CSS라는 언어는 그냥 h4태그의 색깔이 어쩌고하는 스타일만 넣는 언어여서 매우 원시적인 언어이다.
그런데 CSS가 몇천줄이 넘어가기 시작한다면 CSS 관리 자체로도 큰 부담이 된다.
그래서 이런 상황에서 여러가지 문제들을 해결할 수 있는 Preprocessor (전처리언어) 라는걸 만들어냈는데
그 중 하나인 Sass는 CSS를 조금 더 프로그래밍 언어스럽게 작성할 수 있는 문법들을 제공한다.
프로그래밍스러운 변수, 함수, import, 상속 등의 기능을 CSS에서 이용가능한데
굳이 안써도 되지만 배우고나면 몇천줄의 CSS작성도 끄떡없는 CSS 파이터로 전직할 수 있다.
SASS 개발환경 셋팅
웹브라우저는 SASS 이런거 모르고 CSS 파일밖에 모름
그래서 SASS 로 코드를 짰으면 그걸 CSS 파일로 변환해주는 변환기를 돌려서
변환된 CSS 파일을 HTML 파일과 써야한다.
변환하려면 node.js 설치하고 터미널 켜서 npm init인지 install인지 어쩌구라고 나오는데
그것은 배보다 배꼽이 더 크기 때문에 우리같은 컴알못 일반인들은 VScode 에디터의 힘을 빌리는게 낫다고 한다.
VScode로 이용하기
좌측에 보면 extension 메뉴에서 Live sass compile 검색해서 높은 버전을 설치하기 (5.0.0 버전 이상 설치 안하면 큰일남!)

이제 하단에 Watch Sass 버튼이 생기는데 누르면
현재 작성한 SASS 파일을 자동으로 CSS 파일로 변환해준다.
하단 바가 안보이면 View - Appearance - Status bar 켜면 된다.

다른 프로그램으로 이용하기
이런 프로그램 다운받아 쓰면 되지만 업데이트가 안되어서 요즘 SASS 문법은 못사용할 수도 있음
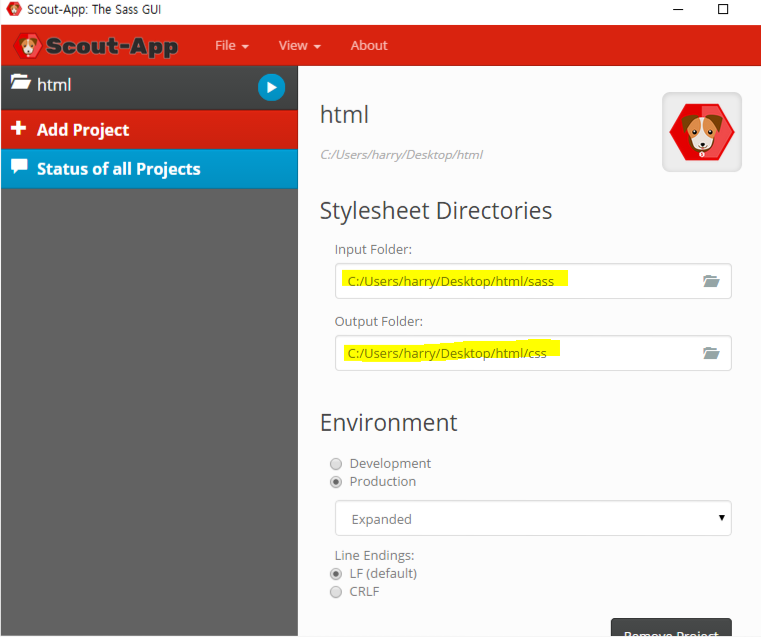
- 압축을 풀거나 설치하신 후에 프로그램을 실행시키기
- 프로그램에서 내가 코드짜던 작업폴더를 통째로 열고
- 그 다음에 셋팅하고
- 재생버튼을 누르면 Sass 문법으로 작성한 코드들을 알아서 자동으로 CSS파일로 변환시켜준다. 끝

형광펜으로 표시한 부분만 건드리시면 된다.
Input Folder는 여러분이 작성할 SASS 파일들이 담긴 폴더,
Output Folder는 자동으로 CSS로 컴파일된 최종파일이 담길 폴더.
잘 지정한 후 재생버튼 누르면 셋팅 끝이다.
SASS 문법 1 : 값을 저장해놓고 쓰는 '변수'
CSS로 색상 지정할 때 #2a4c6e 이런 이상한 컬러코드를 사용하는데 외우기 힘들고 복붙하려해도 귀찮을 수 있음.
SASS 파일에선 이런 어려운 값들을 예쁜 한글로 치환해서 사용할 수 있다.
변수라는 문법을 쓰면 되는데 변수 문법은 어려운 값들을 이쁜 단어에 저장해서 쓸 수 있게 도와주는 문법이다.
(test.scss)
$메인색상 : #2a4c6e;
$서브색상 : #333333;
.text {
color: $메인색상
}
.box {
background: $서브색상
} - SASS 쓰려면 test.scss 파일 만들고 거기에 적어보기. SASS 파일은 항상 파일 확장자가 .scss로 끝나면 된다.
- $기호를 사용한 후 이쁜 이름을 작명하고, 거기에 저장할 더러운 값을 오른쪽에 적으면
이제 $이쁜이름을 쓸 때마다 더러운 값이 그 자리에 남는다.
위에선 #2a4c6e 라는 더러운 값을 $메인색상으로 저장했는데
그럼 이제 #2a4c6e 이 색이 필요할 때 마다 귀찮게 #부터 적는게 아니라 $메인색상 이라고 깔끔하게 적을 수 있다.
이것이 Sass에서의 변수 문법이다. 훨 기억하기 쉬움!
- 이거 말고도 width, font-size 등 자주 쓰지만 기억하기 어려운 값들을 넣으면 매우 편리하다.
- $변수이름은 영어도 좋고 한글도 잘 먹는다.
- 많은 곳에서 공통적으로 사용하는 값들도 저기 넣으면 좋다.
▲ 왜냐면 나중에 변경이 쉬워진다.
예를 들어서 지금 온갖 곳에 적용중인 사이트 메인 색을 #2a4c6e -> #444444 이렇게 변경해야한다고 친다고 할 때
대충 색상코드만 붙여넣기식으로 개발했다면 이 색을 전부 일일이 찾아서 바꿔야 했다.
하지만 변수로 집어넣었으면 변수정의만 $메인색상 : #444444; 살짝 바꿔버리면 다른 곳도 바뀐다.
나중에 수정과 관리가 쉬워진다.
사칙연산도 바로바로 가능
(test.scss)
$기본사이즈 : 16px;
.box {
font-size : $기본사이즈 + 2px;
width : (100px * 2);
height : (300px / 3)
}덧셈뺄셈은 px 단위는 px 단위끼리, % 단위는 % 단위끼리 이렇게 단위 맞춰주어야하고
곱셈 나눗셈은 보통 뒤에 단위를 쓰지 않고 쓰면 이상한 자료형이 된다. 정수로 작성
**곱셈 나눗셈은 괄호 안에 작성해야 잘 먹는다.
파일 저장해보면 CSS로 자동변환해준 파일에서 그 결과를 확인할 수 있을것이다.
(참고1) SASS없이 그냥 CSS 파일에도 var() 이걸 이용해서 변수문법을 사용가능하다.
(참고2) 그냥 CSS 파일에서도 calc() 라는 함수를 이용하면 사칙연산을 사용가능하다.