테오의 스프린트는 시니어 개발자인 테오가 진행하는 5일동안 구글 스프린트를 경험할 수 있는 첼린지입니다. 두 회사에서 다른 형태의 스프린트를 경험 해보고 '스프린트'라는 단어를 쓴다고 해서 모두 같은 방식으로 일 하는것은 아니구나를 깨닫고 또 다른 스프린트를 경험하기 위해 지원했고 과정과 느낀점을 정리해봅니다.
1일차 - 스프린트 시작! 팀빌딩!
가장 먼저 그라운드 룰을 정했습니다. 가장 첫 규칙은
극존대금지! 님 금지!.
였습니다. 수평적인 관계를 만들기 위한 초석이기 때문이었죠
그리고 다음으로는 서로 가져온 아이디어들을 설명하고 원하는 아이디어에 투표해서 팀 빌딩을 했습니다.
팀빌딩이 끝나고난 뒤 서로의 "팀 피그잼"으로 이동하여 회의를 진행할 MC와 "팀 캔버스"를 채우는 것으로 마무리 했습니다.
제가 투표한 아이디어는! 바로바로! 팀원 춘식의 아이디어인 삿치!

저희 팀은 (처음에는)8명으로 꾸려졌고(나중에는 아니라는 이야기..)
투표로 제가 MC가 되어버렸습니다.(?)

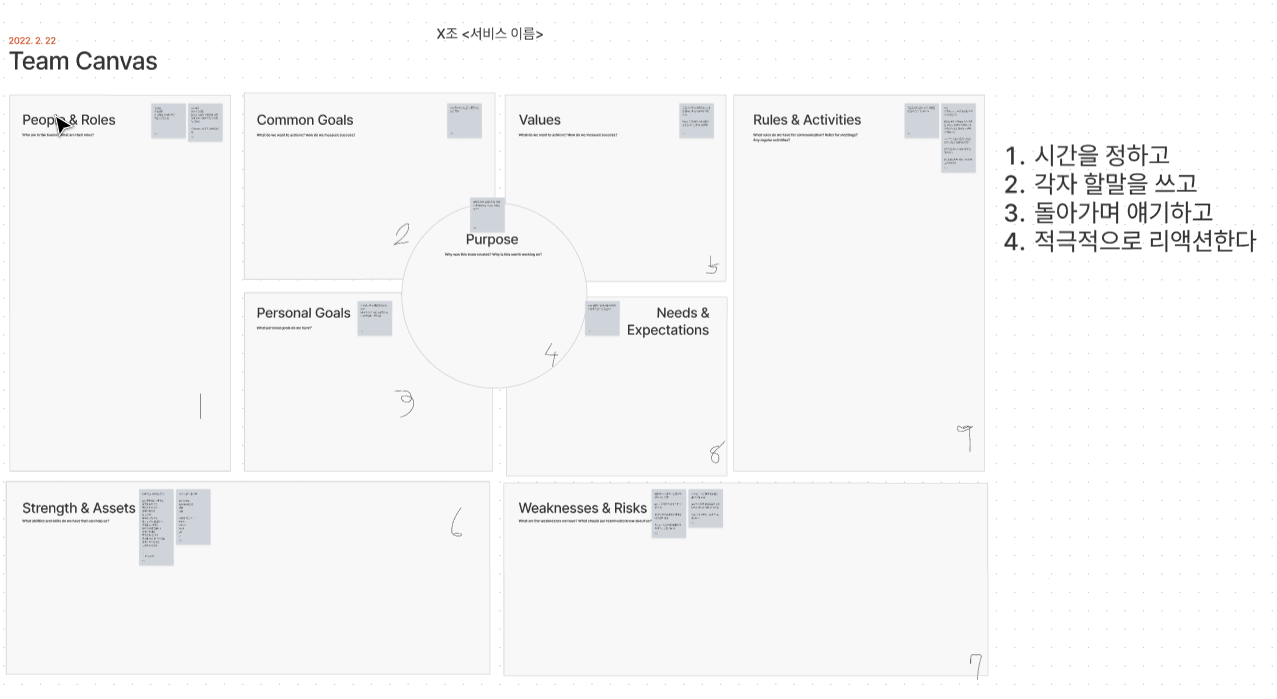
팀 캔버스는 요렇게 생겼고 방법은 옆에 쓰인대로 진행 했습니다.
