메뉴바 뿐만 아니라 상단에 고정해야될 때가 종종 있습니다. 어떠한 대상을 화면 상단에 고정하는 방법을 설명합니다. CSS로 화면에 고정하는 방법은
fixed속성과sticky속성이 있습니다.
1. position: fixed
무조건 화면에 고정합니다. 스크롤 바와 무관합니다.
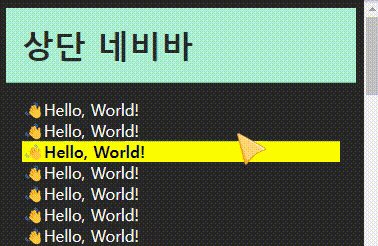
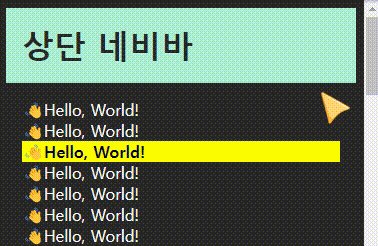
예제를 통해 상단 네비바에 position: fixed 속성을 추가하면 상단 네비바가 고정되는 것을 확인할 수 있습니다.
만약, 위의 예제처럼 <header>가 아니더라도, 어떠한 위치에 있던지 상관없이 CSS에 position: fixed 속성을 추가하면 기존의 div에서 위치가 분리되고 현재 display의 그 위치에 고정 됩니다. 여기에 top,right,left속성 까지 추가한다면 지정된 위치에 고정 되는 것을 확인 할 수 있습니다.
2. position: sticky
스크롤이 이동하면 지정한 지점에서 요소를 고정합니다.
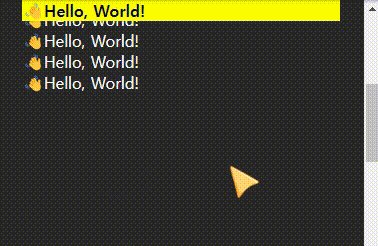
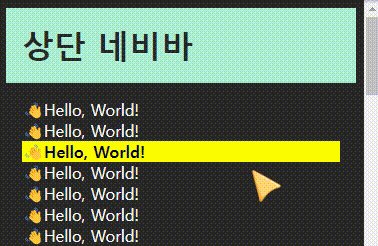
예제를 통해 세번째 <p>인 👋Hello, World! 에 position: sticky 속성을 추가하면 스크롤바를 내릴 때 고정이 되는 것을 확인할 수 있습니다.
위 예제는 스크롤이 이동할 때 top:0 즉, 제일 상단에 고정시켰으므로 스크롤이 이동할 때 상단에 요소를 고정합니다.