CSR (Client Side Rendering), SSR (Server Side Rendering), SPA (Single Page Application), MPA (Multi Page Application)


Browser 에서 실제로 우리가 보는 화면이 있다.
그런 화면을 어디서 최종적으로 만들어서 보여주느냐, 어떻게 개발하느냐에 따라서 CSR, SSR이라고 부른다.
CSR(Client Side Rendering)

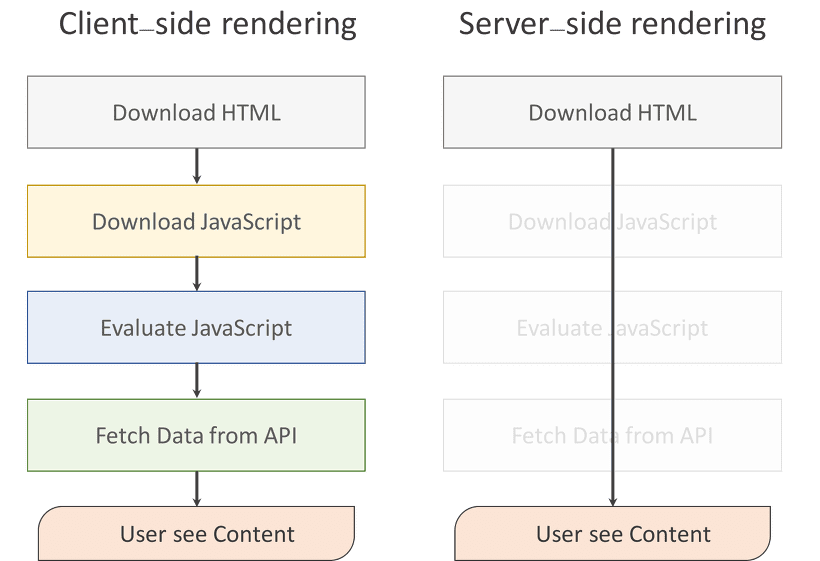
처음에 웹서버에 요청할 때 데이터가 없는 문서를 반환한다.

HTML 및 static파일들이 로드 되면서 데이터가 있다면, 데이터 또한 서버에 요청하고 그것이 화면상에 나타나게 된다.
Browser가 서버에 HTML과 static파일을 요청한 후 로드되면 사용자의 상호작용에 따라서 javascript를 통해 동적으로 Rendering한다. 필요에 따라 데이터를 서버에 요청해서 받아와 Rendring한다.
장점
- 첫 로딩에 HTML과 static파일들만 다 받으면, 동적으로 빠르게 Rendering하기 때문에 사용자 UX가 뛰어나다.
- 서버에 요청하는 횟수가 훨씬 적기 때문에 서버 부담이 덜하다.
단점
- 모든 HTML과 static파일이 로드될 때까지 기다려야 한다.
(리소스를 Chunk(청크) 단위로 묶어서 요청할 때만 다운받에 하는 방식으로 완화시킬 수는 있지만 해결할 수는 없다.) - SEO(검색엔진 최적화) 문제가 발생할 수 있다.
(검색엔진이 크롤링을 하는데 어려움을 겪기 때문에, 구글 검색엔진은 javascript까지 크롤링을 하지만 다른 검색엔진의 경우 그렇지 않다.)
SSR (Server Side Rendering)

