01. 실습환경 만들기
JavaScript 특징
- HTML+CSS와 함께 사용해 client side 웹 프로그램을 작성할 수 있다.
- 웹 브라우저에서 바로 실행이 가능하다.
alert 명령어
alert 뒤에 따라오는 괄호 안에 들어있는 메시지를 브라우저 경고창에 띄워주는 명령어
✏️ 실습하기
- JS 파일에 JavaScript 구문을 작성, Html 파일에서 .js 파일을 호출하여 크롬 브라우저에서 JavaScript 소스코드가 실행되도록 한다.
1) Javascript 코드를 작성한다
- lecture01.js
alert("hello world");2) 해당 코드를 로드하는 HTML 파일을 작성한다
- index.html
<html> <head> ... <script src="lecture01.js"></script> ... </head> <body> ... </body> </html>3) 브라우저에서 작성한 HTML 파일을 불러들여 결과를 확인한다


02.Developer Console 사용하기
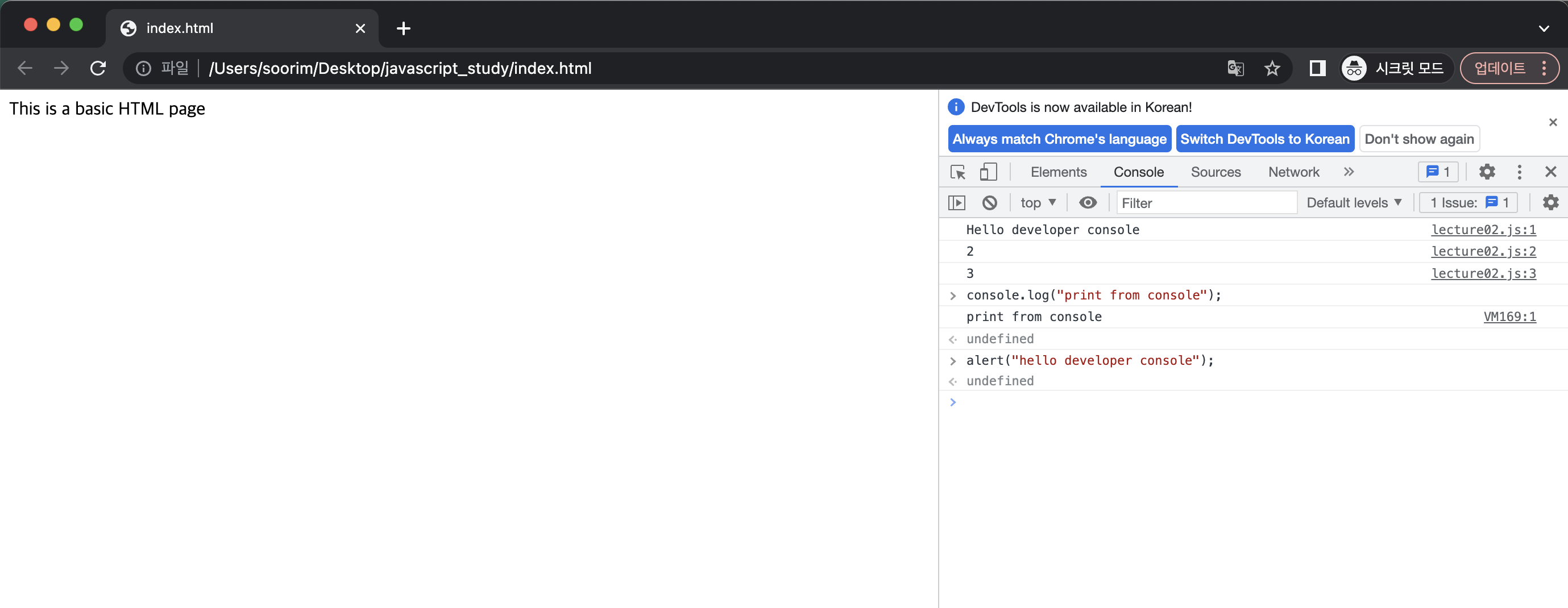
- Chrome > 도구 더보기 > 개발자 도구를 통해 콘솔에 찍은 로그를 확인하거나, 직접 명령어를 입력해 실행 결과를 바로 확인할 수 있다.

+ 강의 내용 추가
개발자 도구 (Developer Console)
- 브라우저의 우측 상단 메뉴에서 더보기, 개발자 도구 메뉴를 이용해 활성화
- 여러 탭 중 console 탭을 사용해 console 을 확인 가능
- 직접 명령어를 입력해 실행 가능하며 (>) , 그 결과를 바로 확인 가능 (<)
console.log 명령어
console.log 뒤에 따라오는 괄호 안에 들어있는 메시지를 콘솔창에 출력하는 명령어