우선 각 파트에 적힌 번호가 진행 순서였고, 파트를 작성할 시간을 정하고 각자 할말을 적은뒤 돌아가면서 이야기 하고 적극적으로 리액션 하는것이 방법이었습니다.
8명의 팀원이 서로 돌아가면서 자신의 이야기를 하고 조금씩 알아가는 과정이 재밌었습니다. MC로서 엄청난 재능은 없었지만 팀원들이 잘 협조해주고 도와주는 '춘식'이 있어서 무사히 넘길수 있는 밤이었습니다 ㅋㅋ 다시한번 고마워요 춘식!
2일차 - 아이디어 구체화(부제: 탈주)
2일차에 3명의 탈주가 발생했고 8명으로 시작했던 팀은 5명이 남았습니다. 하지만 우리조에는 운좋게 디자이너 '라미'가 있었고(첫날 아이디어 고를 때 롤을 정해서 고르는게 아니기 때문에 디자이너가 없는조도 있어욤!) 테오와 이야기 해본 결과 프론트앤드 4명 + 디자이너 1명은 프로젝트를 진행하기 충분한 상황이라 판단하여 증원 없이 진행 했습니다. (하지만 요런게 또 팀플의 묘미 아니겠습니까...헤헤..헿...헤헤헤헤...)
여튼! 팀이 가벼워져서 진행속도가 빠르겠구나 하고 남은 팀원들끼리 으쌰으쌰 하며 잘 마무리 해보기로 했습니다! 팀원들 쌩유!
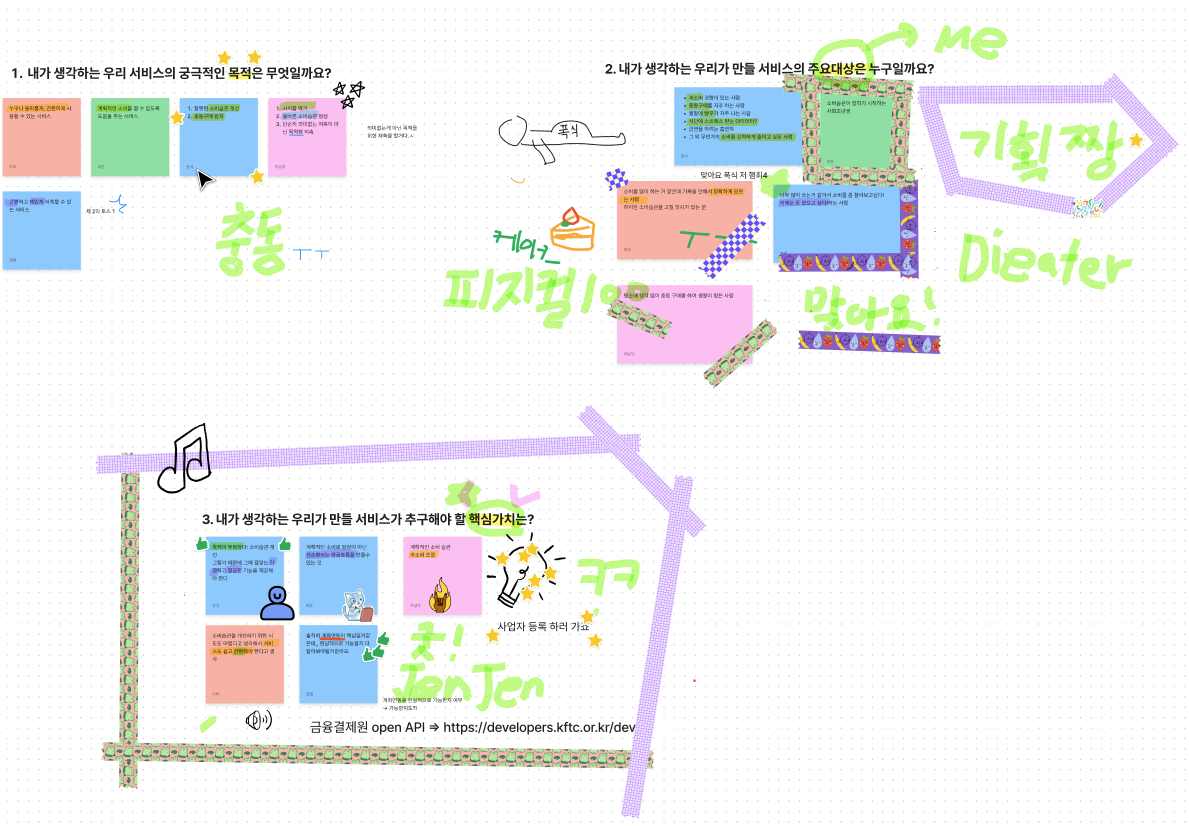
2일차에는 서비스의 궁극적인 목적, 주요대상, 핵심가치등을 1일차의 팀캔버스 작성할때와 마찬가지로 시간정하고, 이야기 하고, 리액션하기 순서로 진행됐습니다.