완전하게 만들어진 HTML파일을 받아오고 Rendering하게 된다.
웹서버에 요청할때 마다 Browser 새로고침이 일어나고 서버에 새로운 페이지에 대한 요청을 하는 방식.
장점
- 초기 로딩 속도가 빠르기 때문에 사용자가 컨텐츠를 빨리 볼 수 있다.
- 모든 검색엔진에 대한 SEO(검색엔진 최적화)가 가능하다.
단점
- 매번 페이지를 요청할 때마다 새로고침 되기 때문에 사용자 UX가 다소 떨어진다.
- 서버에 매번 요청을 하기 때문에 트래픽, 서버 부하가 커진다.
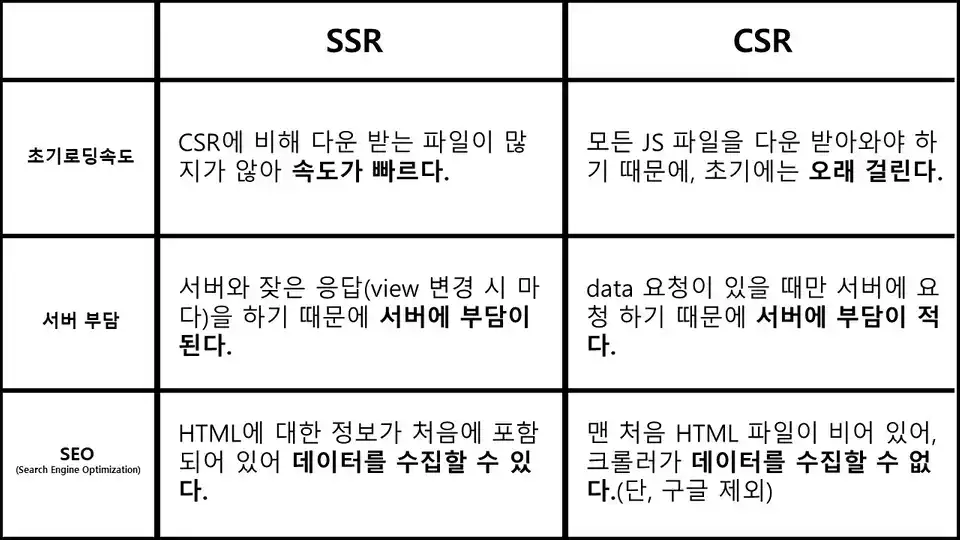
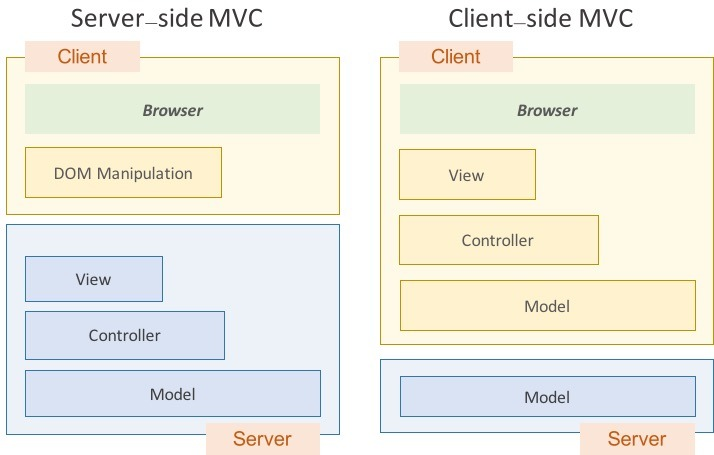
CSR, SSR Comparison


