
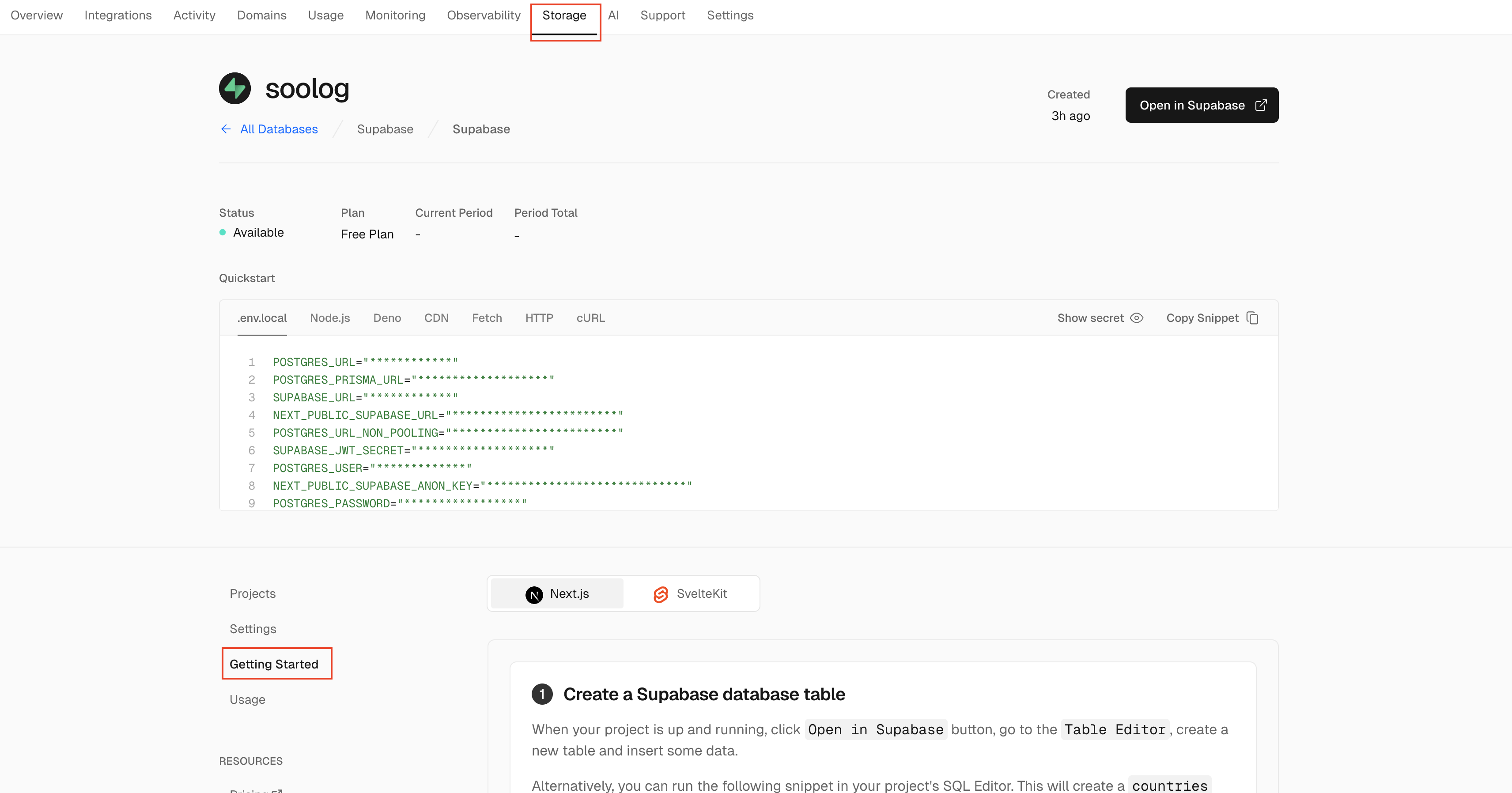
Storage > Getting Started 탭을 보고 따라 하면된다.
1. vercel cli를 사용해서 .env 자동생성
pnpm i -g vercel위 명령어로 vercel cli를 설치하고
vercel env pull .env.development.local명령어를 입력하면 .env가 자동으로 생성된다.
2. Supabase Util 파일 생성하기
pnpm i @supabase/ssr명령어를 사용해서 ssr용 supabase 라이브러리를 설치 해주고
이곳을 참조하여
1. /utils/supabase/client.ts (클라이언트 컴포넌트 용 supabase cleint)
import { createBrowserClient } from '@supabase/ssr'
export function createClient() {
// Create a supabase client on the browser with project's credentials
return createBrowserClient(
process.env.NEXT_PUBLIC_SUPABASE_URL!,
process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY!
)
}2. /utils/supabase/server.ts (서버 컴포넌트 용 supabase client)
import { createServerClient } from '@supabase/ssr'
import { cookies } from 'next/headers'
export async function createClient() {
const cookieStore = await cookies()
// Create a server's supabase client with newly configured cookie,
// which could be used to maintain user's session
return createServerClient(
process.env.NEXT_PUBLIC_SUPABASE_URL!,
process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY!,
{
cookies: {
getAll() {
return cookieStore.getAll()
},
setAll(cookiesToSet) {
try {
cookiesToSet.forEach(({ name, value, options }) =>
cookieStore.set(name, value, options)
)
} catch {
// The `setAll` method was called from a Server Component.
// This can be ignored if you have middleware refreshing
// user sessions.
}
},
},
}
)
}위 두 파일을 생성해 주면 된다.
3. 데이터 가져오기 테스트
테스트에 앞서 supabase에서 테스트 데이터를 간단하게 만들어준다.
// app/page.tsx
import { createClient } from '@/utils/supabase/server';
export default async function Home() {
const supabase = await createClient();
const { data: posts } = await supabase.from('posts').select();
return <div>{JSON.stringify(posts, null, 2)}</div>;
}dev서버를 실행하면 아래와 같은 화면이 확인 가능하다.