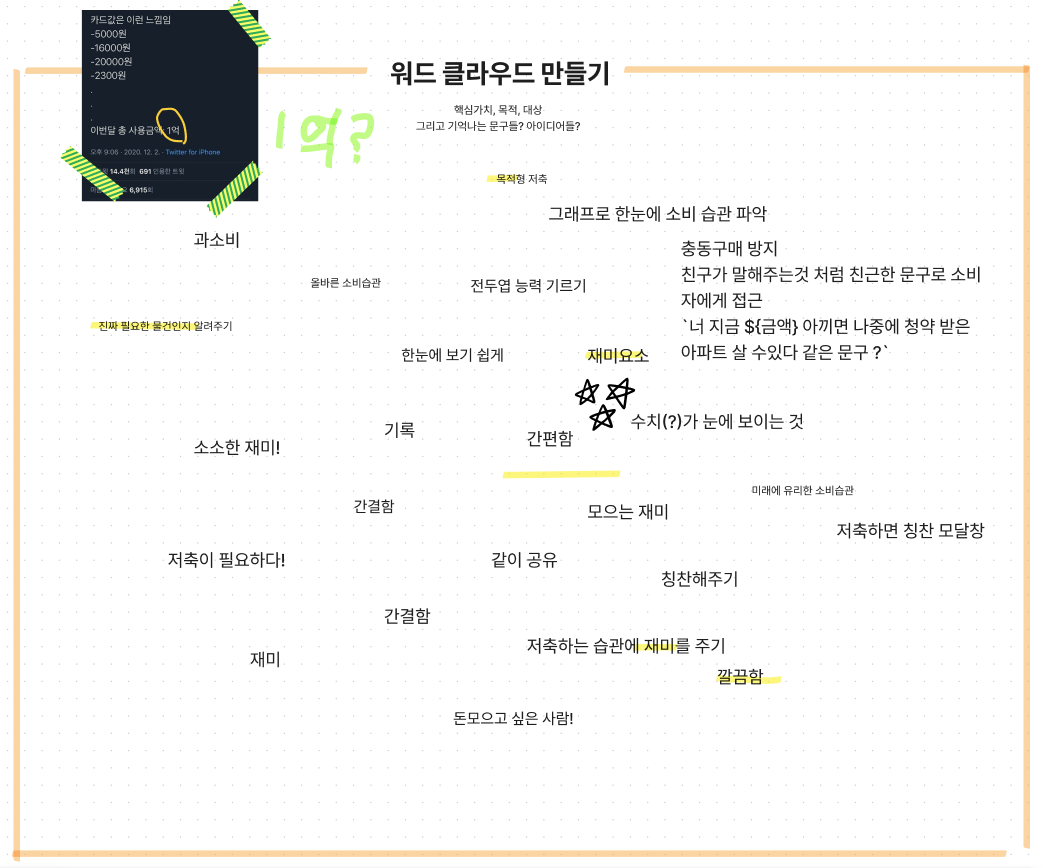
그 뒤로는 적송돤 글과 생각나는 문구, 아이디어들을 모아 워드클라우드를 작성했습니다.

