셀렉트나 목록 등등 에서 특정 요소만 선택하여 효과를 주고 싶을 때 주로 사용합니다.
1. :first
첫 번째로 일치하는 요소를 선택하는 선택자입니다.
$('select option:first-child').prop("selected",true);filter이라는 이름을 가진 select 태그의 자식태그인 option태그를 찾아서 첫 번째 option은 제외하고 나머지 option은 모두 제거합니다.
2. :last
마지막으로 일치하는 요소를 선택하는 선택자입니다.
$('select option:last').prop("selected",true);3. :even
짝수 인덱스 요소를 선택하는 선택자입니다.
$("li:even").css({"background":"#AAF0D1",
"color":"black",
"font-weight":"bold"});짝수 번 째 요소에 CSS효과 민트배경색, 글자색 검게, 폰트 굵게 를 주었습니다.
⭐주의⭐
인덱스는 0부터 시작합니다. :even 선택자에는 0도 포함됩니다.
4. :odd
홀수 인덱스 요소를 선택하는 선택자입니다.
$("li:odd").css({"color":"#AAF0D1",
"font-weight":"bold"});5. :eq(index)
인자로 전달된 index에 해당하는 요소를 선택하는 선택자입니다.
$("li:eq(3)").css({
background: "#AAF0D1",
color: "black",
"font-weight": "bold"
});⭐주의⭐
인덱스는 0부터 시작합니다.
6. :gt(index)
인자로 전달된 index 보다 큰 index를 가진 요소를 모두 선택하는 선택자입니다.
$("li:gt(3)").css({
background: "#AAF0D1",
color: "black",
"font-weight": "bold"
});7. :lt(index)
인자로 전달된 index 보다 작은 index를 가진 요소를 모두 선택하는 선택자입니다.
$("li:lt(3)").css({
background: "#AAF0D1",
color: "black",
"font-weight": "bold"
});8. :has(selector)
특정 요소를 포함하는 요소를 선택할 때 사용하는 선택자입니다.
$("li:has(a)").css({
background: "#AAF0D1",
color: "black",
"font-weight": "bold"
});다음 예제는 <a> 태그를 포함하는 요소를 선택합니다.
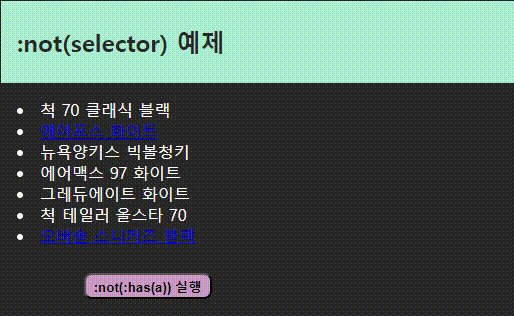
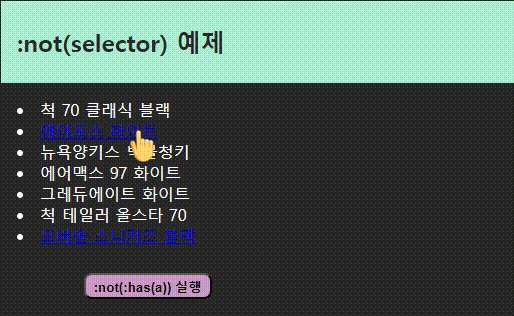
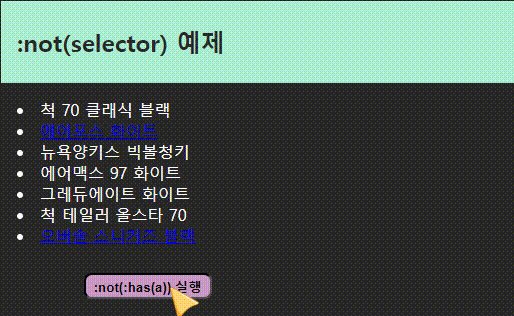
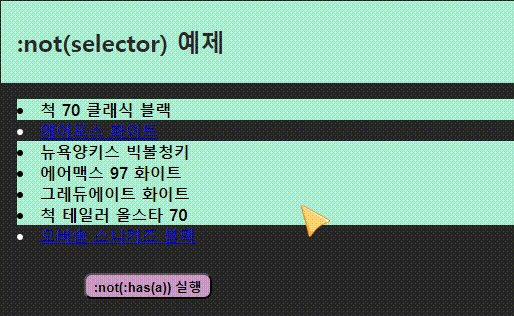
9. :not(selector)
특정 요소를 포함하지 않는 나머지 모두를 선택할 때 사용하는 선택자입니다.
$("li:not(:has(a))").css({
background: "#AAF0D1",
color: "black",
"font-weight": "bold"
});다음 예제는 :has(selector)와 반대로 선택해보겠습니다.