SPA, MPA
먼저 SPA, MPA 방식을 이해해보자.
-
SPA(Single Page Application)
말 그대로 단 하나의 페이지로 이루어진 어플리케이션을 뜻한다.
단 하나의 HTML 파일을 기반으로 javascript 를 이용해 동적으로 화면을 이리저리 컨텐츠를 바꾸는 방식의 웹 어플리케이션이다. -
MPA(Multiple Page Application)
화면 마다 HTML파일이 존재하고, 사용자가 그 화면을 요청할 때마다, 웹 서버가 필요한 데이터와 HTML로 파싱해서 보여주는 방식의 웹 어플리케이션이다.
SPA가 사용하는 Rendering방식은 CSR이고, MPA가 사용하는 Rendering방식은 SSR인 것인가?
그렇지 않다.
SPA는 서버로부터 처음에만 페이지를 받아오고 이후에는 동적으로 DOM을 구성하여 Rendering 되는 화면이 바뀌게 한다.
바로 여기서 “동적으로 DOM을 구성하여 Rendering 되는 화면이 바뀌게 한다.” 부분이 CSR이다.
쉽게 말하자면 SPA는 처음에만 페이지를 받아오고 이후에는 받아오지 않는데 이럼에도 데이터가 수정되고 조회되게 하고 싶어서 CSR이란 “방식”을 채택한 것.
반대로 MPA는 동적이지 않은 페이지를 상황에 맞게 클라이언트에 뿌려주기 때문에 SSR 방식을 채택한 것.
결론은 비교 대상이 아니라는 것이다. SPA와 MPA는 페이지를 여러 개 쓰냐 한 개만 쓰냐의 차이이고 CSR과 SSR은 Rendering을 어디서 하냐의 차이로 비교 대상이 되지 않는다.
SPA on SSR
SPA에서 데이터 부분을 전부 SSR을 해버린다면 사실상 그건 더는 SPA가 아니라 MPA가 되어버린다. 반대의 경우도 마찬가지다.
다만, SPA에서 처음 로드하는 페이지만 SSR을 하고 그 이후는 CSR을 하면 SPA가 여전히 유지가 된다. 이 경우에는 “SPA에서 SSR이 가능하다” 라고 할 수 있다.
SEO (Search Engine Optimization)
SEO(검색 엔진 최적화)의 문제가 존재한다.
CSR방식으로 이루어진 사이트에서는 View를 생성하기위해 자바스크립트를 실행시켜야 한다.
하지만 대부분의 웹 크롤러 봇들은 자바스크립트 파일을 실행시키지 못한다.
때문에 HTML 에서만 콘텐츠를 수집하게 되고 CSR 페이지를 빈 페이지로 인식하게 된다.
SPA에서 CSR과 SSR장점을 다 얻을 순 없을까?
다양한 방법이 있다.
django 와 같이 언어가 다를 경우에도 방법을 찾아서 쓸 수 있다.
언어가 node.js처럼 같다면 보통 더 쉽게 가능하다.
Isomorphic Javascript라는 말로도 하는데 서버와 클라이언트가 동일한 코드로 동작한다는 의미이다.
예를들면, React에서 사용되는 코드들이 Node.js 서버 환경에서도 실행할 수 있다는 뜻이다.
ReactDOMServer 라이브러리를 이용해 SSR을 구현할 수도 있다.
Next.js와 같이 React SSR 라이브러리를 이용해서도 구현할 수 있다.
(가령 Vue.js는 Nuxt.js)
Next.js
Next.js는 간단하게 말하면 리액트에서 SSR을 쉽게 적용할 수 있게 해주는 라이브러리
-
첫 번째, 사용자가 처음 페이지를 접속을 요청 했을때 Next.js 서버는 사용자에게 랜더링될 HTML을 응답 값으로 보내준다 ( SSR 방식 ).
-
두 번째, 그 후 브라우저는 추가적인 자바스크립트 번들을 다운로드 받아 실행한다.
-
세 번째, 사용자가 해당 페이지에서 다른 페이지로 이동할때는 Next.js에 서버가 아닌 브라우저에서 처리하여 이동하게 한다. ( CSR 방식 )
Next.js feature
Next.js는 다음과 같은 특징들을 갖고 있다.
- 첫 번째, 직관적인 라우팅 시스템 ( dynamic routes 지원, ex: /posts/:id )
- 두 번째, 페이지를 자동으로 최적화
- 세 번째, 데이터가 필요한 페이지를 SSR 할 수 있게 지원
- 네 번째, 빠른 페이지 로드를 위한 자동 코드 스플라이팅
- 다섯 번째, HMR을 지원
- 여섯 번째, 쉬운 커스텀마이징을 할 수 있음
Conclusion
SSR과 CSR을 적절히 활용해야 한다.
-
SSR의 경우 초기 로딩속도가 빠르고 SEO에 유리하지만 View 변경시 서버에 계속 요청을 해야 하므로 서버에 부담이 크다.
-
CSR의 경우 초기 로딩속도는 느리지만 초기 로딩 후에는 서버에 다시 요청할 필요없이 클라이언트 내에서 작업이 이루어지므로 매우 빠르다. 하지만 SEO에 대한 문제가 있다.
처음에만 SSR을 하고 그 이후에 CSR을 하는 경우는 그다지 SEO(검색엔진 최적화)에 도움이 되지 않는다. UX에 지장이 가지 않는 선에서 페이지를 나누고, 기존 SPA에서 하던 CSR로 구성하는 것도 좋다.

다음의 글을 참조하였습니다.
- https://dev.to/veewebcode/what-is-server-side-rendering-and-client-side-rendering-create-react-app-vs-next-js-3e58
- https://velog.io/@jeff0720/Next.js-%EA%B0%9C%EB%85%90-%EC%9D%B4%ED%95%B4-%EB%B6%80%ED%84%B0-%EC%8B%A4%EC%8A%B5%EA%B9%8C%EC%A7%80-%ED%95%B4%EB%B3%B4%EB%8A%94-SSR-%ED%99%98%EA%B2%BD-%EA%B5%AC%EC%B6%95
- https://goodgid.github.io/Server-Side-Rendering-and-Client-Side-Rendering/
- https://medium.com/%EC%95%84%EB%AA%BD%EC%86%8C%ED%94%84%ED%8A%B8%EC%9B%A8%EC%96%B4/csr-ssr-spa-mpa-ede7b55c5f6f