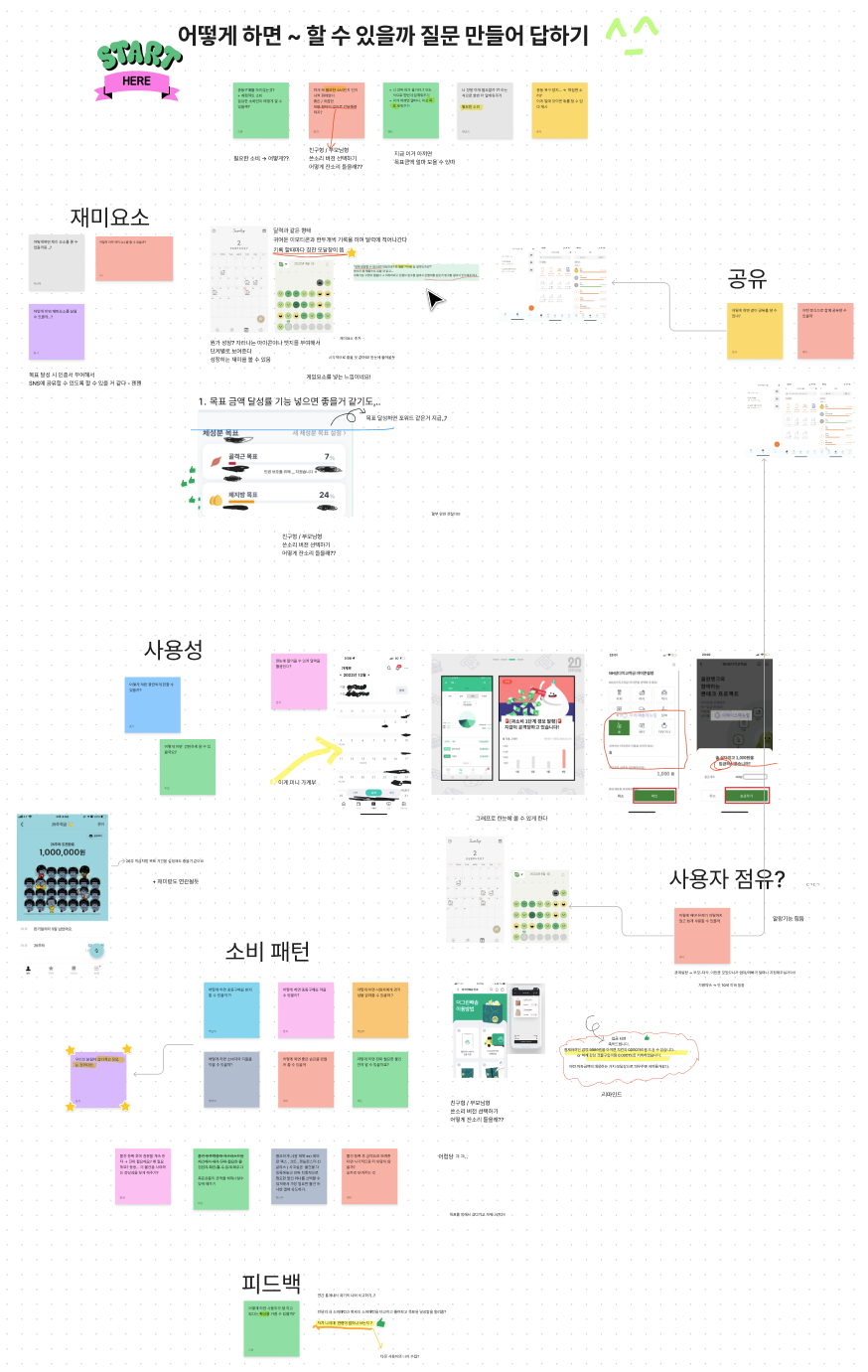
그리곤 '어떻게 하면 ~할 수 있을까?' 라는 질문을 만들어 답변했습니다.

