게 파악할 수 있어 검색 결과의 노출에 유리할 수 있게 해준다.
2. 웹 접근성에 효율적
일반적인 브라우저에서는 차이가 없지만 스크린리더(시작장애인을 위한 웹 서핑 프로그램)과 같은 환경에서는 웹 접근성과 사용성을 향상시켜준다.
3. 유지보수의 용의성
시멘틱 태그를 사용한다면 태그의 이름만 보고 어떤 영역인지 바로 알 수 있다. 코드의 가독성이 향상되며 여럿이서 프로젝트 진행시 코드 분석이 더욱 편해진다.
웹 표준을 지키는 이유
웹 표준이란?
월드 와이드 웹(www)을 구현하기 위해 따라야 할 표준 또는 규격으로, 어떤 브라우저를 사용하던 웹페이지의 구조와 기능을 일관성 있게 유지하고 동일하게 작동하도록 해야한다.
1. 웹 접근성의 향상
웹 표준을 지키는 것 만으로도 자연스럽게 웹 접근성이 향상된다. 이것을 준수한 웹사이트는 다양한 브라우저, 장애인 지원 프로그램에서도 대응이 가능하기에 장애인이나 고령자 등을 포함한 사용자층 확대가 가능하다.
웹 접근성이란 장애인이나 고령자 뿐만 아니라 모든 사용자들이 웹사이트에서 제공하는 정보를 비장애인과 쉽고 동등하게 접근하고 활용할수 있도록 하는 것이다.
2. 웹페이지 수정 및 운영관리 용이
HTML과 CSS를 분리하여 작성할 경우 유지보수에 들어가는 시간이 단축되고, 불필요한 마크업이 최소화되어 페이지 로딩 속도가 향상된다.
3. 노동력과 시간 절감 및 호환성 향상
웹 표준 이전에는 각 브라우저에 맞게 여러개의 사이트를 만들어야 했지만, 현재는 표준이 생김으로써 많은 노동력과 시간의 절감되었다. 이와 동시에, 기존 IE(인터넷 익스플로러) 브라우저에서만 작동 가능했던 것들이 다양한 브라우저(크롬, 파이어폭스, 사파리 등)에서도 작동이 가능해졌고 호환성과 운용성이 확보된다.