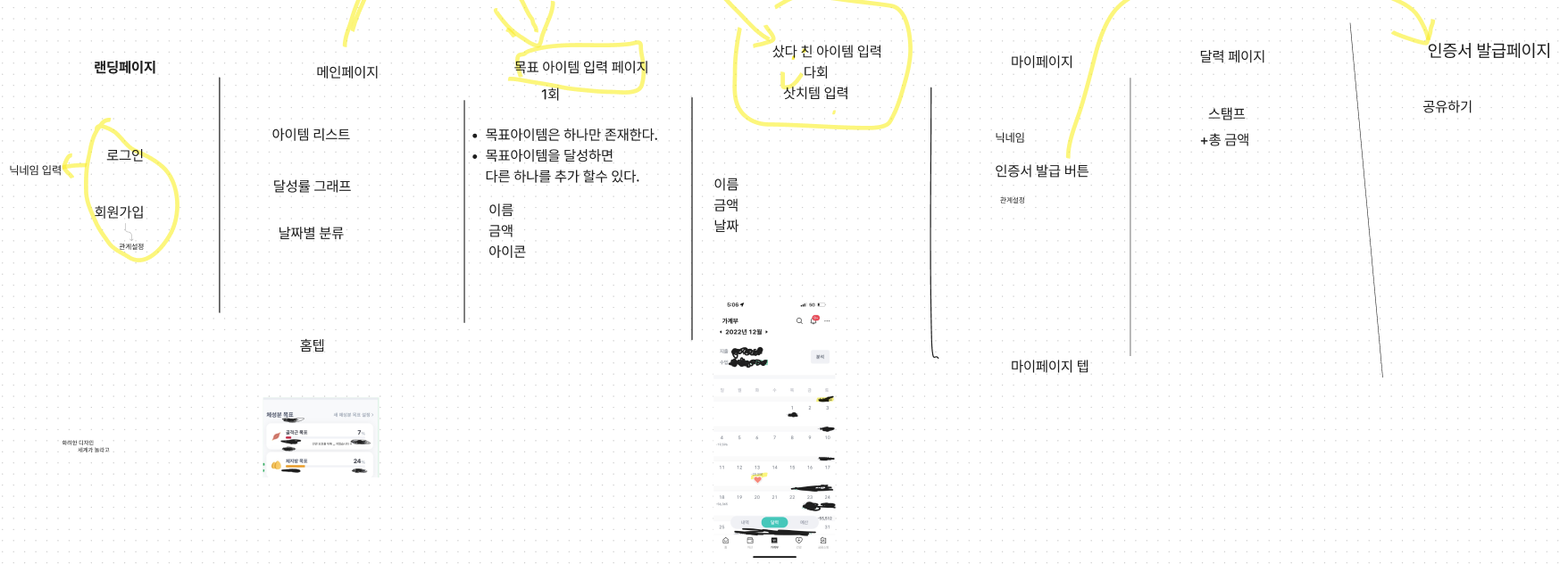
마지막으로 나온 많은 의견들로 화면지도를 그려봤어요

이렇게 점점 구체화 시켜나가는 작업을 한후에는 우리서비스에 어떤기능이 있을지 그리고 그 기능들을 위해서 무슨 페이지들이 있을지 서로 작성하고 이야기 했습니다.
그런데 신기하게도 팀원들 모두 비슷한 방향으로 이야기를 하기 시작했고 의견이 한데 모아지면서 아이디어가 명확해지기 시작했습니다.
요것이 테오에게 들은걸 복기하자면 "처음부터 좋은 의견을 함께 만들어 나가는게 아닌 각자 서로의 이야기를 하지만 협업이 되는 경험"
정말 신기하게도 서로 비슷한 방향으로 의견이 모아지지만 그 비슷한 부분속에서 각자 특히 좋은부분이 있고 그 좋은부분들을 모아 같은방향의 더 좋은 방향으로 나아가는 경험이 새로웠습니다.
3일차 - 스케치!
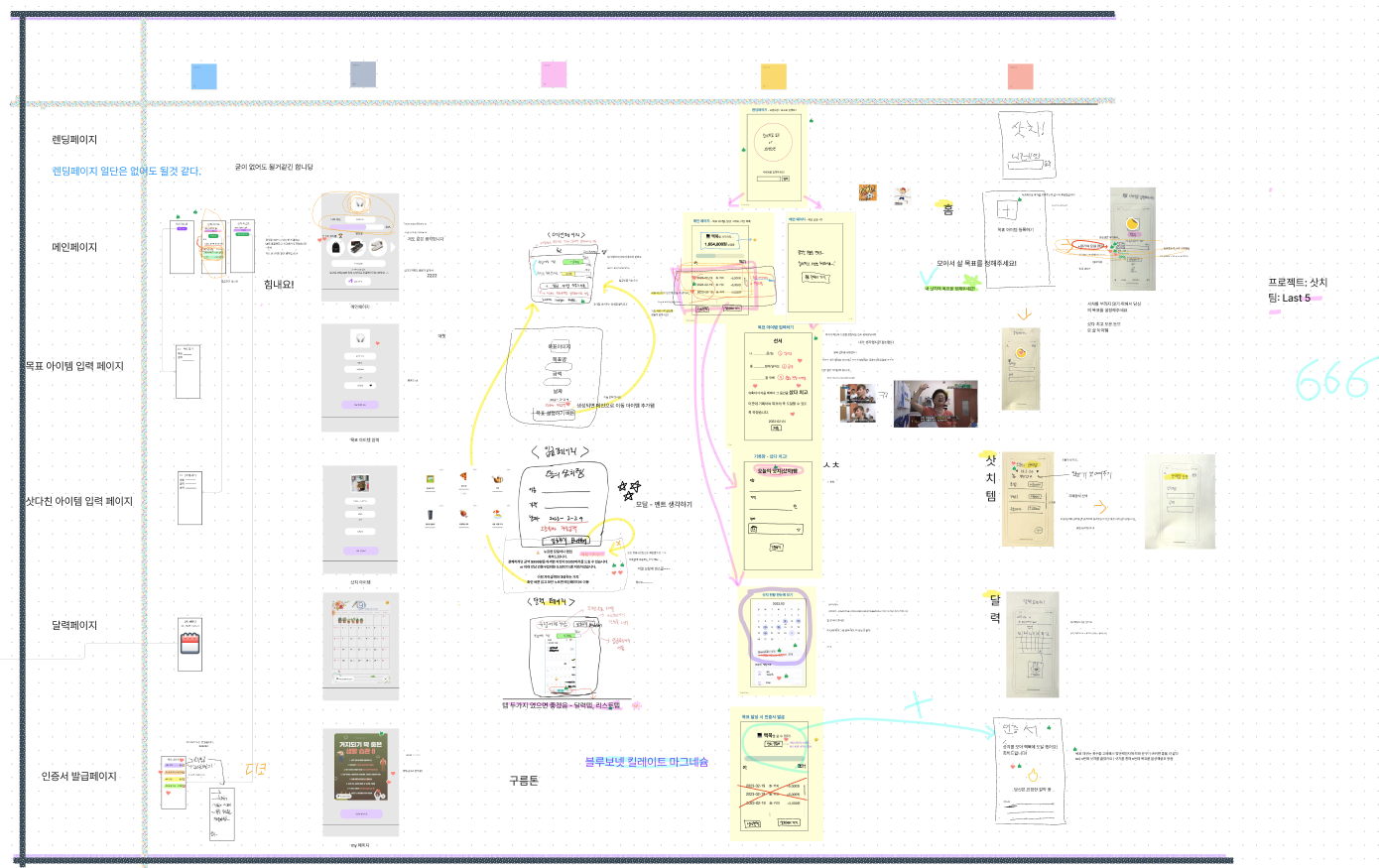
3일차에는 각자 생각하고있는 앱에대한 스케치를 레퍼런스를 활용해서 그려보고
UX결정권자와 PL을 뽑아 코딩할 준비를 하는 날이었습니다.

이런식으로 페이지를 그려보고 페이지별로 한명씩 자신의 페이지를 설명한다음
페이지별로 서로의 좋은부분에 스티커를 붙여 표시하고 그 이유를 설명했어요
비슷한 방향의 화면구성이 나왔고 의견이 하나의 방향으로 가고 있었기 때문에 더 좋은 방향들을 추가하는 식으로 진행됐습니다.
그리고 우리팀의 UX결정권자는 디자이너 '라미'가 맡아주어서 아주 잘 정리를 해주셨습니다.
라미는 의견을 한데 모아 정리된 스케치를 한 번 더 만들어주셨고 그것을 토대로 개발을 시작 할 수 있었습니다.
4일차 - BDD, SDD, 할일분배, 개발!
5일차 - 개발, 개발
데모데이!
느낀점
- 짧은시간에 그럴싸한 결과물을 만들수 있다. 쳐낼걸 쳐낼수 있다.
(어차피 시간이 더 있다고 더 많은 기능을 만들어 냈을까? 장담할 수 없다.)
(서비스의 가치를 해치지 않는 선에서 필수만 잘라내는 것이 중요하다.)- 결과물을 만들어 내면 기획과 디자인에서 할 수 있는 일들이 많아진다.
- 잘하는 FE의 차이는 이것이다.
